37個のセンサー
マイクロビットのスターターキットはいくつかありますが、以下のKeyestudioのスターターキットは別格です。
Keyestudioのスターターキットには37個ものセンサーが用意されています。
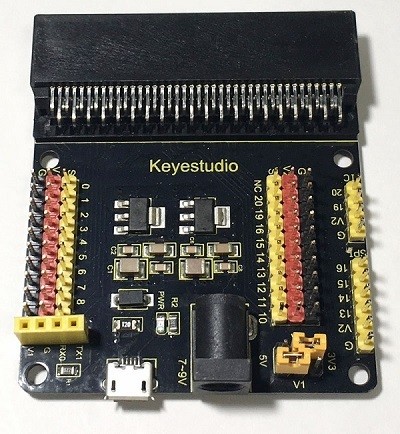
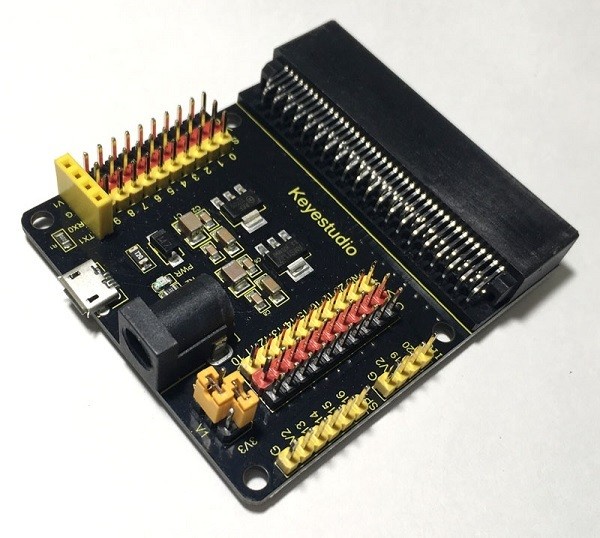
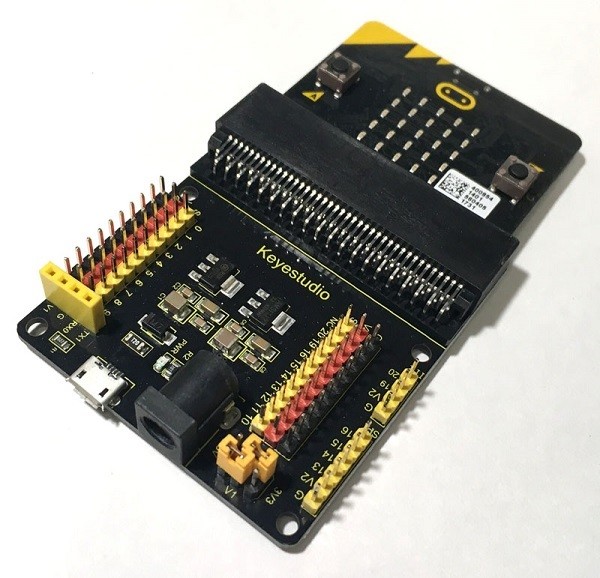
これらのセンサーを組み合わせて使うことができるように専用のシールドが用意されています。このシールドはマイクロビットのすべてのピンを簡単に使えるようになっています。
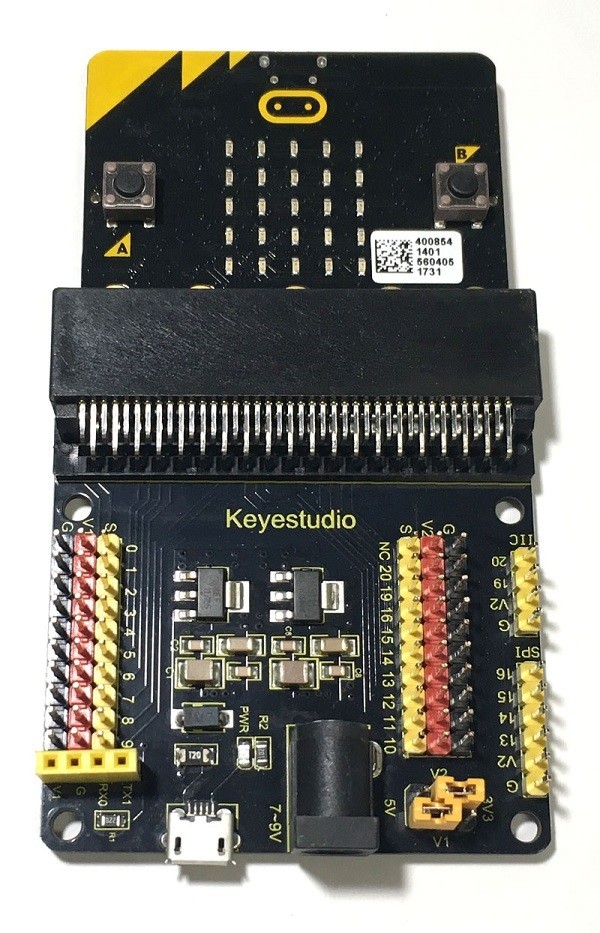
マイクロビットはシールドに以下のように差し込みます。
これで準備完了です。LCDモジュール以外は拡張機能を読み込む必要もなく、マイクロビットの標準ブロックでプログラムを作ることができます。
LEDを点滅させる
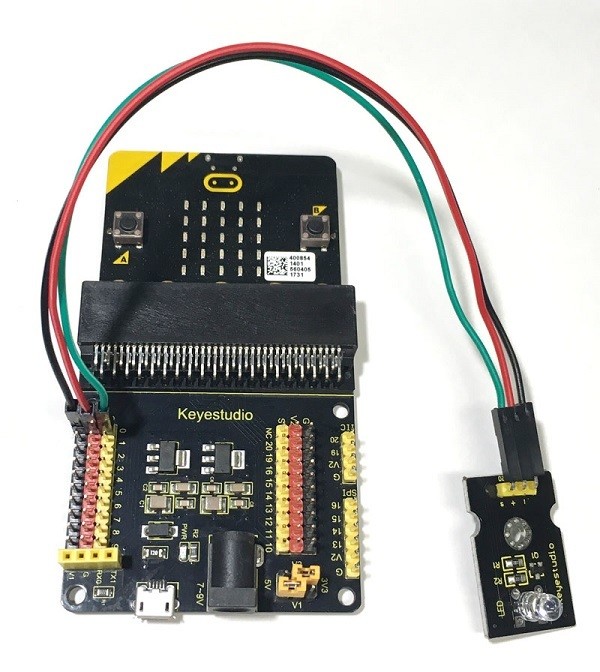
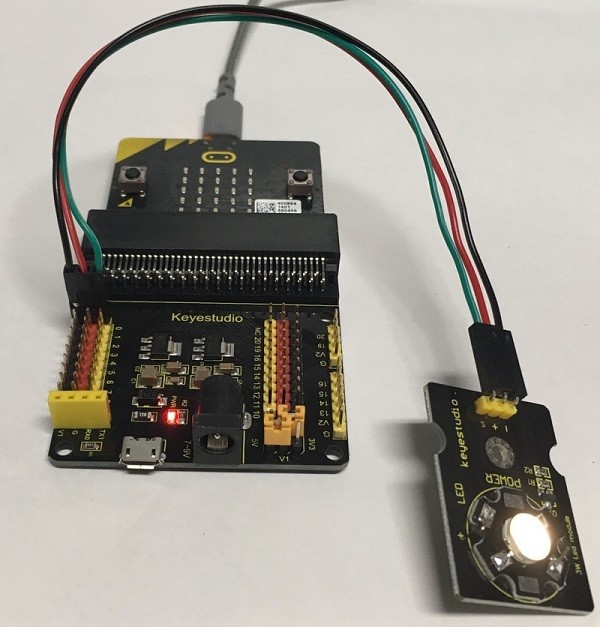
それでは基本中の基本であるLEDを点滅させてみましょう。LEDモジュールを箱から取り出します。袋に入っているので取り出します。
また、接続するための線も取り出し1本ずつ分けておきます。LEDの接続には3本の線が必要です。
