気候変動や感染症、ボーナス減少などなど、この夏も私たち人類は多くの課題に直面しています。どうやってこの危機的状況を克服したら良いのでしょうか。先人たちは、さまざまなアイデア発想ツールを用いて、アイデアをひねり出し難局を乗り切ってきました。今回はJavaScriptでアイデア発想ツールを作成して、いろいろな問題を解決に導きましょう。
3×3のグリッドでアイデアを発想するツールを作ろう
「アイデア発想法」でインターネット検索してみると、驚くほどたくさんのアイデア発想法が出てきます。今回は、そんなアイデア発想法の中でも、比較的ブラウザで作りやすく、かつ非常に効果的なアイデア発想法である「9画面法」「マトリックス法」あるいは「マンダラート」と呼ばれるプログラムを作ってみましょう。これは、3×3のグリッドを用意し、そこにアイデアを記述していくという方法です。
「トリーズの9画面法」と呼ばれる手法では、X軸を「過去」「現在」「未来」、そしてY軸を「上位システム」「システム」「下位システム」のように、時間軸と空間軸に分けて、アイデアを発想していくという手法です。なお、上記の方法で、X軸とY軸を個々の案件に置き換えるだけで、さまざまな問題に対処できそうだと思いませんか。このような手法は「マトリックス法」と呼びれています。
そして、「マンダラート」と呼ばれる手法では、まず、3×3グリッドの中心に解決したい課題を書きます。そして、その周囲に課題に関連した語句を記入します。9つの枠がすべて埋まったら、別の3×3のグリッドを用意して、先ほど書いた語句8個の中から1つを選んで、中心に転記します。そしてこれを繰り返すことでアイデアを発想します。
このように、3×3のグリッドに対して入力できるようにするだけで、さまざまなアイデア発想法のためのツールに仕上げることができます。
ブラウザツールならすぐに作れてすぐに使える
それではブラウザで動くアイデアツールを作ってみましょう。JavaScriptでプログラムを作ると、いろいろなところで動かせるのがメリットです。しかも、メモ帳やテキストエディタでプログラムを作ることができます。HTMLファイルを作成して、ブラウザにドラッグ&ドロップすれば動くので、ちょっとしたツールを作って動かすのに便利です。
以下のプログラムをテキストエディタに貼り付けて「idea.html」(github設置のソースコード)という名前で保存しましょう。
<!DOCTYPE html><meta charset="utf-8"><html><body>
<!-- UIを作成 -->
<div id="g"></div>
<p style="clear:both"></p>
<p><a id="save" download="idea.txt" href="#">保存</a></p>
<!-- JavaScript -->
<script>
// 3×3のグリッドを作成 --- (*1)
const g = document.querySelector('#g')
const items = []
for (let i = 0; i < 9; i++) {
const e = document.createElement('button')
e.innerHTML = '?'
e.onclick = () => { // クリックした時の処理 --- (*2)
const msg = prompt('アイデアは?')
if (!msg) { return }
e.innerHTML = msg.replace('&', '&')
.replace('>', '>').replace('<', '<')
}
if (i == 4) { e.className = 'center' }
g.appendChild(e)
items.push(e)
}
// 保存リンクでデータをダウンロード --- (*3)
const save = document.querySelector('#save')
save.onclick = (e) => {
const m = items.map(i => i.innerHTML)
const text = m.join('\n')
const blob = new Blob([text], {'type': 'text/plain'})
save.href = URL.createObjectURL(blob)
};
</script>
<style>
#g { width: 600px; }
button {
padding: 0px; margin: 0px;
width: 200px; height: 150px;
font-size: 1.3em; float: left;
}
.center { background-color: #fff0f0; }
</style>
</body></html>
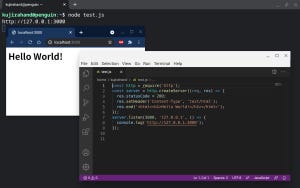
このプログラムをブラウザで開くと、次のような画面が表示されます。Chromeではブラウザの画面へドラッグ、Safariではアドレスバーにドラッグするとプログラムを動かすことができます。
「?」の部分をクリックすると入力ボックスが出て文字を書き入れることができます。
そして、画面下の「保存」を押すと入力した内容をテキストファイルとしてダウンロードできます。
プログラムを確認してみましょう。(*1)の部分では<div id="g">の部分の要素に対して、9個のボタンを作成して追加します。
(*2)ではボタンを作って、クリックした時のイベントを指定します。入力ボックスを出して文字を入力したら、HTMLに変換してボタンにテキストを設定します。
(*3)では保存のリンクをクリックした時に、ボタンに設定したテキストを取得してテキストファイルを作成し、ダウンロードするようにします。
プログラムのポイントとなるのは、プログラム(*1)以降の9個のボタンを動的に作成しているところです。そもそも、HTMLでグリッドを表現するUI要素は用意されていないので、ここでやっているように、ボタン要素を使ったりと、いろいろな代替要素を使って表現します。
今回は、3×3でしたが、これを5×5にするときも、for文に指定している繰返し回数を増やすだけですみます。なお、3マス目で折り返すという処理は、CSSのサイズ指定で自動的に折り返すようにしています。<div id="g">の幅を600pxにして、ボタン1つの幅を200pxに設定したのです。これで自動的に折り返してくれます。
テキストエリアで作ってみよう
なお、グリッドの1マスをボタン要素ではなくテキストエリア要素を使うなら、入力ボックスを出す手間が省けます。上記のプログラムを改良してみましょう。
以下の4カ所を変更することでテキストエリアを使ったグリッド入力ツールになります。
12行目:
const e = document.createElement('textarea')
14から19行目:削除(onclickイベントの部分)
27行目:
const m = items.map(i => i.value)
37行目:
width: 194px; height: 150px;
すると以下のようになります。テキストエリアに直接文字が書けるので便利です。
まとめ
今回、ブラウザのボタン部品を利用したものと、テキストエリア部品を利用したものと二つ作ってみましたが、どちらが良いでしょうか。自分でツールを作るメリットは、簡単に自分の思い通りにデザインを変更したり、動作を変更できることでしょう。CSSのスタイルをちょっと変更するだけで、デザインやツールの印象をガラッと変えることができます。自分でカスタマイズして、好みのツールに仕上げることができれば、より良いアイデアを生み出すことができるでしょう。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。