本連載では、『プログラミング言語恐怖症』の筆者が、サイボウズが提供するノーコード開発ツール「kintone(キントーン)」を使って気ままに業務アプリを作り、それを紹介している。
前回と前々回は、これまで作ってきたアプリをブラッシュアップする過程を紹介した。何度も編集し、理想のアプリになるまでトライ&エラーを繰り返せる点はkintoneの魅力のひとつだ。
kintoneのカスタマーサクセス部に所属するサイボウズの齋藤力輝さんに協力をお願いし、アプリのUIや検索性、使い勝手を向上させてきた。そこで今回は、これまでの経験から学んだkintoneでアプリを作成する上での時短術の一部を紹介しよう。
マウスは不要! 作業効率を上げるショートカットキー
kintoneには、業務効率化に役立つさまざまなショートカットキーがあることをご存じだろうか。ページごとに使えるショートカットキーは一覧化されており、kintoneの画面右上にある「?」のマークをクリックすると一覧で表示できる。レコード一覧画面やレコード詳細画面、通知一覧画面など、それぞれの画面で使えるショートカットキーは異なる。
kintoneのショートカットキーは独自なものが多いが、WordやExcelと同じショートカットキーもあるため、新しく覚えることが苦手な人でも比較的利用しやすいと感じる。
筆者はショートカットキーの存在を知らなかったため、これまでのアプリはマウスを多用する“非効率なやり方”で作っていた。齋藤さんからショートカットキーの存在を教えてもらったとき、「もっと早く知りたかったです……」と思わず声を漏らしてしまった。
例えば、レコード一覧画面において、「Enter」は選択しているレコードの詳細を表示するショートカットキーで、「c」は新しいレコードを追加するショートカットキーだ。
ページを前後に移動する際は「n」「p」、前後のレコードを表示したい際は「j」「k」、アプリ内検索にカーソルを持っていきたいなら「/」を押すというショートカットキーなどを使うことで、作業のたびにマウスへ手を伸ばす必要がなくなり、作業スピードが格段に上がった。
ショートカットキーは、単語の略称を使用したものから単純に押しやすさを意識したものまで、さまざまだという。個人的には、語感や意味で覚えようとすると身に付きにくいと感じるので、地道に指で覚えていこうと思う。
編集画面と登録画面の往来、「アプリの動作テスト」で解決
情報弱者で応用力が乏しく、非効率な作業をしてしまいがちな筆者は、kintoneで作成している途中のアプリの機能を確認する際、編集画面の右上にある「アプリを公開・更新」を押して、レコードの登録画面を通じて確認していた。
公開されたアプリの登録画面をみて「ちょっと違うかも……」「この機能も必要だな」と気付けば、編集画面に戻って機能を削除・追加し、再び「アプリを更新」を押して動作を確認していた。編集画面と実際の登録画面とでは、表示のされ方が微妙に異なるため、いちいち確認していたのだ。
正直面倒だったので、齋藤さんに相談してみると、kintoneには「アプリの動作テスト」という機能があることを教えてくれた。
「アプリの動作テスト」では、作成したアプリを公開する前に、アプリが意図したとおりに動作するかをテストできる。また、公開中のアプリの設定を変更する場合にも、運用環境に反映する前にアプリの動作をテストできる。
齋藤さんは「動作テストで登録したレコードのデータは、動作テスト環境にのみ保存され、公開中のアプリの運用環境には反映されません」と教えてくれた。ちょっと試してみようというときに便利な機能だ。
ちなみに、動作テスト環境では、レコード一覧の絞り込みの保存やグラフは保存できず、通知は送信されないという。もっと詳しく知りたい方は公式サイト「kintoneヘルプ」を参照するとよいだろう。