以下のようにLEDモジュールとシールドをつなぎます。
| LED側 | V1またはV2(VCC) |
|---|---|
| + | G(GND) |
| - | 0番のS(信号線) |
0番にLEDのSをつないだ場合はマイクロビットのP0端子につないだことになります。9番につなぐとマイクロビットのP9端子につないだことになります。
LEDモジュールの制御は接続した端子にデジタル値を出力します。0なら消灯、1なら点灯になります。シンプルに1秒ごとに点滅を繰り返すプログラムを作成してみます。
以下のようにブロックを組みます。
JavaScriptコードの場合は以下のようになります。
basic.forever(function () {
pins.digitalWritePin(DigitalPin.P0, 1)
basic.pause(1000)
pins.digitalWritePin(DigitalPin.P0, 0)
basic.pause(1000)
})
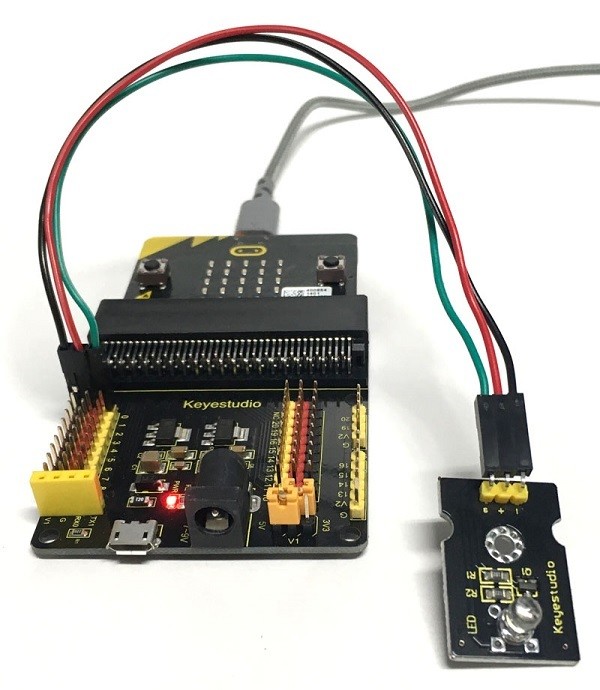
プログラムをダウンロードしマイクロビットに転送して動作を確認します。1秒ごとにLEDが点滅すればOKです。もし、点滅しない場合は接続しているピンを確認してください。上記のプログラムでは0番以外に接続されていると動作しません。また、+と-が逆になっていないかどうか確認してください。
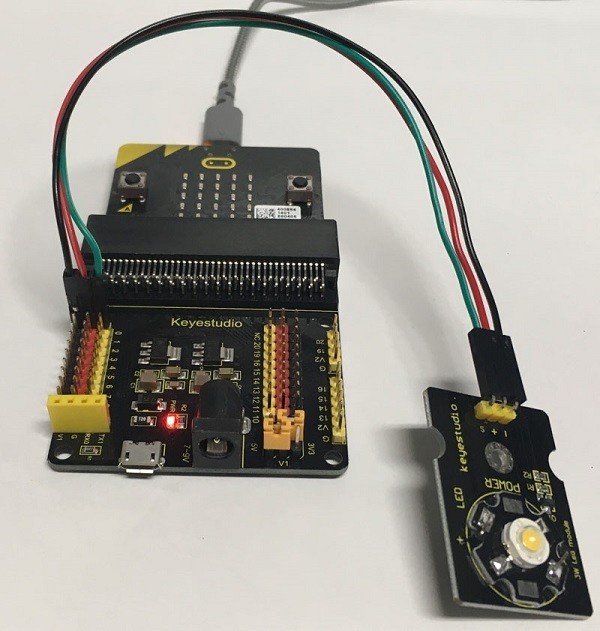
