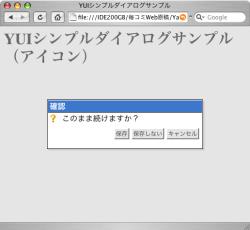
サンプル13ではボタンが3つ表示されていますが、この場合はボタンリストを以下のように設定します。
var dlgButton = [
{ text : "保存", handler : saveButton },
{ text : "保存しない", handler : noSaveButton },
{ text : "キャンセル", handler : cancelButton }
];
dlgObj.cfg.queueProperty("buttons", dlgButton);
サンプル13
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>YUIシンプルダイアログサンプル</title>
<link rel="stylesheet" type="text/css" href="css/container.css">
<script type="text/javascript" src="js/yahoo-dom-event.js"></script>
<script type="text/javascript" src="js/dragdrop.js"></script>
<script type="text/javascript" src="js/container.js"></script>
<script type="text/javascript"><!--
window.onload = function() {
var dlgObj = new YAHOO.widget.SimpleDialog("dlg", {
width : "320px",
height : "100px",
fixedcenter : true,
draggable : false,
modal : true,
close: false
});
var dlgButton = [
{ text : "保存", handler : saveButton },
{ text : "保存しない", handler : noSaveButton },
{ text : "キャンセル", handler : cancelButton }
];
dlgObj.cfg.queueProperty("buttons", dlgButton);
dlgObj.setHeader("確認");
dlgObj.setBody("このまま続けますか?");
dlgObj.cfg.setProperty("icon",YAHOO.widget.SimpleDialog.ICON_HELP);
dlgObj.render(document.body);
}
function saveButton(){
alert("保存します");
this.hide();
}
function noSaveButton(){
alert("保存しません");
this.hide();
}
function cancelButton(){
alert("キャンセルされました");
this.hide();
}
// --></script>
</head>
<body>
<h1>YUIシンプルダイアログサンプル(アイコン)</h1>
</body>
</html>
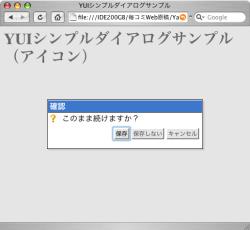
シンプルダイアログでは、デフォルト状態となっているボタンを設定可能で、これはisDefault:trueとして指定することができます。サンプル14では以下のように保存ボタンがデフォルトになるように設定しています。デフォルトで選択されているボタンはマウスでクリックする以外にEnterキーを押しても、ボタンが押されたことと同様になります。
var dlgButton = [
{ text : "保存", handler : saveButton, isDefault:true },
{ text : "保存しない", handler : noSaveButton },
{ text : "キャンセル", handler : cancelButton }
];
dlgObj.cfg.queueProperty("buttons", dlgButton);
サンプル14
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>YUIシンプルダイアログサンプル</title>
<link rel="stylesheet" type="text/css" href="css/container.css">
<script type="text/javascript" src="js/yahoo-dom-event.js"></script>
<script type="text/javascript" src="js/dragdrop.js"></script>
<script type="text/javascript" src="js/container.js"></script>
<script type="text/javascript"><!--
window.onload = function() {
var dlgObj = new YAHOO.widget.SimpleDialog("dlg", {
width : "320px",
height : "100px",
fixedcenter : true,
draggable : false,
modal : true,
close: false
});
var dlgButton = [
{ text : "保存", handler : saveButton, isDefault:true },
{ text : "保存しない", handler : noSaveButton },
{ text : "キャンセル", handler : cancelButton }
];
dlgObj.cfg.queueProperty("buttons", dlgButton);
dlgObj.setHeader("確認");
dlgObj.setBody("このまま続けますか?");
dlgObj.cfg.setProperty("icon",YAHOO.widget.SimpleDialog.ICON_HELP);
dlgObj.render(document.body);
}
function saveButton(){
alert("保存します");
this.hide();
}
function noSaveButton(){
alert("保存しません");
this.hide();
}
function cancelButton(){
alert("キャンセルされました");
this.hide();
}
// --></script>
</head>
<body>
<h1>YUIシンプルダイアログサンプル(アイコン)</h1>
</body>
</html>