最後に、Mac/Windowsを問わず他のブラウザより断然速いという主張が事実かどうか、Mac OS X、Windowsの両方でベンチマーク代わりのテストを行った。
行ったテストは2種類、JavaScriptの処理速度を測る「Javascript speeds tests」と、ローカルでCSSのレンダリング速度を測定する「CSS Rendering Benchmark」の2種類。テスト環境には、Mac OS X版はMacBook Pro(Core 2 Duo 2.33GHz / メモリ2GB)、Windows版はAthlon MP 2600+ ×2(2.0GHzデュアル / メモリ512MB、Windows XP Professional SP2)を利用している。比較に使ったWebブラウザは、Mac OS X版がSafari 2.0.4 / Firefox 2.0.0.4 / Gran Paradiso α5とOpera 9.21、Windows版がInternet Explorer 7.0.5730.11 / Firefox 2.0.0.4 / Opera 9.21だ。
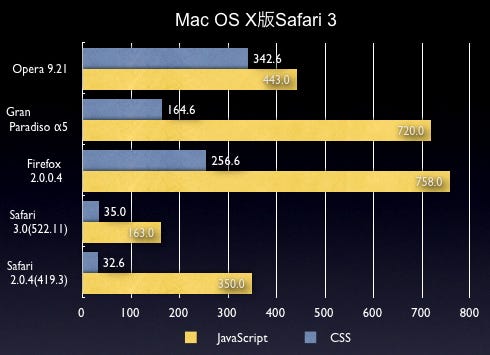
Mac OS X版の結果はグラフ1のとおりで、CSSのレンダリングテストが若干Safari 2.0.4に劣後したほかは、Safari 3.0が優勢。互換性はともかくとして、JavaScriptの処理速度はSafari 2.0.4やFirefoxを大きく上回る。
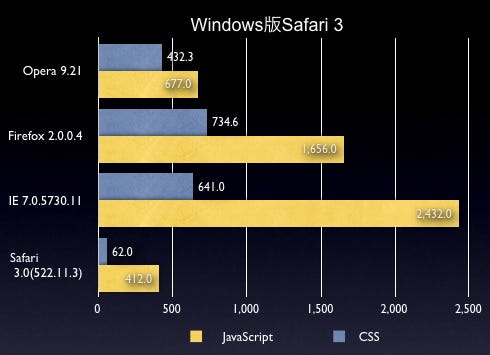
Windows版については、このテストから判断するかぎり、他のWebブラウザを大幅に上回るパフォーマンスと言っていいだろう(グラフ2)。特にCSSレンダリング速度は圧倒的で、IE 7.0の10倍以上、Firefox 2.0の12倍近い速さを達成していることになる。Acid2 TestもクリアするなどWeb標準との互換性も確保されていることから、IE→Firefoxというユーザの流れも、ひょっとするとひょっとしてIE→Safari 3という流れに変わるかもしれない可能性がある。今後の開発動向に注目したい。

|
|
グラフ1: Mac OS X版Safari 3 パブリックβのベンチマーク結果(単位: ミリ秒) |

|
|
グラフ2: Windows版Safari 3 パブリックβのベンチマーク結果(単位: ミリ秒) |