これまでサーバーサイドで使えるJavaScriptの実行環境と言えばNode.js一択でした。しかし、最近Bunという高速な実行環境が登場し話題になっています。しかも個人プロジェクトがベンチャーキャピタルより約10億円を調達し会社を設立しました。これまで、Node.jsに代わる環境はDenoだと言われていましたが、Bunの登場で勢力図が変わりそうです。そこで、Bunを実際に使ってみましょう。
Bunとは何か?
一言で言うと、Bunは高速なJavaScriptの実行環境です。さまざまな面でNode.jsよりも高速であることを強調しています。次の画像はBunの公式サイトに掲載されているベンチマークです。これは1秒間にサーバーサイドのReactレンダリングを何回実行できるのかを調べたものです。Node.js(表ではnode)がこの分野のデファクトであり、Denoが将来的にNode.jsを置き換える可能性があると言われていましたが、BunはNode.jsやDenoに圧倒的な性能差をつけて勝利しています。その性能差はなんとNode.jsの3倍です。この比較は非常にインパクトがあります。
Bunは本当にNode.jsよりも速いのか?
とは言え、Bunは本当に速いのでしょうか。上記のベンチマークはBunが公開しているもので、たまたま得意な分野を掲載している可能性もあります。そこで、汎用的なJavaScriptのコードがどのくらい速くなるのか確かめてみましょう。
Bunのトップページにあるベンチマークは、サーバーサイドReactのレンダリングですが、この処理はさまざまな技術が絡み合う可能性があるため、ここでは、より単純なコードでJavaScriptの実行効率自体のベンチマークを取ってみます。
参考までに、以下のような簡単なフィボナッチ数列の計算をBunとNode.jsで実行比較してみました。主に関数の再帰処理を行うコードです。
const fib = (n) => {
if (n < 2) { return n; }
return fib(n - 1) + fib(n - 2);
}
console.log(fib(43))
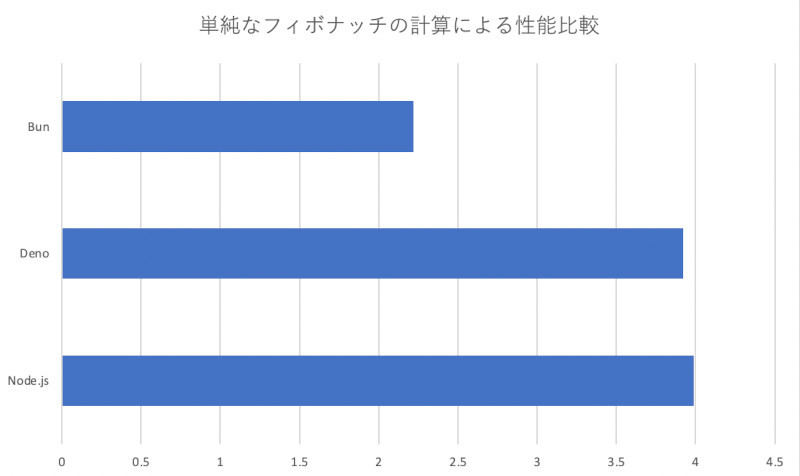
これをBunとNode.jsとDenoで実行して時間を計算してみます。この結果を見ると、BunがNode.jsの1.8倍速いことが分かります。もちろん、実務ではストレージやネットワークのIO処理に時間がかかるため、単純な計算だけで一概にBunが有利は言えませんが、単純に実行速度が速いというのは大きなインパクトです。
| ランタイム | 経過秒数 |
|---|---|
| Bun (v0.1.11) | 2.22s |
| Deno (v1.25.2) | 3.92s |
| Node.js (v18.9) | 3.99s |
なお、BunはゼロからJavaScriptの言語を実装しているわけではありません。Node.jsがChromeに搭載されているV8エンジンを利用しているのと同様に、BunはSafariに搭載されているJavaScriptCoreを利用しています。そのため、搭載JavaScriptエンジンの違いがBunとNode.jsの大きな違いとも言えます。
ちなみに、Bun開発者のJarred Summer氏は開発言語としてZigを採用しておりメモリ管理に至るまで徹底に高速化していると述べています。なお、Zigとは2015年に登場した新しい言語で、C言語の置き換えを目標に開発されているコンパイラ言語です。(こちらが参考になります。)
npmにある膨大なコード資産を活用できる
ところで、Node.jsは2009年に開発された環境であり、Node.jsには13年の間に積み重ねた豊富なコード資産があります。その最たるものがnpmと呼ばれるNode.jsのパッケージレジストリです。npmには膨大なオープンソースのパッケージが登録されており、多くの開発者がnpmで公開されているライブラリを利用してアプリを開発しています。
そのため、例えBunの実行速度がNode.jsのほぼ倍になったとしても、開発者はコード資産が豊富なNode.jsを選ぶケースが多いはずで「ぽっと出のBunに勝てるはずがない」と思うかもしれません。(Bunは本稿執筆時点でバージョンもまだv0.1.11です。)