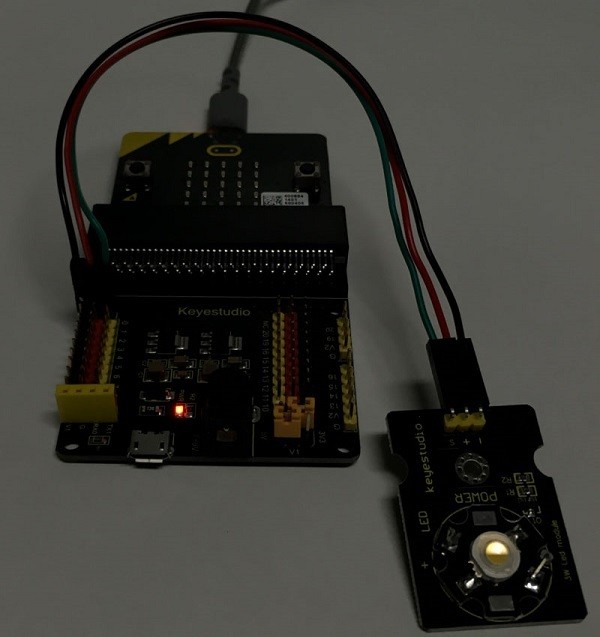
LEDモジュールは他にもあるので、今度は「3W LED Module」を接続してみましょう。
デジタル値でも制御できるので、単純につなぎ替えるだけでも動作します。さきほどのプログラムを動作させると以下のようになります。
この「3W LED Module」はアナログ値を出力することで輝度を変えることができます。出力できる値は0〜1023までの範囲になります。値が小さいほど暗く、値が大きいほど明るくなります。
値を変化させて明るさを変えるプログラムは以下のようになります。
JavaScriptコードの場合は以下のようになります。
let 明るさ = 0
明るさ = 0
basic.forever(function () {
pins.analogWritePin(AnalogPin.P0, 明るさ)
明るさ += 10
明るさ = 明るさ % 1024
})
プログラムをダウンロードしマイクロビットに転送して動作を確認します。LEDの明るさがゆっくりと変化していくはずです。
RGB LEDを制御する
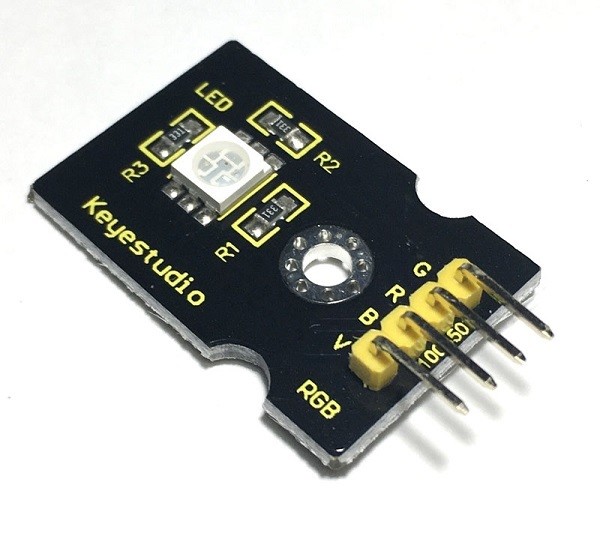
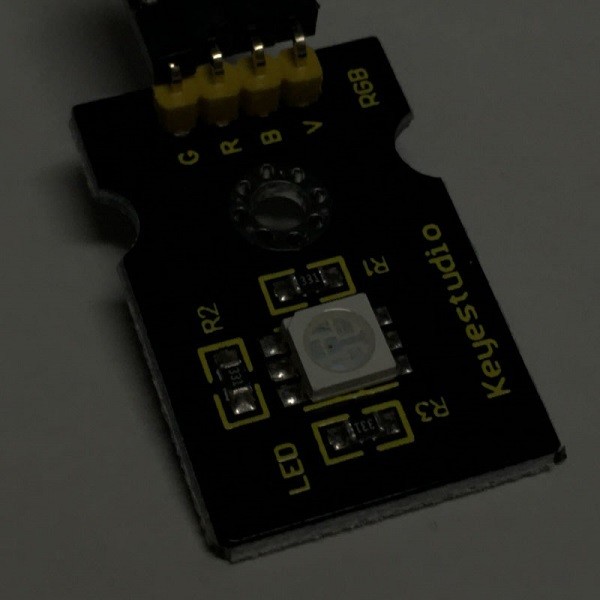
それでは次にRGBカラーを表示するLEDモジュールを使ってみましょう。
