残り秒数を表示する
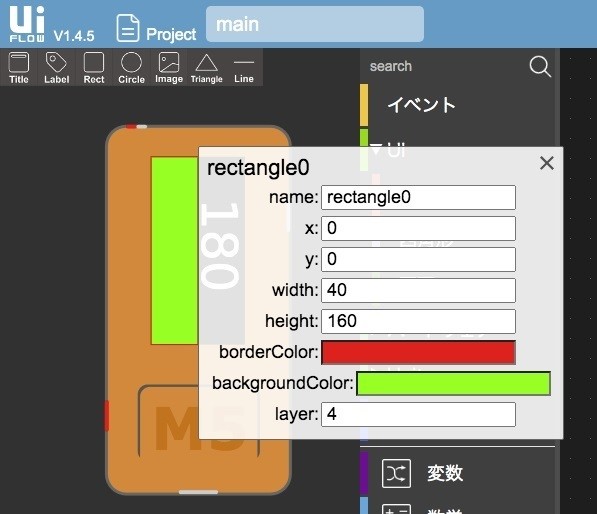
それでは最後に残りの秒数も同時に表示させてみましょう。四角形の上に残りの秒数を重ねて表示したいところですが、実際にやってみると表示に不具合があり見た目によくりあません(UIFlowのバージョンアップ等で解消される可能性はあります)。そこで、画面の半分に秒数、残り半分に四角形を表示することにします。 まず、四角形のサイズを半分にします。
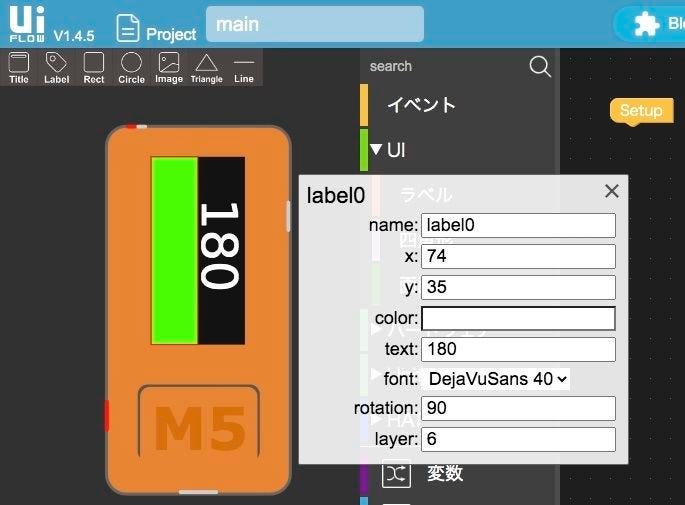
秒数を表示するラベルを図のような位置とフォントに設定します。
ラベルに表示する秒数は変数iの値に待ち時間分のミリ秒を掛けた値になります。秒数は整数にしたいので「四捨五入」ブロックを使います。「四捨五入」ブロックは「数学」のカテゴリ内にあります。 秒数を表示するブロックを図のように配置したら完成です。
実行ボタンをクリックして動作を確認してみましょう。
ボタンAを押すと180秒からカウントされ、ボタンBを押すと60秒からカウントされます。
その他の基本図形と画像の表示
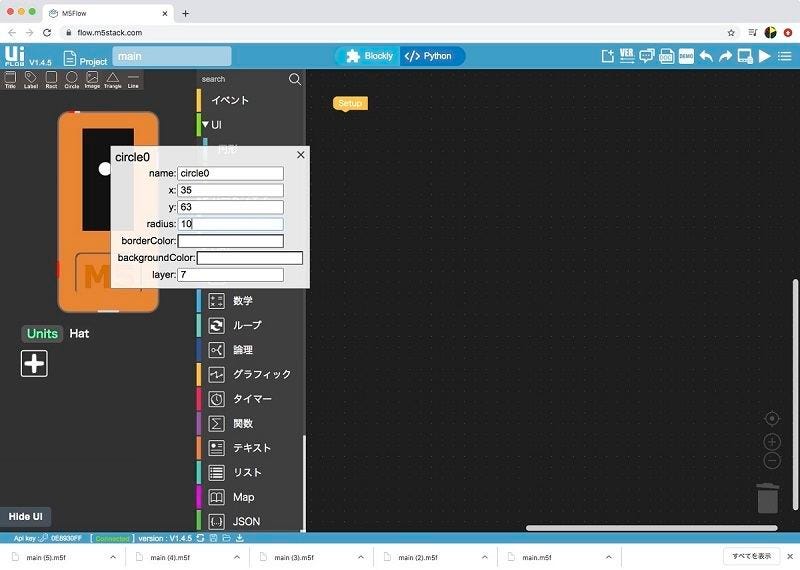
四角形以外の図形として円形、三角形、直線があります。これらも四角形と同様に配置することができます。詳細は設定ウィンドウで行うことができます。
