前回の連載では「寄り道スライド」を作成する方法を紹介した。この際に問題となるのが、「寄り道スライド」でリンク以外の部分をクリックしたときの挙動である。そこで、今週はスライド全体にリンクを設置する方法を紹介しておこう。意外と応用範囲の広いテクニックなので覚えておくとよい。
「非表示スライド」の後に表示されるスライド
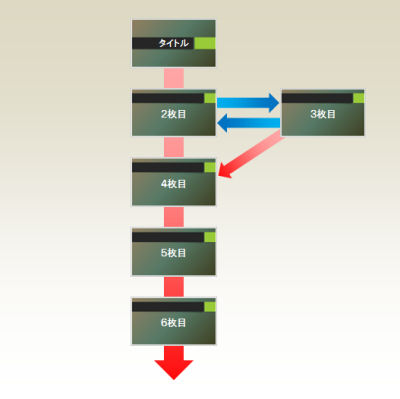
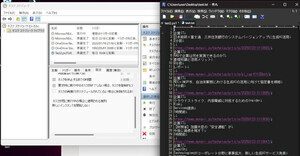
前回の連載で紹介した手順で「寄り道スライド」を作成した場合、そのスライド構成の厳密なイメージは以下の図のようになる。
赤色の矢印は「スライド上をクリックしたとき」の挙動であり、スライドショーにおける通常のスライド切り替え操作となる。一方、青色の矢印は「リンクをクリックしたとき」のスライド切り替え操作となる。
ここで問題となるのは、3枚目の「寄り道スライド」(非表示スライド)で「リンク以外の部分」をクリックしたときの挙動である。この場合、リンク元のスライド(2枚目)ではなく、次のスライド(4枚目)が表示されることになる。
この状態のままプレゼンを行うと、『本当は2枚目のスライドに戻りたかったのに、間違って4枚目のスライドへ移動してしまった……』という事態になりかねない。元のスライドへ戻るリンクを確実にクリックすれば済む問題であるが、いつもの習慣で「リンク以外の部分」をクリックしてしまう可能性も十分に考えられる。
このようなトラブルを未然に防ぐには、3枚目のスライド全体にリンクを設置しておくのが効果的である。この場合、スライド上のどこをクリックしても「2枚目のスライド」に移動するので、確実に「元のスライド」へ戻ることが可能となる。
スライド全体にリンクを設置する方法
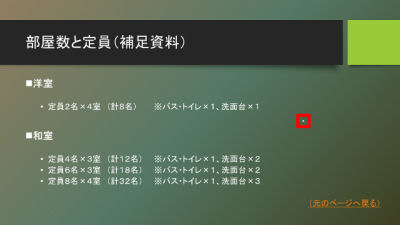
それでは、スライド全体にリンクを設置する方法を紹介していこう。なお、この方法で「元のスライド」へ戻る場合はスライド全体がリンクとして機能するため、リンク用の文字を入力する必要はない。
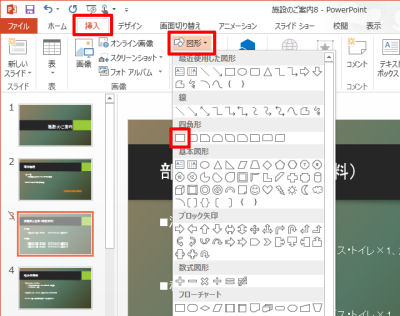
(1)「寄り道スライド」(3枚目)の編集画面を表示し、「挿入」タブにある「図形」から「四角形」の図形を選択する。