しかし、Bunがすごいのは、そうしたNode.jsの資産をそのまま使えるように配慮している点です。Bunにはnpm互換のパッケージマネージャーの機能が備わっており、npmにあるライブラリをそのままBunでも使うことができます。現状、全てのライブラリが利用できるわけではありませんが、多くのライブラリをそのまま利用できると明言されています。
ちなみに、Bun人気に刺激されたのか、これまで一貫してnpmをサポートしないと名言していた、もう一つのJavaScript実行環境のDenoが方針を一転させ、npmをサポートすると発表しました。
その他の機能について
そして、BunはJavaScriptだけでなく、Web開発でよく使われるTypeScriptやJSXがそのまま実行できる仕組みがあります。また、タスクランナーの機能もあります。そして、複数のJavaScriptファイルの依存関係を保ったまま1つにまとめるバンドル機能も備えています。
Bunのインストール
Bunをインストールするには、ターミナル上で以下のコマンドを実行します。macOS、Linux、WSL(Windows Subsytem for Linux)上で動作します。なお、原稿執筆時点では、Windowsネイティブのサポートはありませんが、ロードマップにはWindowsのサポートも載せられています。
curl https://bun.sh/install | bash
コマンドを実行すると、以下のように表示されることでしょう。
Manually add the directory to ~/.bashrc (or similar):
export BUN_INSTALL="$HOME/.bun"
export PATH="$BUN_INSTALL/bin:$PATH"
WSLやUbuntuなどでシェルにBashを使っている場合は「~/.bashrc」に「export ...」の2行を追加して、コマンド「source ~/.bashrc」を実行しましょう。 macOSなどでZshを使っている場合は「~/.zshrc」に追加して、コマンド「source ~/.zshrc」を実行しましょう。
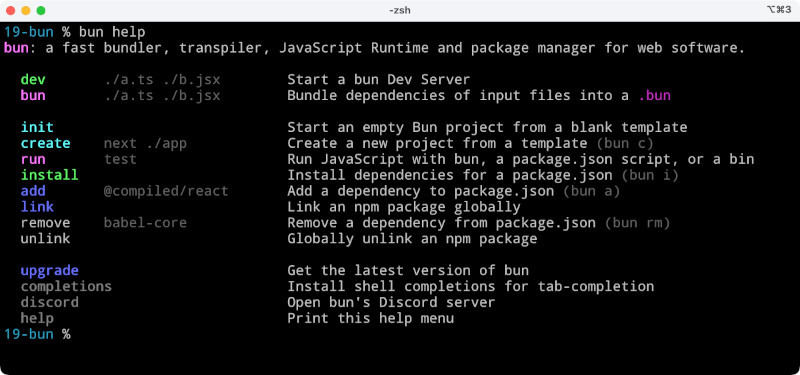
基本的にBunはコマンドラインから利用します。以下のようにタイプすると、Bunの使い方が表示されます。
bun help
次のような画面が表示されます。
Bunで簡単なプログラムを実行
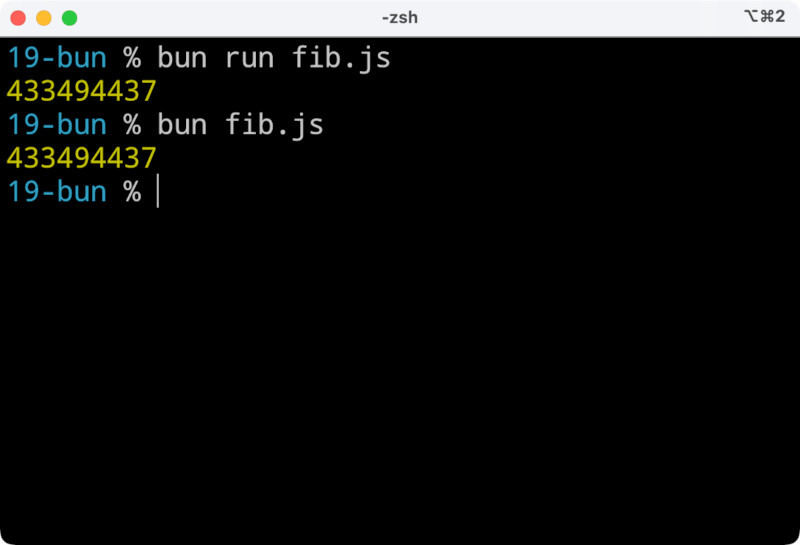
簡単なJavaScriptのプログラムを実行してみましょう。先ほど紹介したフィボナッチの計算のプログラムを「fib.js」という名前で保存します。そして、このプログラムを実行するには、ターミナルで次のように実行します。
bun run fib.js
なお、「bun run ファイル名」を「bun ファイル名」のように書くこともできます。上記のコマンドを実行すると、次のようにプログラムの実行結果が表示されます。Bunのトップページによると「bun run」のコマンドは、Node.jsのnpmでプログラムを実行する「npm run」に比べて30倍も速いそうです。
パッケージマネージャーとして優秀なBun
また、Node.jsに代わってBunを使うことのメリットの一つが、パッケージのインストールです。Node.jsではnpmに登録されているモジュールをインストールするのに「npm install (パッケージ名)」のように書きましたが、Bunでも同じように「bun install (パッケージ名)」のように記述できます。
試しに、適当なパッケージをBunでインストールできるのか試してみましょう。せっかくなので、BunとNode.jsでインストールにかかる時間も計ってみます。
# Node.jsでnadesiko3パッケージをインストールする
$ mkdir test4node && cd test4node
$ time npm install nadesiko3
$ cd ..