UIFlowではあらじめ用意した画像の表示もできます。ただし、画像ファイルは25KB以内でないといけません。また、Photoshopで作成するとなぜか画像が表示されないことがあります。GIMPやMacのプレビュー.app等であれば表示されます。条件を満たしているのに画像が表示できない場合は画像処理アプリケーションを変更してみてください。
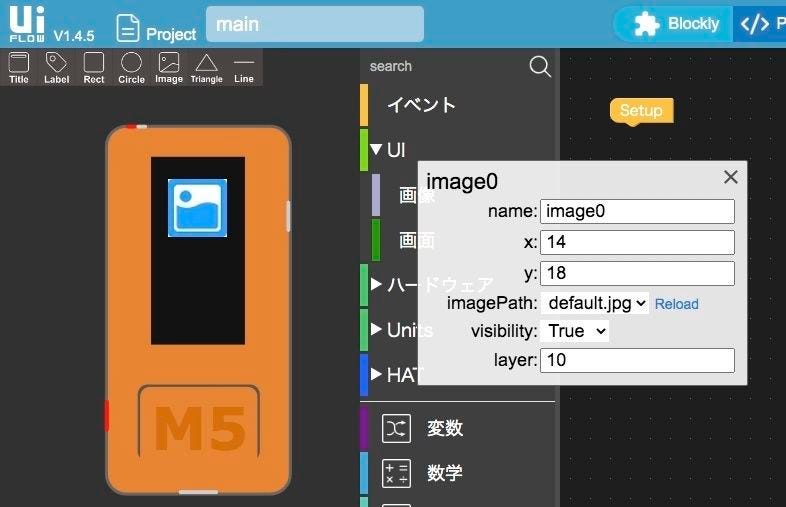
それでは画像を表示してみましょう。あらかじめ表示する画像は用意されているものとします。まず、ImageアイコンをM5StickC画面にドラッグして配置します。配置したらアイコンをクリックします。設定ウィンドウが表示されます。表示する画像はimagePath部分で指定します。現時点ではデフォルトの画像しかありません。表示する画像は別途転送しなければいけません。
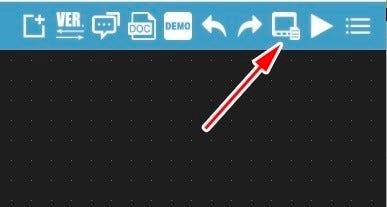
画面右上にあるMANAGERボタンをクリックします。
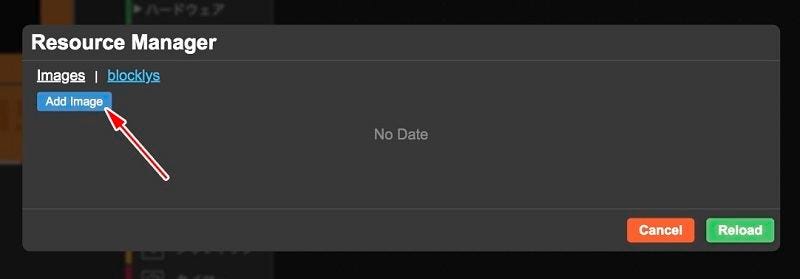
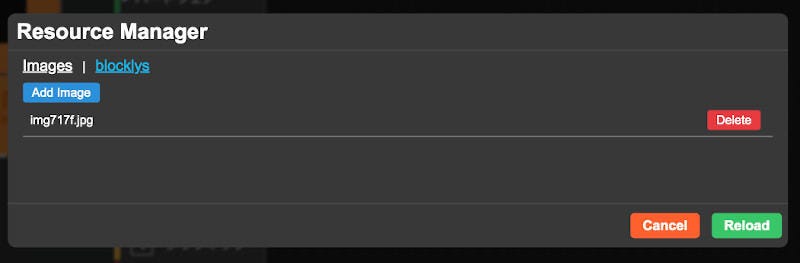
するとリソースマネージャーが表示されます。Add Imageボタンをクリックします。
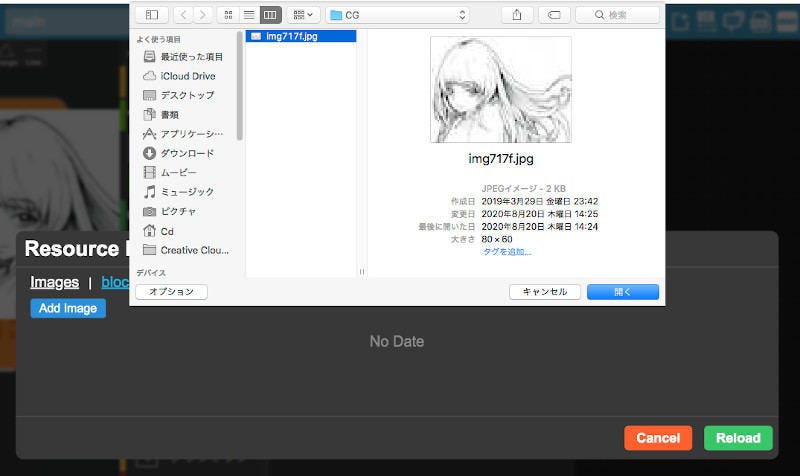
用意した画像を選択します。