「RGB LED Module」はデジタル値またはアナログ値で任意の色を点灯させることができます。なお、デジタル値で処理する場合は注意が必要です。さきほどの「LED Module」「3W LED Module」は1を出力すると点灯しましたが、この「RGB LED Module」は0を出力すると点灯し、1を出力すると消灯になります。
まず、デジタル値で「消灯」「青色」「赤色」「紫色」「緑色」「水色」「黄色」「白色」のように点灯させてみます。
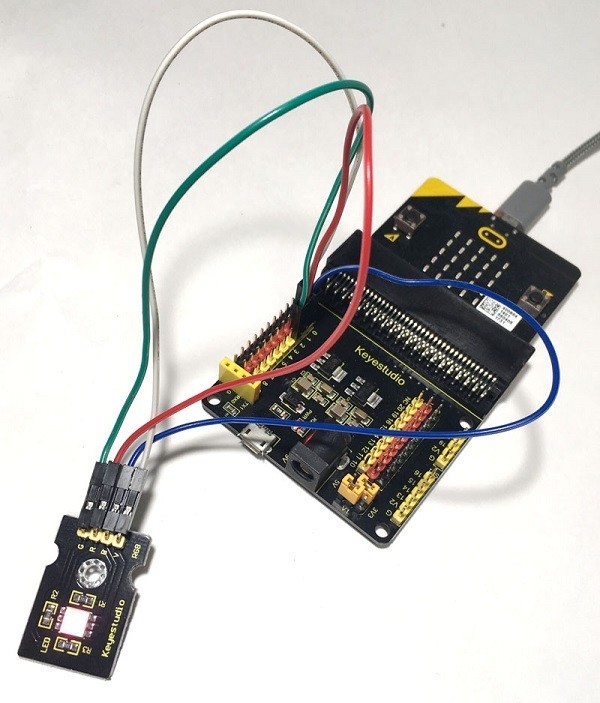
配線ですが、「RGB LED Module」のB端子をシールドの0、R端子をシールドの1、G端子をシールドの2、V端子をV1の0に接続します。このモジュールはGNDに接続する必要はありません。なお、モジュールの出荷時期によって写真とはRGBピンの配置が異なる場合がありますので、間違えないようにつないでください。
プログラムは以下のようになります。
JavaScriptコードの場合は以下のようになります。
basic.forever(function () {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
})
プログラムをダウンロードしマイクロビットに転送して動作を確認します。LEDの色が2秒ごとに変わっていきます。
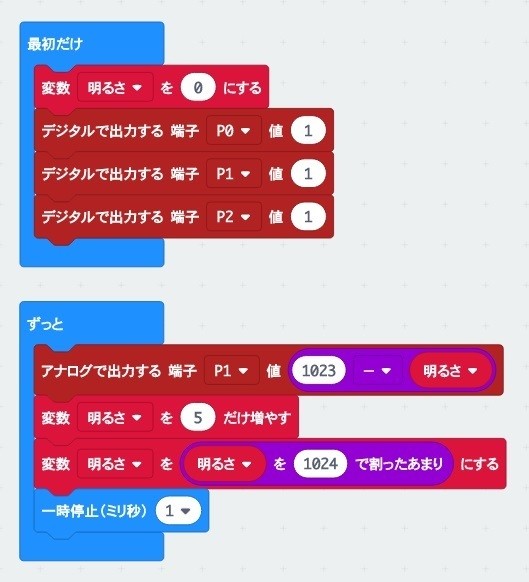
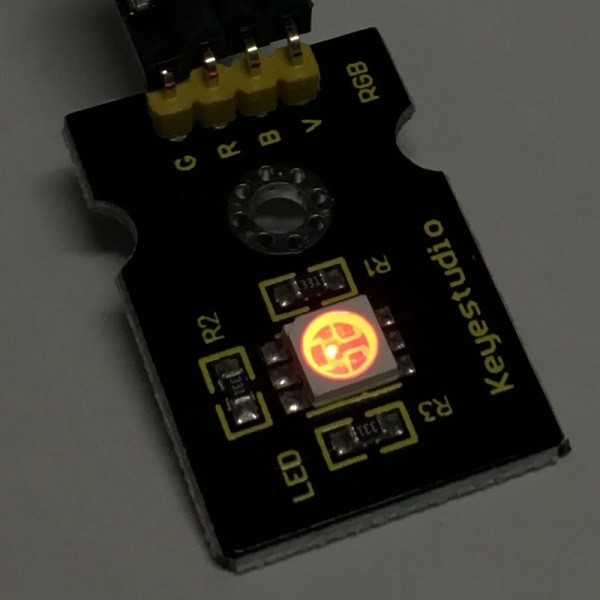