# Bunでnadesiko3パッケージをインストールする
$ mkdir test4bun && cd test4bun
$ time bun install nadesiko3
結果ですが、npmでインストールすると0.94秒、Bunだと0.10秒でした。なんと9倍の速度差です。それでも、この結果はさすがにおかしいと思ってクリーンなマシンで改めて試してみました。それが以下の結果です。
| 実行環境 | npmの場合 | bunの場合 |
|---|---|---|
| 手元のmacOS (正しくない比較) | 0.94s | 0.10s |
| Ubuntu 20.04 (マシン1) | 8.213s | 2.727s |
| Ubuntu 20.04 (マシン2) | 5.936s | 2.635s |
さすがに、手元のmacOSでは既にいくつかのパッケージがキャッシュされた状態だったようです。Bunではキャッシュを有効に活用して高速にパッケージをプロジェクトにインストールしてくれます。
それでは、まっさらなマシン2台で検証した結果を確認してみましょう。結論から言うと、Bunを使うと2.3倍から2.9倍速くパッケージをインストールできることが分かりました。Bunのサイトにある説明によれば、キャッシュデータをバイナリ形式で保存したり、パッケージ名を線形に配置したりして、できる限り無駄を省いて高速化した結果とのことです。
npmとの高い互換性
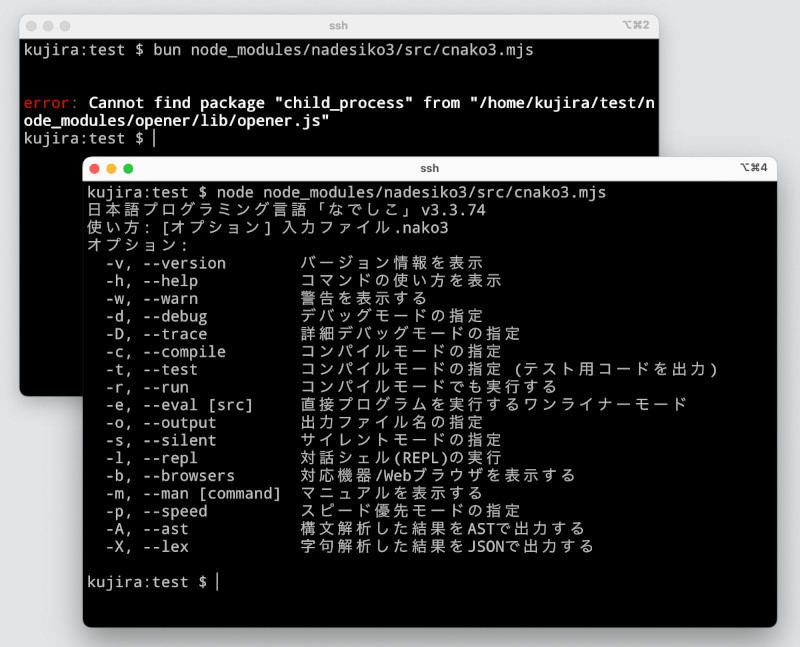
ただし、残念ながらパッケージの取得は高速にできたものの、上記で取得したパッケージをBunでそのまま動かすことはできませんでした。利用しているモジュールがBunに非対応だったのです。このnadesiko3モジュールは、日本語プログラミング言語「なでしこ」のものですが、その作りがかなりNode.jsに依存しているためです。ただし少し手を加えることで動かすことができました。同様に、動かないパッケージがあったとしても、少し手を加えることでBunでも動かすことができるようになるでしょう。
ちなみに、Bunで取得するパッケージは、npmからダウンロードしたものであり、Node.jsでそのまま動かすこともできます。パッケージはnpmと同じく、node_modules以下にダウンロードされます。つまり、Bunを単に高速なパッケージマネージャーとして使う事もできるということです。npmとの高い互換性があります。
ただし、いくつかのLinuxマシンで試したところ、Bunが全くパッケージを取得しない現象に遭遇しました。これは既にバグとして報告があがっているものの修正できていない問題のようです。こうした問題は、今後のバージョンアップで修正されていくことでしょう。
まとめ
以上、話題のJavaScript実行環境Bunについて紹介しました。Node.jsとnpmとの互換性が非常に高いので、既存のプロジェクトをBunに置き換えるのが容易だと感じました。しかも少しの労力で実行速度が数倍になるのは非常に魅力的です。
もちろん、Node.jsとnpmのエコシステムは幅広い領域をカバーしているので、いきなり全てが置き換わることはないと思いますが、バージョンが上がって安定していくと、少しずつBunの採用事例が増えていきそうです。Node.js、Deno、BunとJavaScript実行環境の覇権を巡り戦国時代が到来しようとしています。Bunの今後がとても楽しみです。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。