3分タイマーを作る
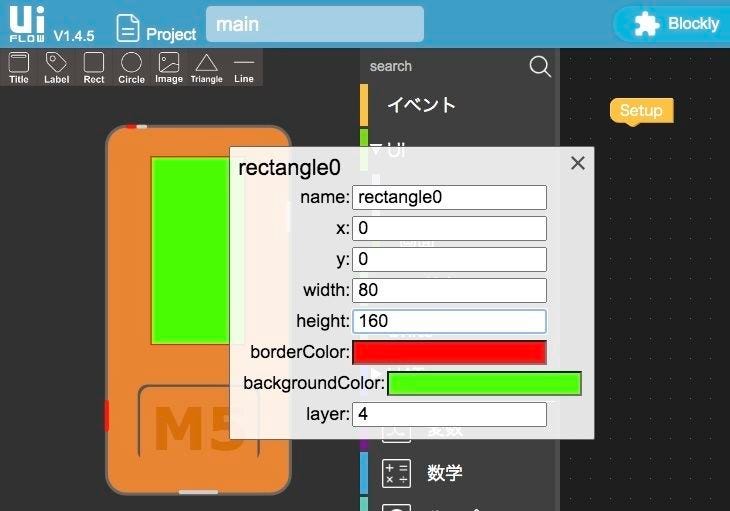
今度は配置した四角形のサイズを変更してみます。ただ変更するだけでは面白くないので、3分タイマーを作成してみます。時間の経過とともに四角形の縦幅が小さくなるようにします。 まず四角形を図のように設定します。
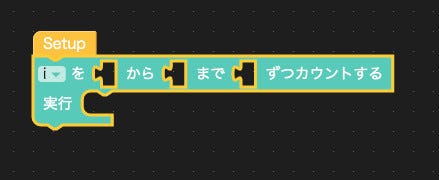
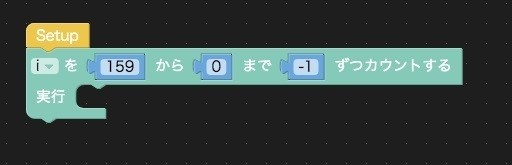
次に「ループ」のカテゴリをクリックします。「[i]を[ ]から[ ]まで[ ]ずつカウントする」ブロックをクリックして配置します。ブロックは「Setup」ブロックの下に連結します。
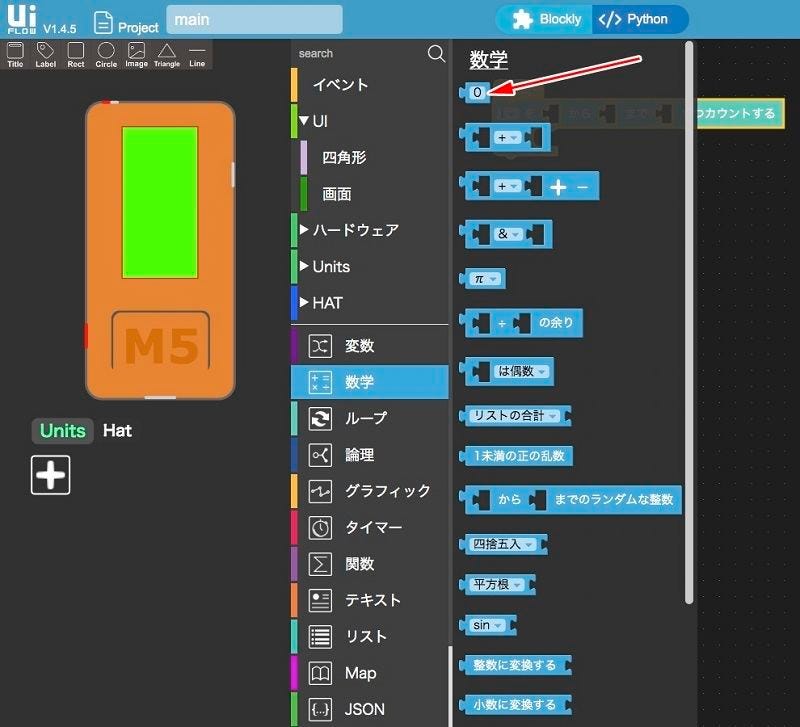
次に繰り返しの数値を指定します。数値は「数学」のカテゴリの一番上のブロックになります。
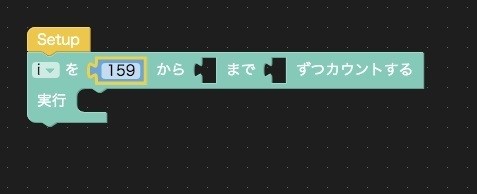
数値のブロックを配置したら159に数を変更します。
同様に終了値とカウントする値も図のように設定します。
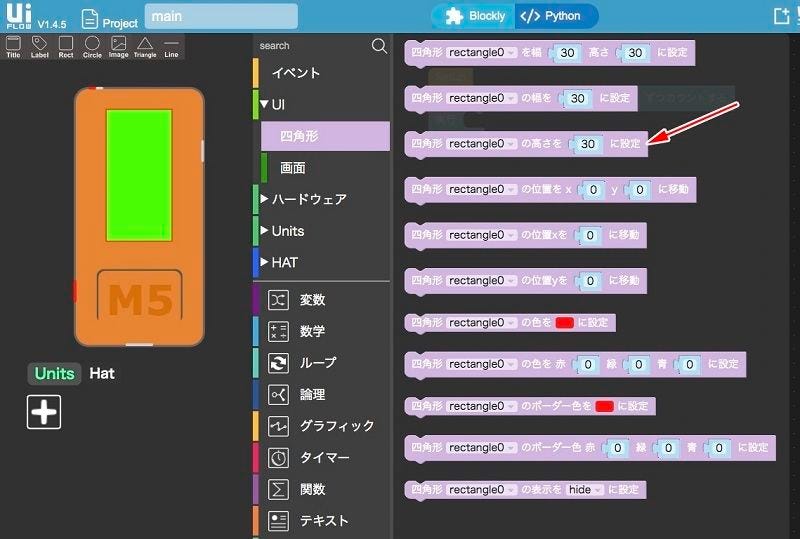
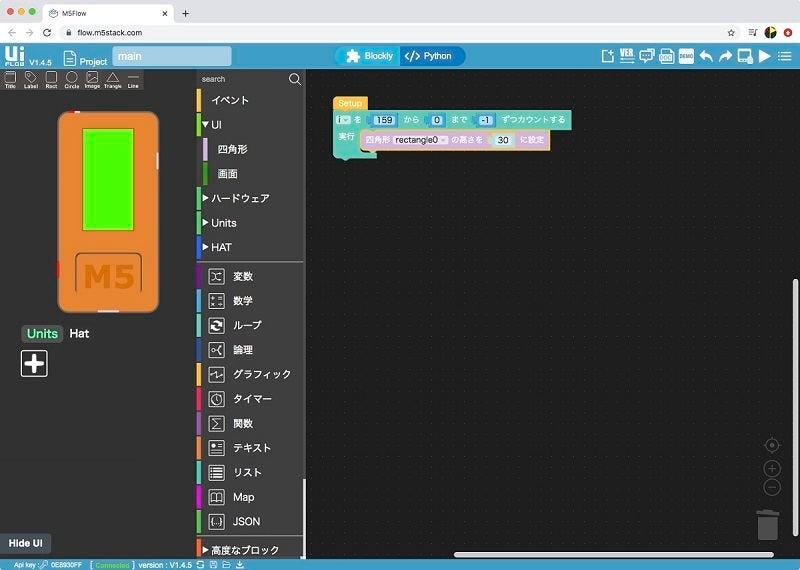