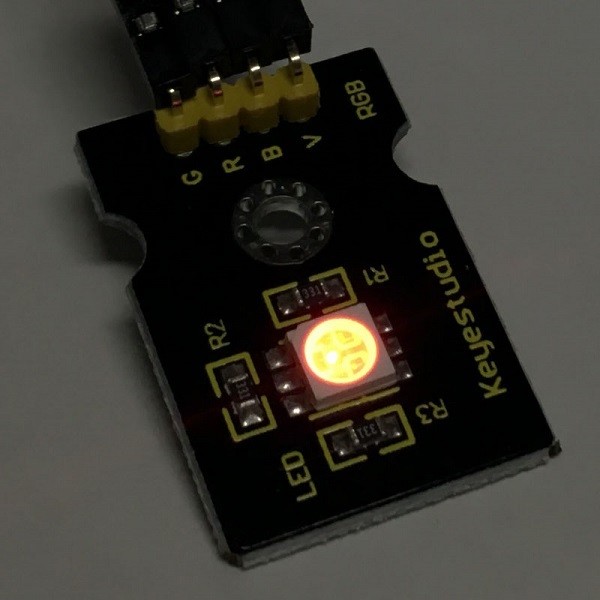
アナログ値を出力すると輝度を指定できます。輝度は0〜1023までの範囲で、1023が最も暗く0が最も明るくなります。 赤色の輝度を変化(だんだんと明るくする)させるプログラムは以下のようになります。
JavaScriptコードの場合は以下のようになります。
let 明るさ = 0
明るさ = 0
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.forever(function () {
pins.analogWritePin(AnalogPin.P1, 1023 - 明るさ)
明るさ += 5
明るさ = 明るさ % 1024
basic.pause(1)
})
プログラムをダウンロードしマイクロビットに転送して動作を確認します。赤い色がだんだんと明るくなっていきます。また、ある程度明るくなったら一番くらい状態になり再び明るくなっていきます。これが無限に繰り返されます。
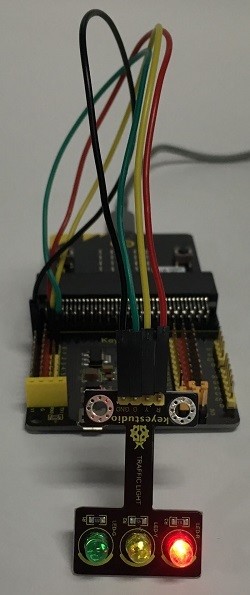
信号機を制御する
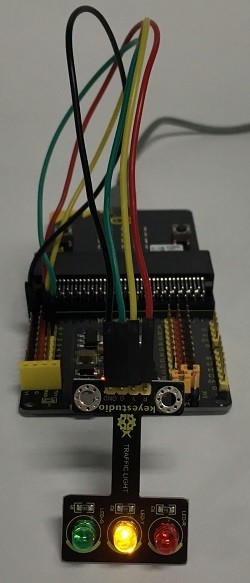
それでは最後に信号機モジュールを使ってみましょう。
信号機モジュールは3色の信号線とGNDを以下のようにつなぎます。
| シールド側 | 信号機側 |
|---|---|
| G | GND |
| 0 | R(赤色) |
| 1 | Y(黄色) |
| 2 | G(緑色) |
信号機モジュールは赤、黄、緑の3色をデジタル値で制御します。0で消灯、1で点灯になります。実際の信号機のように赤→緑→黄のように一定時間ごとに変わるようにするプログラムは以下のようになります。3色の信号が接続されているデジタル端子に0か1を出力するだけです。
JavaScriptコードの場合は以下のようになります。
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.forever(function () {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(4000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(4000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
})
プログラムをダウンロードしマイクロビットに転送して動作を確認します。信号の色が赤→緑→黄に変化していきます。
次回は他のセンサーを使ってみます。
著者 古籏一浩
プログラミングをベースにして面白そうなものはとりあえずやってみるというスタンス。複雑なものよりシンプルで楽しめるものが好み。最近は30年前に移植したゲーム(mz-700版 SPACE HARRIER)の話などを書いたりしています。
著者サイト:http://www.openspc2.org/