“倉庫”として使う「グループフィールド」
次に紹介したいのは「グループフィールド」の応用的な使い方だ。
kintoneのグループフィールドとは、配置すると他のフィールドをグループフィールド内に入れて、グループごとに折りたたんで非表示にしたり、展開して表示したりできる機能だ。
フィールドの数が多い場合、フィールドをグループフィールドごとにまとめて整理できるため、フィールド数を整理したい場合などに活用できる。
前回は、このグループフィールドと説明文を表示できる「ラベル」を組み合わせたテクニックを紹介した。作成したアプリを初めて使うメンバー向けに「迷ったらココをクリック!」といった項目を作り、レコードの入力画面をすっきりとさせることに成功した。
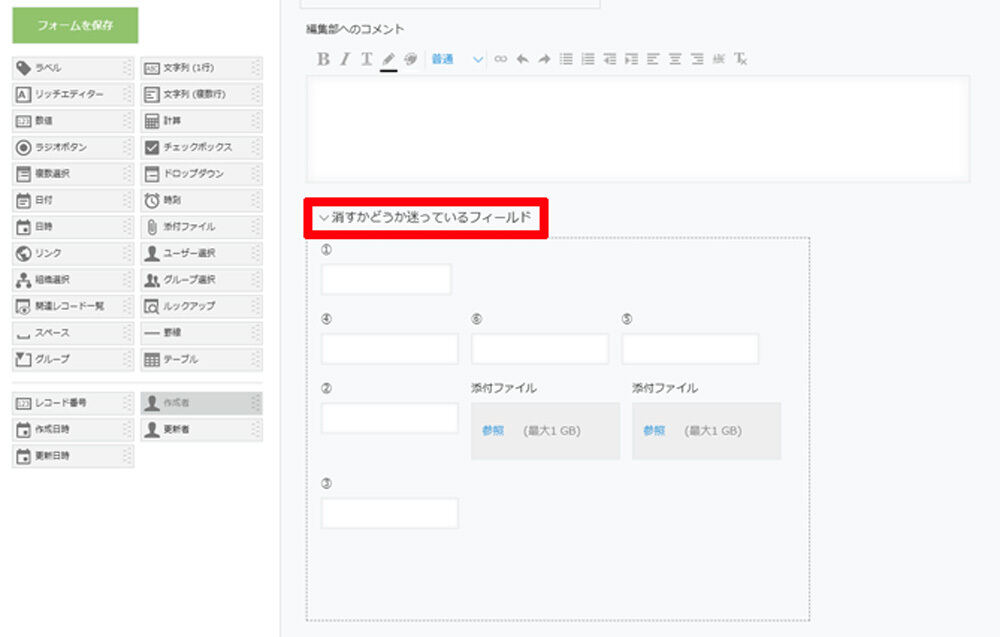
そして今回紹介したいのは、グループフィールドを、一時的に不要な機能や消すかどうか迷っている機能を保管しておく“倉庫”として活用する方法だ。
筆者はこれまで、「このフィールドは必要ないな」と感じると、アプリの見た目をすっきりさせたい欲にかられ、すぐに該当するフィールドを削除してアプリを更新していた。ところが、「やっぱりあのフィールドは必要かもしれない!」と、後になって気付くこともしばしば。
イメージ力も乏しい筆者。復活させたフィールドに対しても「うん、やっぱり要らない!」と、無駄な作業を繰り返してしまうことも珍しくない。
筆者と同じように無駄な作業をしてしまっている人に紹介したいのが、倉庫として使うグループフィールドだ。ゴミ箱に捨てるのではなく「このフィールドは要らなそうだけど、いつでも取り出せるように倉庫に置いておこう」という感じに使う。
具体的には、不要だと感じるフィールドをすべてグループフィールド内でまとめて整理し、折りたたんで非表示にすればいい。グループフィールドのフィールド名を「消すかどうか迷っているフィールド」などにすることで、他のメンバーの意見を取り入れることもできそうだ。
kintoneの活用に慣れている人からは「そんなことも知らなかったの!?」と引かれるかもしれないが、個人的にはとても効率的な使い方だと思っている。
アイコンの選択肢を増やそう!
時短術とは関係ないが、最後にkintoneのアイコンに関するTipsについて紹介しよう。
アプリを作成する際、「kintoneにはアプリに合うアイコンがないな……」と感じたことはないだろうか。筆者はある。
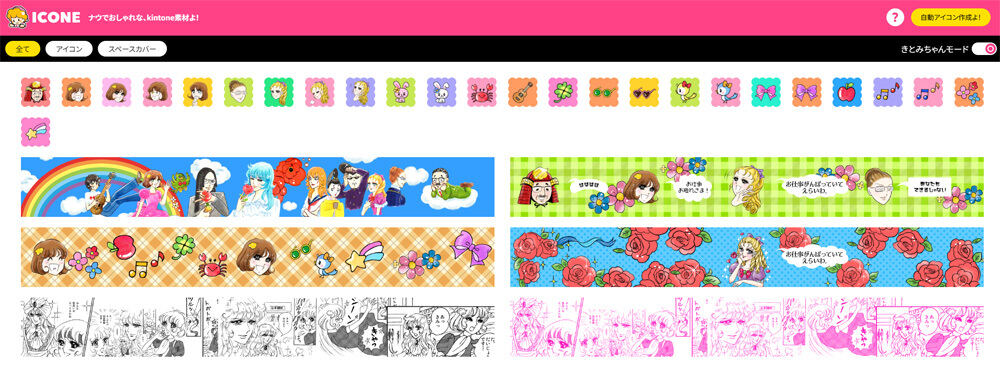
何もしなければ、アプリアイコンの選択肢は40個ほどしかない。しかし、kintone無料アイコン配布サイトの「ICONE(アイコーン)」を使うことで、選択肢を大きく広げることができる。
「教育」「事務」「医療」「IT」「製造」など業種別に用意されたアイコンは、どれもビビットな色使いで分かりやすく、その場でダウンロードできる。kintone公式キャラクターの「キントン・コキントン」や、「ホップ☆ステップきとみちゃん」のアイコンも掲載されており、kintoneのUIをぱっと明るくしたり、統一感を持たせたりすることもできる。
2025年1月24日現在、約800個のアイコンが用意されているが、それでも気に入ったアイコンが見つからない場合は、自動生成機能の利用がおすすめだ。自動生成機能は、入力した文字やアップロードした画像を組み合わせて、自動でオリジナルアイコンが生成できる機能。業務や担当者ごとにカラーを指定したり、会社のロゴを入れたりといった作業が簡単にできる。また、公式ではないがkintone用アイコンをダウンロードできるサイトも数多くある。
アプリの機能や使いやすさだけでなく“見た目”にもこだわって、その会社ならではの雰囲気を作ってみてもいいかもしれない。