メジャーなWebブラウザがHTML5に対応して以降、さまざまなグラフの描画ライブラリが登場しました。それらJavaScriptのライブラリを利用することで、さまざまなグラフを描画できます。数値を眺めるだけでは分からないこともグラフにしてみることで直感的に分かることがあります。今回は、手軽に使えるCharts.jsを利用して、データを視覚化する方法を紹介します。
Chart.jsとは?
今回データの視覚化に利用するグラフ描画ライブラリは「Chart.js」です。このライブラリを利用すると、線グラフ、棒グラフ、レーダーチャート、円グラフ、散布図など、さまざまな種類のグラフを描画できます。デザイン性が高く、レスポンシブに対応しており、グラフ描画時にはアニメーションの簡単なエフェクトが再生されます。ライセンスも、オープンソースで自由度の高いMIT Licenseを採用しており、商用利用も自由にできます。
Chart.js
[URL] https://www.chartjs.org/
Chart.jsの雰囲気が知りたい
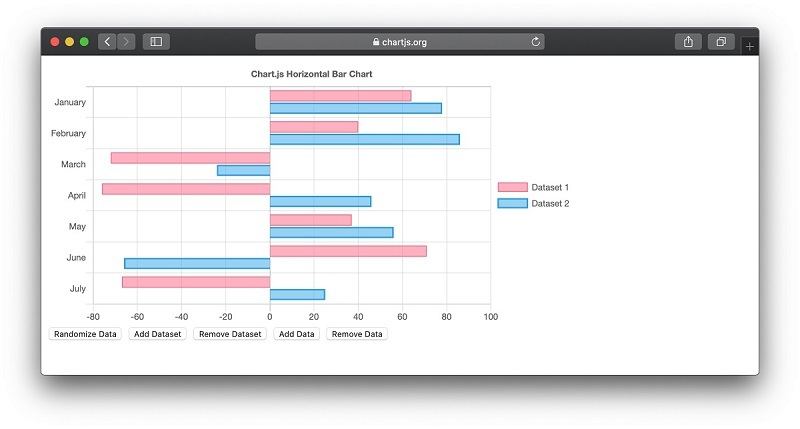
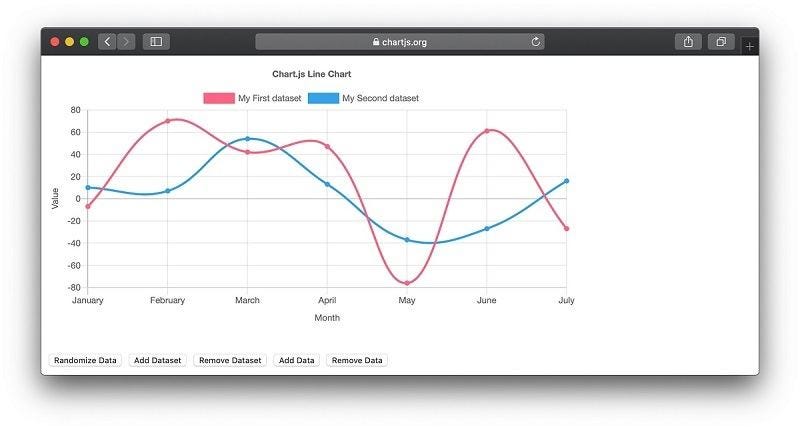
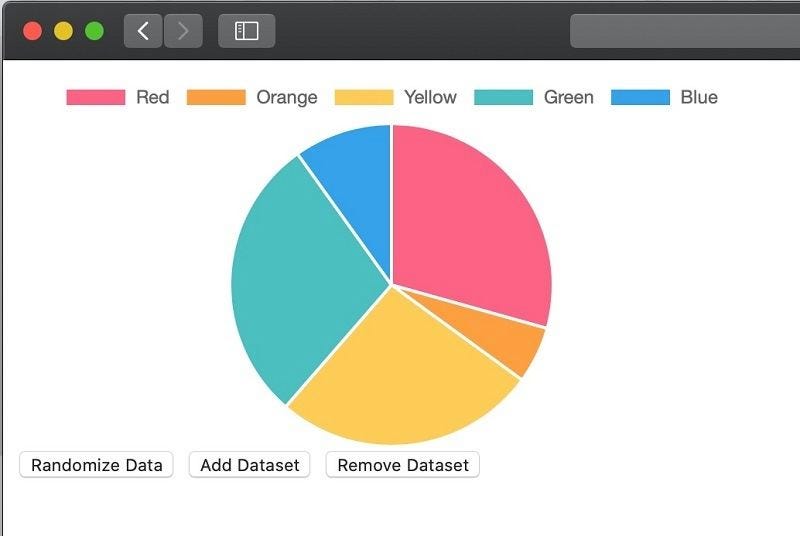
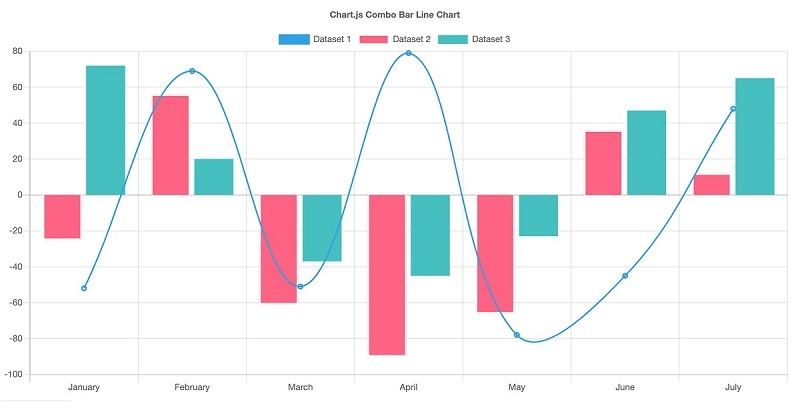
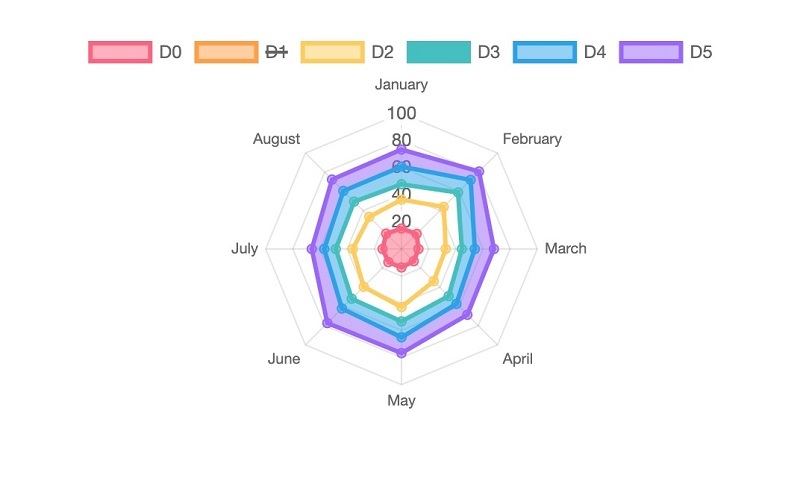
それでは、具体的にChart.jsでどんなグラフが描画できるのか確認してみましょう。Chart.jsのWebサイトのこちらのページには各グラフの使用例があります。ここでは、いくつか紹介しましょう。
Chart.jsの使い方
ライブラリを取り込み、データを用意するだけで、手軽に質の高いグラフが描画できるのがChart.jsの特徴です。それでは実際にChart.jsを利用してグラフを描画してみましょう。Chart.jsのライブラリ自体は、GitHubのこちらのページからダウンロードできます。今回は、原稿執筆時点の最新安定版のv2.9.3を利用してみます。