次に四角形の高さを設定するブロックを配置します。「UI」カテゴリの中にある「四角形」の項目をクリックします。その中から「四角形[rectangle0]の高さを[30]に設定」ブロックをクリックします。ブロックは繰り返しブロック内に配置します。
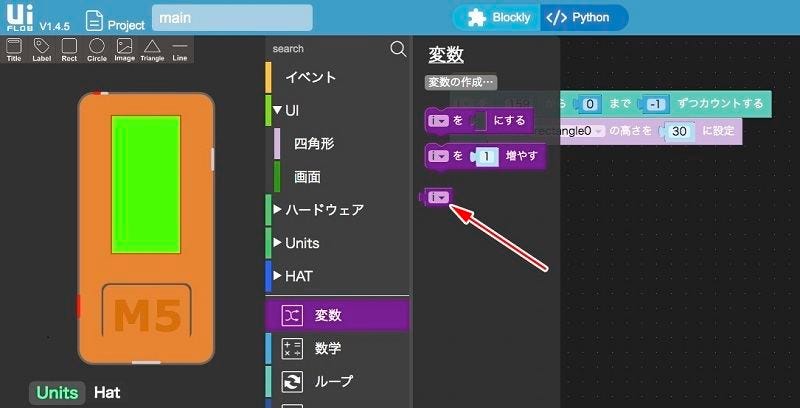
四角形の高さは繰り返しブロックで使われている変数iと同じになります。そこで「変数」のカテゴリをクリックして表示される変数iのブロックをクリックします。クリックしたら四角形の高さの部分に変数iのブロックをはめ込みます。
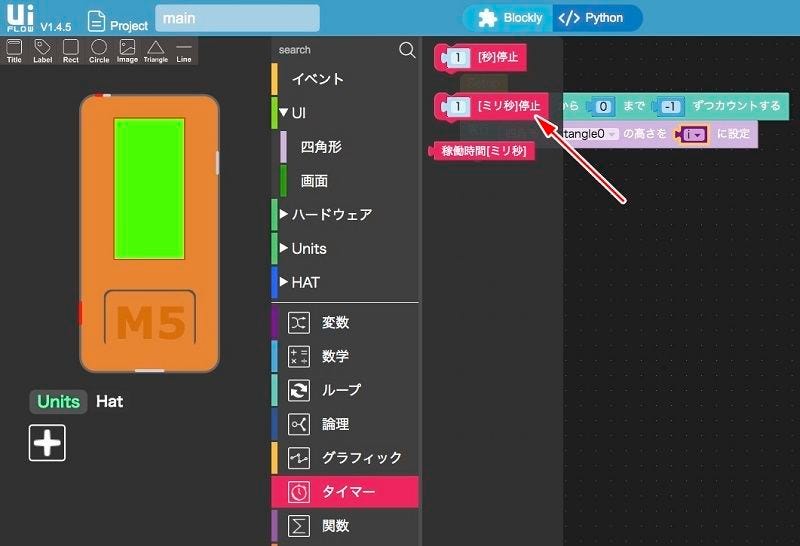
あとは一定時間待つためのブロックを配置します。3分タイマーなので180秒ですが、M5StickCの画面の高さは160ピクセルです。このため四角形の1ピクセルを減らすために必要な時間は180秒÷160ピクセル=1.125秒となります。ミリ秒で設定するので図のように1125の値を入力します。
これで完成です。実行ボタンをクリックして動作を確認してみましょう。
だいたい、3分で四角形が消えてなくなります。なお、M5StickCにはRTC、リルタイムクロック機能があります。今回は使用しませんが、次回このRTCを使って3分タイマーを作成します。
