イチから学ぶWebフォント講座は、今回で第8回を迎え、本シリーズの最終回になります。文字の歴史から始まり、書体の適材適所、Webフォントの基礎講座、導入事例などをご紹介してきました。
普段は意識していないけど、なくてはならない存在
日々の生活の中で文字に接している時間はどのくらいあるのでしょうか?スマートフォンの画面を見ている時間が1日3時間あるとすれば、その多くの時間は文字に接していることになります。
また、通勤や打合せで外出すれば、ポスターや案内板、お店の看板などから文字が目に飛び込んできます。もし文字が存在しなかったら、電車や車で目的地にたどり着けないかもしれません。
文字は、身近な存在であり、なくてはならいない存在なのです。さまざまな場面で、さまざまな書体が使われていますが、それらがどんなフォントなのか、意識して観察すると、新しい発見があります。
質問です。交差点でよく見かける、逆三角の形をした道路標識をイメージしてください。ここで使われている「止まれ」の文字、どんな書体が使われているでしょうか?
 |
|
交差点でよく見かける道路標識 |
試しに、明朝体・角ゴシック体・古印体で、「止まれ」の文字を入れて道路標識を作ってみました。
 |
 |
 |
|---|---|---|
| 明朝体 | 角ゴシック体 | 古印体 |
明朝体でも標識として成り立ちますが、いつも見ている標識ではありません。角ゴシック体のような気がしますが、何か違うようです。古印体も使って見ました。これだと、びっくりしてブレーキを踏んでしまうかもしれませんね。
答えは、丸ゴシック体です。
 |
|
丸ゴシック体 |
道路標識は大正後期から使用されるようになりました。当時は、看板職人が手書きで制作していました。筆で文字を書く場合、角ゴシックよりも丸ゴシックのほうが作業効率が良かったので、量産する上では丸ゴシックが適していたようです。
インフォメーションの役割を持つ案内板(サインシステム)は、視認性が良い「ゴシック体」が使われることが多いです。一部の路線や道路では丸ゴシックも使われていますが、駅名標や高速道路の標識は、ほとんどの場合、角ゴシックが使われています。
一方、読み物である小説や、情感を伝えたいポスターでは、「明朝体」が好まれます。明朝体では、ひらがなとカタカナが漢字に比べて少し小ぶりの場合が多いので、でこぼこ感があり、肉声感が表現でき、長く読んでも疲れないという背景があるのです。
また、テレビのテロップでは、さまざまなデザイン書体やポップ書体が使われています。楽しそうな感情、怖い感情、怒っている感情などを表現する際、それらのイメージに相応しいフォントが選択されています。
 |
|
書体が変わると印象が変わる(クリックでWebフォントページへ移動) |
人間の脳は、何かを目にしたときに0.1秒で、それが何であるか、好きか嫌いかを判断しています。シーンや情感に合わせて、どんな書体が使用されているかを意識して観察すると、フォント感が高まります。
身近な存在になった日本語Webフォント
日本では、2011年から徐々に、Webフォントが使われるようになりました。当初はキャンペーンサイトやブログサイトでの活用が多かったようです。
現在、3万件以上のサイトで、日本語Webフォントが使われています。そして、ここ1~2年、大手企業のコーポレートサイトやサービスサイトでの導入が増えてきており、普及期に入ったと言えるでしょう。
代表例をいくつかご紹介します。
キヤノン / グローバルサイト
 |
|
キヤノン / グローバルサイト |
伊藤園 / 茶ッカソン
 |
|
伊藤園 / 茶ッカソン |
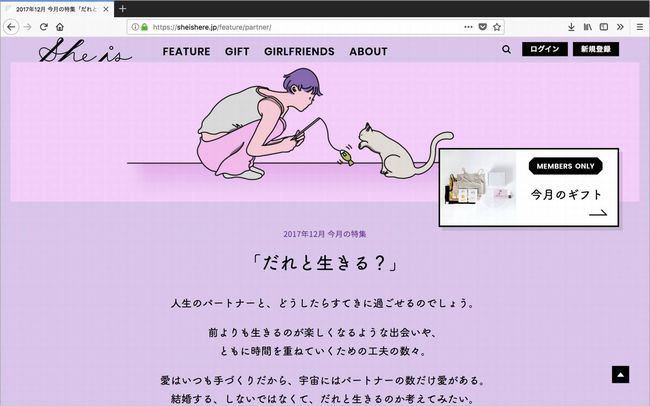
SINRA / She is
 |
|
SINRA / She is |
日本語Webフォントは、数年前まで、いくつかの課題がありました。
- 表示速度
- データ容量
- 文字詰め
- レンダリング品質
どの事例も、表示速度で気になることはないと思います。日本語Webフォントを使っていることを感じさせないことが、導入の重要ポイントなのです。
ここ数年で、Webフォントを提供するサービス側の技術進歩のみならず、デバイス・OS・ブラウザ側の進化も進み、サイトリニューアルの際には、日本語Webフォントの導入検討が当たり前の時代になったのです。
また、Web制作現場では、こんな意見を多く耳にしました。
- サイト更新時の作業効率化、アクセシビリティ向上の観点から、文字情報は画像データではなくテキストで表現したい
- デザイン性やブランディングの観点から、そのサイトに相応しいフォントで表現したい
その両方をバランス良く解決するひとつの選択肢としてWebフォントがあります。現在、日本語に対応したWebフォントサービスには、「FONTPLUS」「TypeSquare」「RealType」「FontStream」「Dyna WebFont」「TypeKit」「Fonts.com」「Google Fonts」などがあります。トライアル版が使えるサービスも多いので、実際に使ってみることをおすすめします。
情報革命の主人公
文字の誕生は、約4000年前のエジプトの神聖文字(ヒエログリフ)とメソポタミアの楔形文字と言われています。文字が生まれたことで、情報を正確に伝えることができるようになりました。
文字が誕生していなかったら、歴史を忠実に残せなかったでしょうし、科学を発展させることもできなかったでしょう。
そして、15世紀に印刷技術が発明されたことで、多くの人に、大量に情報を伝えることが可能になりました。書籍や新聞が大量生産できるようになり、知識の伝承、情報の伝達、そして、経済活動もスムーズにできるようになったのです。
21世紀に入り、インターネットが爆発的に普及し、「いつでも、どこでも、だれでも」、情報を発信したり、入手したりできるようになりました。
これら一連の情報革命の主人公は、「文字」や「フォント」なのです。
- 情報を正確に伝える
- 情報に重み付けをする
- 情感を伝える
フォントには、そんなパワーがあります。今回の連載を通じて、文字やフォント、書体を身近に感じて、ビジネスや日常生活において新しい発見をしたり、楽しく文字に接する機会になったならうれしいです。
* * *
8回に渡ってお送りしてきた「フォントにそれで大丈夫? イチから学ぶWebフォント講座」は今回が最終回です。また、私の連載もこれにて終了となります。ご愛読いただきありがとうございました。
近々、ビジネスで役立つ「文字とフォント」に関する連載をスタート予定です。ご期待ください。
著者紹介
 |
関口 浩之
ソフトバンク・テクノロジー(SBT) Webフォント エバンジェリスト
1995年にソフトバンク技研(SBTの前身)へ入社し、数多くの新規事業立ち上げに携わる。現在は日本語Webフォントサービス「FONTPLUS」のエバンジェリストとして日本全国を飛び回る。幼少期からガリ版印刷やレタリングが好きで、活版印刷にも興味を持つ。真空管やトランジスタに関心があり、PCは漢字トークやMS-DOS、パソコン通信の時代から勤しむ。