ライブラリを取り込む方法ですが、GitHubのページからライブラリをダウンロードするか、あるいは、CDN(コンテンツ配信網)を利用する方法があります。ここでは、手間要らずですぐにChart.jsが使えるCDNを利用する方法を紹介します。
最初に、HTMLファイルに以下のコードを記述します。
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js">
</script>
そして、グラフを描画したい部分にcanvasタグを記述します。
<canvas id="chart_cv"></canvas>
その後、グラフの種類とデータをJavaScriptで指定して描画を行います。
<script type="text/javascript">
// データ --- (*1)
const data = {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: '国語のテスト',
data: [78, 64, 35, 90, 83]
}]}
// グラフを描画 --- (*2)
const ctx = document.getElementById('chart_cv')
const chart_cv = new Chart(ctx, {
type: 'bar', // グラフの種類
data: data, // データ
options: {}}) // オプション
</script>
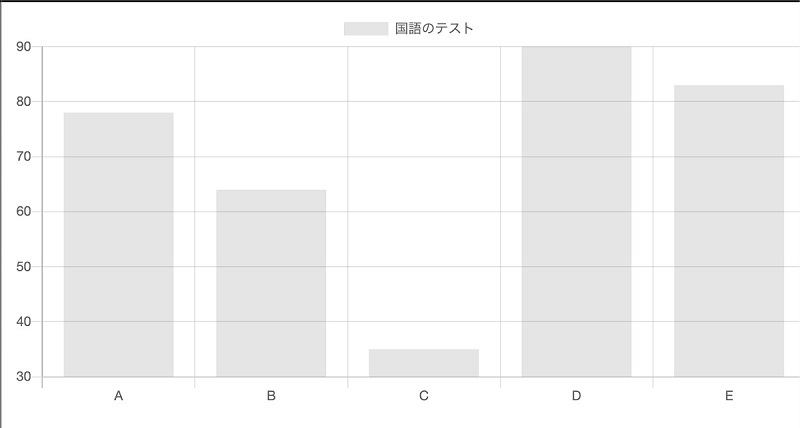
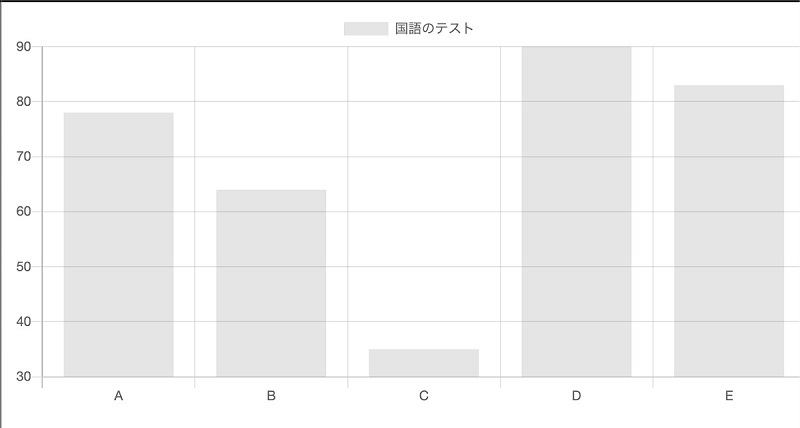
これらのコードをHTMLファイルに記述して「bar1.html」という名前でファイルに保存します。そして、Webブラウザにドラッグします。すると、ブラウザの画面にグラフが描画されます。
