ラインマーカーでテキストを強調表示
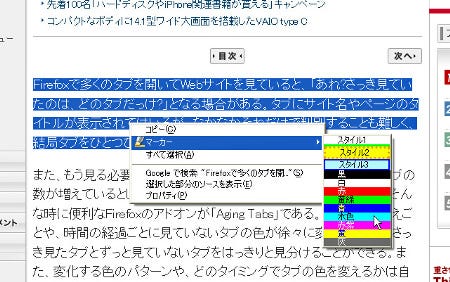
それでは、さっそく「ラインマーカー」を使っていこう。Webページ上で強調して表示したいテキストをドラッグして選択し、マウスを右クリックする。コンテキストメニューの[マーカー]を選択して、サブメニューからマーカーの色またはスタイルを選んでクリックしよう(図6)。
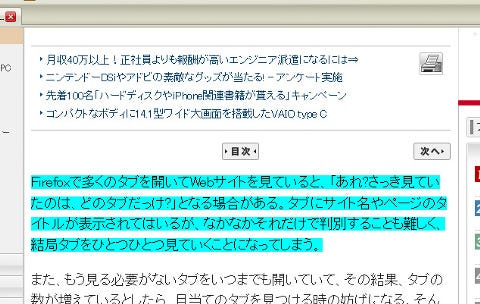
すると、選択したテキスト部分がマーカーを引いたかのように変化し、強調される(図7)。
「ラインマーカー」には、9種類の単色のマーカーのほかにも、下線や枠付きのマーカーなどの3種類が用意されている(図8)。
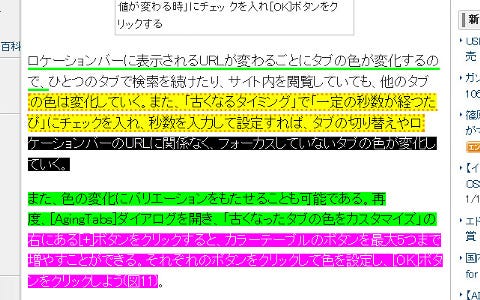
また、マーカーの中にさらにマーカーを引くことも可能である(図9)。
Webページ上に一度引いたマーカーは、Firefoxを終了したり、履歴などを消去した後でも、再び同じページを開いた際に表示される。