ボタンを押したらタイマーをスタートさせる
先ほどまでのプログラムは勝手にタイマーがスタートしてしまいました。これでは使い勝手が悪すぎますので、今度はボタンが押されたらタイマーをスタートさせるようにします。また、M5StickCにはボタンAとBがあるのでそれぞれ3分タイマーと1分タイマーにしてみましょう。
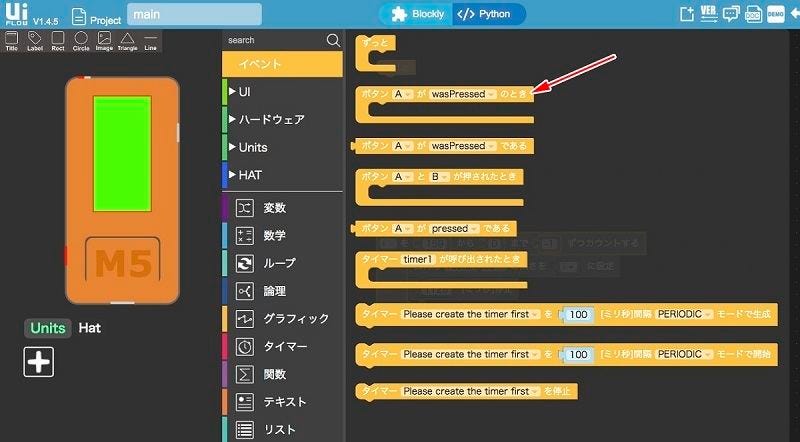
まず、先ほどのブログラムを流用します。新たに配置するのはボタンが押された時に処理を行うブロックです。これは「イベント」のカテゴリをクリックして表示されるブロックの中から「ボタン[A]が[wasPress]のとき」ブロックをクリックします。
このブロックの中に先ほど作成した繰り返しブロック全体を図のようにはめこみます。
これでボタンAが押された時の処理はできあがりです。次にボタンBが押された時の処理を追加します。ブロックを複製します。
複製したら図のように変更します。設定する秒数は1分タイマーなので60秒÷160ピクセル=0.375秒、つまり375ミリ秒になります。
設定が終わったら完成です。動作を確認してみましょう。プログラムを転送したらボタンA(正面のM5と書かれたボタンです)を押すと3分タイマーになります。右側のボタンBを押すと1分タイマーになります。