プログラムを確認してみましょう。プログラムの(*1)の部分では描画するデータを定義し、(*2)の部分でグラフを描画します。(*2)の部分では、グラフの種類、データ、オプションを指定して、Chartオブジェクトを作成します。すると、canvas要素にグラフを描画します。グラフの種類ですが、barを指定すると棒グラフ、lineを指定すると線グラフを描画します。なお、(*1)の部分で描画データを指定しますが、ラベルやデータを含めて指定します。
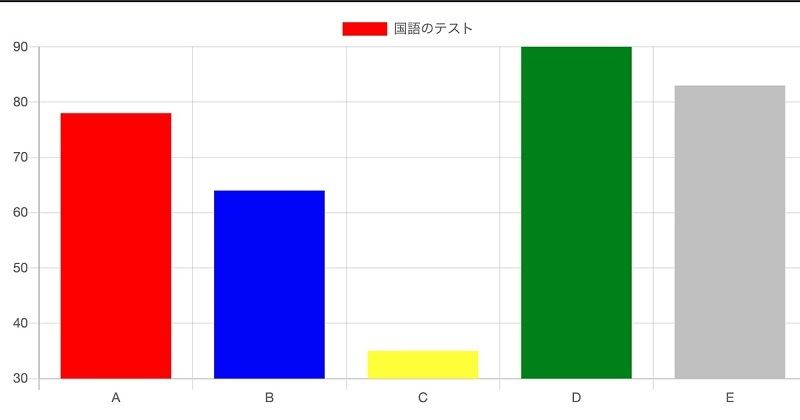
もし、(*1)の部分のdataを以下のように変更すると、グラフの各値に個別の色を設定することができます。
const data = {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: '国語のテスト',
data: [78, 64, 35, 90, 83],
backgroundColor: ['red','blue','yellow','green','silver']
}]}
書き換えてブラウザで表示すると次のようになります。
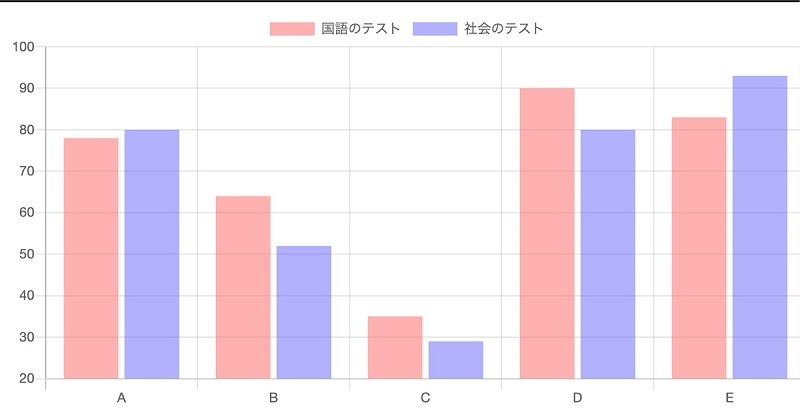
また、複数のデータを並べて表示することもできます。
const data = {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: '国語のテスト',
data: [78, 64, 35, 90, 83],
backgroundColor: 'rgba(255,100,100, 0.5)'
}, {
label: '社会のテスト',
data: [80, 52, 29, 80, 93],
backgroundColor: 'rgba(100,100,2550, 0.5)'
}]}
書き換えてブラウザで表示すると次のようになります。
なお、ここまでの部分の全ソースコードは以下のようになります。
<html><body>
<!-- ライブラリの取り込み -->
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js">
</script>
<!-- 描画先 -->
<canvas id="chart_cv"></canvas>
<!-- データを与える -->
<script type="text/javascript">
// データ
const data = {
labels: ['A', 'B', 'C', 'D', 'E'],
datasets: [{
label: '国語のテスト',
data: [78, 64, 35, 90, 83],
backgroundColor: 'rgba(255,100,100, 0.5)'
}, {
label: '社会のテスト',
data: [80, 52, 29, 80, 93],
backgroundColor: 'rgba(100,100,2550, 0.5)'
}]}
// グラフを描画
const ctx = document.getElementById('chart_cv')
const chart_cv = new Chart(ctx, {
type: 'bar',
data: data,
options: {}})
</script>
</body></html>
Chart.jsのまとめ
以上、ここまでの部分でChart.jsについて、また、簡単なグラフを描画する方法を紹介しました。データの与え方さえ分かってしまえば、手軽にグラフを描画することができるでしょう。手軽に棒グラフ、線グラフ、円グラフなど基本的なグラフを描画できるので、ブラウザ画面に見栄えの良いグラフを描画したいときに役立ちます。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。