今回は、フォーム画面に“表”を作成できる「テーブル」の使い方を紹介する。「入力項目が何個必要になるのか?」が明確ではないデータを扱う際に必須となる機能なので、必ず使い方を覚えておこう。今回は「受注伝票」のアプリを作成する場合を例に使い方を紹介していくが、それ以外にも幅広い用途に「テーブル」を活用できるはずだ。→連載「kintoneでゼロから始めるノーコード開発 」のこれまでの回はこちらを参照。
テーブルとは?
「テーブル」は、フォーム画面に“表形式の入力欄”を作成できる機能だ。文章だけでは、その必要性を理解しにくいと思われるので、具体的な例を示しながら詳しく解説していこう。
今回は例として、「受注伝票」のアプリを作成する場合を考えてみよう。こういったデータを管理するには、受注した商品の「商品名」や「単価」、「数量」、「金額」などの入力欄を用意しておく必要がある。もちろん、注文される商品は1種類だけとは限らない。2種類以上の商品が同時に注文されるケースも十分にあり得る。
そこで、「商品名」や「単価」、「数量」、「金額」の入力欄を5個ずつ用意したアプリを作成してみた。
この場合、最大で5種類までの同時注文に対応することが可能となる。ただし、同時に6種類以上の注文が入った場合には対応できない。であれば、「それぞれの入力欄を10個ずつに増やして……」という考え方もあるが、それでも11種類以上の注文に対応できないことに変わりはない。また、画面が入力欄だらけになってしまうため、どう考えても「スマートな対処方法」とは言えないだろう。
このような場合に活用できるのが、“表形式の入力欄”を作成できる「テーブル」という機能だ。今度は、先ほどと同様の入力欄を「テーブル」で作成した例を紹介しておこう。
最初は、それぞれの入力欄が1個ずつ表示されている。各項目にデータを入力し、表の右端にある「+」アイコンをクリックすると……、
表に2行目が追加され、2番目のデータを入力できるようになる。同様の操作を繰り返して、3行目、4行目、……のデータを追加していくことも可能だ。
このように、必要な数だけ行を追加しながら各項目にデータを入力していける機能が「テーブル」となる。
「受注伝票」アプリの作成例
それでは、アプリの具体的な作成手順を紹介していこう。話の中心は“テーブルの使い方”になるが、その前に、これまでに紹介していなかったフィールドについて簡単に補足しておこう。
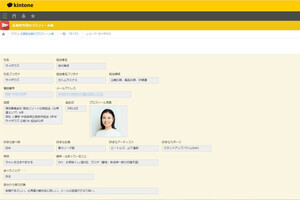
「受注伝票」のアプリには、「営業担当者」を示す項目も用意しておくべきだろう。この項目を作成するときは、「作成者」のフィールドをフォーム画面に配置し、その設定画面でフィールド名を「営業担当者」などに変更しておけばよい。
すると、レコードを作成したユーザー(データを入力したユーザー)が「営業担当者」としてフォーム画面に表示されるようになる。
さらに、「受注日」や「納期」といった項目も用意しておく必要がある。これらの項目は「日付」のフィールドで作成するのが基本だ。
念のため、「日付」フィールドにデータを入力するときの画面も紹介しておこう。「日付」フィールドをクリックすると以下の図のようなカレンダーが表示され、マウス操作で日付を入力できる仕組みになっている。
そのほか、顧客の情報(顧客名、TEL、郵便番号、住所)など、業務に必要なデータの入力欄を配置していく。これらの項目は「文字列(1行)」や「リンク」などのフィールドで作成すればよい。
テーブルを配置するときの操作手順
次は、今回の本題となる「テーブル」を作成していこう。最初に、「テーブル」のパーツをフォーム画面にドラッグ&ドロップして配置する。
続いて、テーブルの中に項目(列)を配置していく。この操作は、「文字列(1行)」や「数値」などのフィールドをテーブル内にドラッグ&ドロップすると実行できる。
テーブル内に項目を配置できたら、テキストボックスの幅を調整し、各項目を設定していこう。「歯車」アイコンをクリックし、「設定」を選択する。
各項目の設定方法は、これまでに解説してきた方法と同じ。テーブルの場合、「フィールド名」に指定した文字が各列の「列名」として表示される。
