ここまででカレンダーを表示できるようになりましたが、表示されている文字が英語表記のままです。さすがに日本で使うとなると英語では困ります。幸いYUIのカレンダーは国際化に対応できるように作成されていますので、早速設定しましょう。
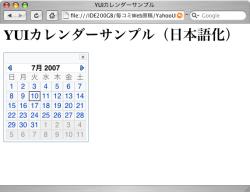
日本語に設定するには、カレンダーオブジェクトのコンフィグ(cfg)に値を設定していきます。値の設定はsetProperty()を使い、プロパティ名と値を指定します。使用するカレンダーの種類によっては全ての設定を行わなくても日本語で表示させることができます。サンプル04が日本語化したサンプルです。
基本的に、日本語化設定はカレンダーを描画する前に行っておく必要があります。しかし、描画後に再度コンフィグを設定しrender()で再描画させることで日本語に切り替えることも可能となっています。また、一度日本語化しても元に戻せないわけではありません。単純に描画しているだけなので、いろいろ融通が利くのもよい点の1つです。
サンプル04
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>YUIカレンダーサンプル</title>
<link rel="stylesheet" type="text/css" href="css/calendar.css">
<script type="text/javascript" src="js/yahoo-dom-event.js"></script>
<script type="text/javascript" src="js/calendar.js"></script>
<script type="text/javascript"><!--
window.onload = function() {
var calObj = new YAHOO.widget.Calendar("calObj","calendarContainer", { close:true });
calObj.cfg.setProperty("MONTHS_SHORT", ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]);
calObj.cfg.setProperty("MONTHS_LONG", ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]);
calObj.cfg.setProperty("WEEKDAYS_1CHAR", ["日", "月", "火", "水", "木", "金", "土"]);
calObj.cfg.setProperty("WEEKDAYS_SHORT", ["日", "月", "火", "水", "木", "金", "土"]);
calObj.cfg.setProperty("WEEKDAYS_MEDIUM",["日", "月", "火", "水", "木", "金", "土"]);
calObj.cfg.setProperty("WEEKDAYS_LONG", ["日曜日", "月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日"]);
calObj.cfg.setProperty("MY_YEAR_POSITION", 1);
calObj.cfg.setProperty("MY_MONTH_POSITION", 2);
calObj.cfg.setProperty("MDY_YEAR_POSITION", 1);
calObj.cfg.setProperty("MDY_MONTH_POSITION", 2);
calObj.cfg.setProperty("MDY_DAY_POSITION", 3);
calObj.render();
}
// --></script>
</head>
<body>
<h1>YUIカレンダーサンプル(日本語化)</h1>
<div id="calendarContainer"></div>
</body>
</html>