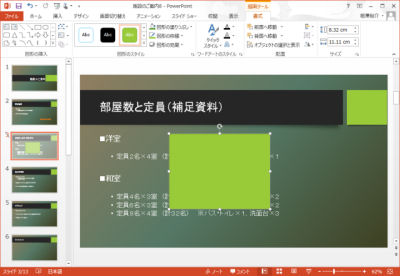
(2)スライド上を適当にドラッグして四角形を描画する。
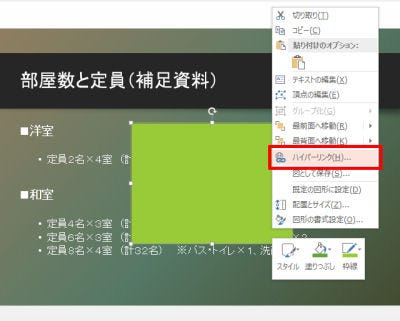
(3)描画した図形を右クリックし、「ハイパーリンク」を選択する。
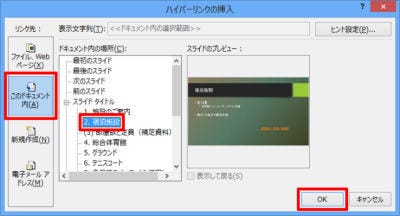
(4)リンクの設定画面が表示されるので、リンク先に「元のスライド」(2枚目)を指定して「OK」ボタンをクリックする。
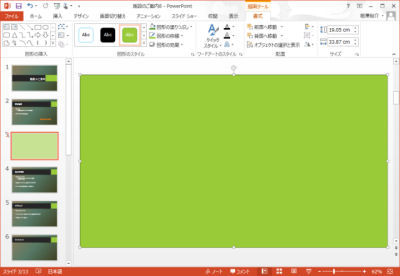
(5)これで「四角形」の図形を「元のスライド」へ戻るリンクとして機能させることができる。続いて、図形をスライド全体に拡大する。
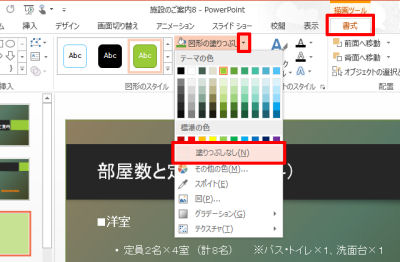
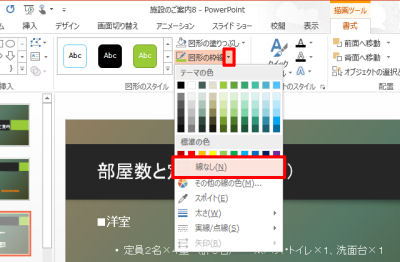
(6)「書式」タブで「図形の塗りつぶし」の▼をクリックし、「塗りつぶしなし」を選択する。
(7)さらに「図形の枠線」の▼をクリックし、「線なし」を選択する。
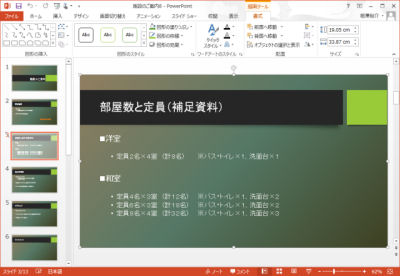
このような手順で「四角形」の図形(リンク)を作成すると、スライド全体がリンクとして機能するようになる。この図形は「塗りつぶしなし」「線なし」の状態なので画面上には何も表示されていないが、リンクとしての機能は問題なく維持されている。
以上がスライド全体をリンクとして機能させる方法となる。ただし、この場合にも1つだけ注意すべきポイントがある。それは「四角形」の図形がスライド全体を覆っているため、スライドを編集できなくなってしまうことだ。
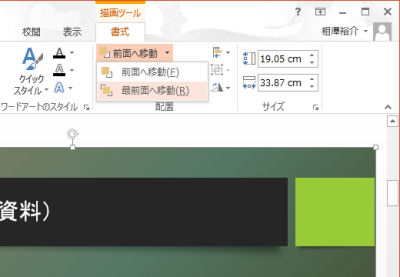
スライド上の文字や画像などを編集するときは、リンク用の図形を一時的に「最背面へ移動」してから編集作業を行う必要がある。
またスライドの編集を終えた後は、リンク用の図形を「最前面へ移動」して元の状態に戻しておく必要もある。
この操作を忘れると、スライド全体がリンクとして機能しなくなり、文字や画像の領域をクリックしたときに「次のスライド」へ移動してしまう。スライド全体をリンクとして機能させるには、図形(リンク)を最前面に配置しておく必要があることも覚えておこう。