各項目の設定が済んだら、テーブルの設定を行う。表の右上に表示されている「歯車」アイコンをクリックし、「テーブルの設定」を選択する。
すると、以下の図のような設定画面が表示される。ここでは「テーブル名」に適当な文字を指定し、「保存」ボタンをクリックすればよい。
以上で、テーブルの作成は完了だ。「アプリを公開」ボタンをクリックしてアプリの編集画面を閉じる。
ポータル画面に戻ると、今回作成した「受注伝票」がアプリの一覧に追加されているのを確認できるはずだ。
テーブルのデータ入力
それでは、先ほど作成した「受注伝票」アプリにデータを入力してみよう。データの一覧画面を開き、「+」アイコンをクリックする。
フォーム画面が表示されるので、各項目にデータを入力していく。テーブル部分の1行目にもデータを入力し、右端にある「+」アイコンをクリックする。すると、2行目の入力欄が表示される。
同様の操作を繰り返して、必要な数だけ「商品名」、「単価」、「数量」、「金額」のデータを入力していく。
データをすべて入力できたら、あとは「保存」ボタンをクリックするだけ。これで受注データを登録する作業は完了となる。
テーブル内のデータを一覧画面に表示するには?
データの一覧画面に戻り、先ほど登録したデータが「どのように表示されているか?」を確認してみよう。
最初は「テーブル」の部分を除いたデータが一覧表示されているはずだ。「作成者」フィールドで作成した「営業担当者」も一覧には表示されていない。これらのデータを画面に表示するには、左端にあるアイコンをクリックしてフォーム画面を開かなければならない。
フォーム画面を開くと、「営業担当者」や「受注内容」を含む、すべてのデータを閲覧できるようになる。
このように「テーブル」に入力したデータは、フォーム画面で閲覧するのが基本となる。とはいえ、データの一覧画面のまま「テーブル内のデータ」を参照したいケースもあるだろう。このような場合は、データの一覧をカスタマイズしてあげればよい。このカスタマイズ方法は第4回で詳しく解説しているので、よく分からない方は先に参照しておくとよいだろう。
以下、具体的なカスタマイズ方法を紹介しておこう。「新しい一覧」の作成画面を開き、一覧に表示する項目をドラッグ&ドロップで指定していく。このとき、「営業担当者」(作成者フィールド)や「受注内容」(テーブル)も含めるように表示項目に指定する。
すると、「営業担当者」(作成者フィールド)もデータの一覧に表示されるようになる。また、「受注内容」(テーブル)の列には「表示する」という文字が表示される。この「表示する」をクリックすると、テーブル内のデータが展開され、以下の図のようにデータを表示することが可能となる。
なお、テーブル内のデータを折りたたんで元の表示に戻したいときは「閉じる」をクリックすればよい。
このように、「新しい一覧」を自分で作成すると、「作成者」や「テーブル」のデータも一覧画面に表示できるようになる。便利に活用できるテクニックなので、あわせて覚えておくと役に立つだろう。
テーブルの活用例
今回は、「受注伝票」のアプリを例に「テーブル」の使い方を解説してきた。もちろん、他のアプリでも「テーブル」を活用することが可能だ。
例えば、各自の勤怠を管理する「タイムカード」のアプリをkintoneに作成するとしよう。このとき、各日の「出勤時刻」や「退勤時刻」などを入力する項目を個別に作成すると、入力欄が膨大な数になり、使い勝手の悪いアプリになってしまう。このような場合にも「テーブル」が活用できる。
各日のデータを入力するときは、テーブルに「行」を追加して各項目を埋めていくだけ。フォーム画面の見た目がスッキリするだけでなく、勤務時間を自動計算したり、合計を自動算出したりする処理も行いやすくなる。
ということで次回は、さまざまな計算をkintoneに処理させる方法を紹介していこう。「単価」×「数量」=「金額」などは電卓片手に自分で計算するのではなく、kintoneに自動計算させたほうが効率的だ。Excelに慣れている方なら、すぐに使い方を覚えられるので、この機会に計算機能の使い方もマスターしておくとよいだろう。