ソースコードを共有してみんなに見てもらう機会があるでしょうか。そんな時、せっかく見てもらうなら、美しく読みやすいコードを見てもらいたいと思うものです。今回紹介するJavaScript製のツール「Carbon」を使うと、手軽にソースコードを美しい画像に変換して共有できます。
見栄えの良いソースコードを共有しよう
昨今、プログラマーであれば、誰しも自分の書いたソースコードを誰かに見てもらう機会があります。プログラミングに関するコラムを書いたり、作成したライブラリの告知のためにSNSで共有したり、プレゼンテーションでプログラムのコードを解説したりと、みんなに見てもらうという場面が多くあります。
そんな機会に、より美しく見栄えの良いソースコードを見せたいと思うことでしょう。今回紹介するJavaScriptのライブラリ「Carbon」を使うと、手軽に見栄えの良いソースコード画像を作成できます。
CarbonはこちらのGitHubで開発されています。2018年頃に注目され、2022年に大幅バージョンアップが行われ、その後も定期的にメンテナンスされて現在に至っています。
簡単な「Carbon」の使い方
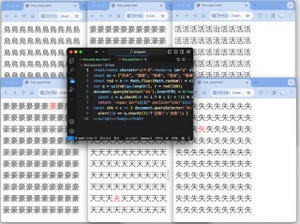
最も簡単に「Carbon」を使う方法は、Webサービスの「carbon.now.sh」を利用することです。サイトにアクセスして、コードエディタにプログラムを入力して「Export」ボタンを押します。すると、綺麗にカラーリングが行われたコードのPNG画像がダウンロードされます。
ソースコードの色分けをどのスタイルで行うのか、背景色や背景画像などを選ぶことができます。背景画像を指定すると、それだけでも印象が変わります。
ソースコードの出力形式について
ソースコードの出力形式は、PNG画像以外にも、SVG画像、iframeでHTMLに埋め込むコード、CarbonへのURLリンクと、複数の種類を選ぶことができます。用途に応じて出力形式を選べます。JavaScriptだけでなく60を超えるプログラミング言語をサポートしています。
なお、画像で出力してしまうと、ソースコードをコピーできないという欠点があります。その対応として、Gistを利用できるようになっています。GistHub Gistにソースコードを書き込みます。そして、「https://carbon.now.sh/<GistのID>」のように記述します。GistのIDはURLの末尾32桁の16進数です。
例えば、Gistに書き込んだコードのURLが「https://gist.github.com/kujirahand/ecaed8ba83176ed9a3ca438382130997」であった場合、URLの末尾の32桁「ecaed8ba83176ed9a3ca438382130997」の前に「carbon.now.sh」を付けて、「https://carbon.now.sh/ecaed8ba83176ed9a3ca438382130997」のようなURLを指定します。
コードエディタのプラグインにも対応している
Carbonにはコードエディタ用のプラグインも用意されています。Visual Studio Code用のプラグインは、こちらからインストールできます。
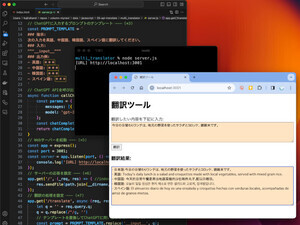
このプラグインを使うと、現在編集中のコードを上記のWebサービス「carbon.now.sh」を開くことができます。使い方は、次の通りです。
1. Visual Studio Codeでプログラムファイルを開く
2. 共有したいコードを選択状態にする
3. [F1]キーを押してコマンドパレットを出す
4. 「Carbon」とタイプして、Carbonを実行する
すると、次の画面のようにブラウザで「carbon.now.sh」が開きます。
ローカルで動かすのも簡単
なお、CarbonはJavaScriptだけで開発されているため「carbon.now.sh」を経由する必要はありません。Linux(あるいは、WindowsのWSL環境)かmacOSで、GitHubのリポジトリからソースコードを取ってきてビルドすれば、ローカル環境でも動かせます。ビルドには、Node.jsが必要です。
gitコマンドが利用できるなら、ターミナルで下記コマンドを実行して、リポジトリをダウンロードします。もし使えないなら、GitHubの右上の[Code > Download ZIP]ボタンでダウンロードして解凍します。
# gitコマンドでリポジトリをダウンロード
git clone https://github.com/carbon-app/carbon.git
続いて、ターミナルを開いて下記のコマンドを実行します。(なお、最初のcdコマンドでプロジェクトのルート、つまり、package.jsonがあるディレクトリに移動して作業してください。)
# ダウンロードしたソースコードのディレクトリに移動
cd carbon
# ファイル一覧を表示 - package.jsonが存在するか確認
ls package.json
# ここでファイルがなければ「cd carbon-main」などを実行して、package.jsonのあるフォルダに移動してください。
# yarnが必要なのでインストール
npm -g install yarn
# yarnで必要なパッケージをインストールしてビルド
yarn install
yarn run build
# ローカルサーバーを起動
yarn start
その後、ブラウザで「http://localhost:3000」にアクセスします。
なお、パッケージ管理ファイルの「package.json」を見ると、どんな技術で開発されているのか分かります。プロジェクトのビルドやサーバーの開始に「next」コマンドが記述されており、人気のJavaScriptフレームワークである「Next.js」が利用されていることが分かります。
まとめ
以上、今回は、美しいソースコードを共有するためのツール「Carbon」を紹介しました。Next.jsで開発されており、それほど複雑なツールでもないため、Next.jsのサンプルとして見るのも良いでしょう。また、Carbonは比較的緩いライセンスであるMITライセンスのもと公開されているので、自作のツールに組み込んだり、カスタマイズしたりして利用することもできるでしょう。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「実践力をアップする Pythonによるアルゴリズムの教科書(マイナビ出版)」「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。