画像を選択するとM5StickC本体に画像データが転送されます。少し時間がかるので待ちます。なお、M5StickCとの接続が切れていると転送されません。
無事に転送が終わると図のようになります。間違って転送してしまった場合は赤いDeleteボタンをクリックしてください。
問題がなければCancelボタンをクリックしてリソースマネージャーを終了します。
画像アイコンをクリックして設定ウィンドウを表示します。imagePathのポップアップをクリックすると転送したファイル名が表示されます。表示するファイルを選択します。
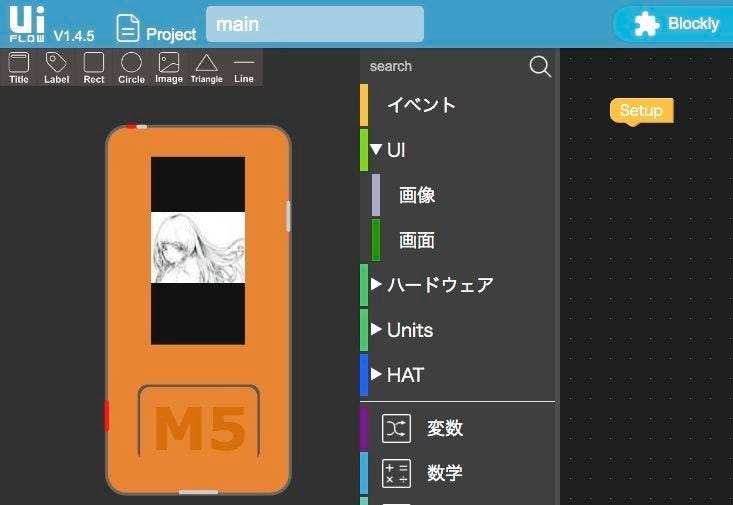
画面にうまく収まるように位置などを調整します。
あとは「UI」のカテゴリの画像の項目から「画像[image0]を見せる」ブロックを配置すれば完成です。
プログラムを実行すると指定した画像がM5StickCの画面に表示されます。
次回はRTC(リアルタイムクロック)とスピーカーHATを使って今回より正しく秒数をカウントする3分タイマーを作成します。
著者 古籏一浩
プログラミングをベースにして面白そうなものはとりあえずやってみるというスタンス。複雑なものよりシンプルで楽しめるものが好み。最近は30年前に移植したゲーム(mz-700版 SPACE HARRIER)の話などを書いたりしています。
著者サイト:http://www.openspc2.org/