ブラウザキング「Google Chrome」はシンプルUIのルーツ
Google ChromeのUIはシンプルだ。現在の主要なWebブラウザはすべてシンプルなUIを採用している。このトレンドを作ったのがGoogle Chromeであり、現在もそのUIはシンプルである。
GoogleはChromeの技術の大半をChromiumというオープンソースソフトウェアとして公開している。一部のブラウザベンダーはChromiumをベースの実装として採用し、そこに独自の実装を載せることで自前のWebブラウザとして提供している。MicrosoftのMicrosoft Edgeはその一つだ。
Microsoft Edgeも主要ブラウザの一角であり、UIはGoogle Chrome同様にシンプルだ。しかし、MicrosoftはMicrosoft Edgeにサイドバーを導入したり、豊富なツールバーを提供したりと、カスタマイズに大きく幅を持たせている。これに比べるとGoogle Chromeで提供されているUIのカスタマイズはかなり少ない。
Google ChromeのUI/UXはシンプルに絞り込む傾向が続いており、機能をカスタマイズしたい場合は拡張機能をインストールしたり、Webアプリケーションを使ったりすることになる。シンプルなUIはよく使う機能が絞り込まれており、不便さを感じることはないように思う。
カスタムショートカット
Google Chromeがデフォルトで提供しているUIのカスタマイズは限られているが、まったくカスタマイズできないわけではない。いくつかのUIにはカスタマイズが提供されているので、まずはそうしたカスタマイズを試してみよう。
今回は新しいタブページに表示されるショートカットについて取り上げる。
ショートカットを追加する方法
Google Chromeのデフォルトの設定は新しいタブのページに「ショートカット」と呼ばれるWebページへのリンクを登録する機能が用意されている。この機能は自分でカスタマイズすることが可能で、よく使うWebページを登録できる。
1日のうちによくアクセスするWebページはそれほどあるわけでないので、よく使うWebページをショートカットに登録しておくと便利だ。ブックマークよりも速くアクセスできる。
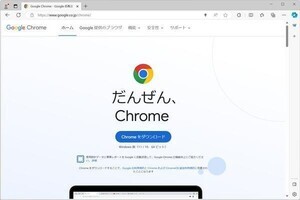
本稿執筆時点では、次のスクリーンショットのようにデフォルトでGoogle ChromeのWebストアのURLが登録されている。
ショートカットは(+)のアイコンで表示されている「ショートカットの追加」を押すことで追加する。このアイコンをクリックすると、次のスクリーンショットのようにショートカットを登録するためのダイアログが表示される。このダイアログは、アイコンに表示する名前と登録するURLを入力するようになっている。
次のスクリーンショットが名前とURLを入力した状態だ。
「完了」ボタンを押すと、次のスクリーンショットのようにショートカットが追加される。
このショートカットは対象のWebサイトを表示するなどするとアイコンがアップデートされる仕組みになっている。
ショートカットを削除する方法
追加したショートカットや、最初から登録されているショートカットも削除することができる。ショートカットアイコンの上にマウスを持っていくと、右上にメニューが表示されるので、これをクリックして表示されるメニューから「削除」を選択する。
削除すると、次のように登録されていたショートカットは消える。
この方法でショートカットを自分の好みの状態に整理することができる。
ショートカットは横移動が可能
登録したショートカットアイコンはドラッグ&ドロップで移動させることができる。気にいらない場所にあるとか覚えにくい場所にある場合は、左右に移動させてみよう。使っていくうちにしっくりくる場所があると思うので、最初のうちは表示する場所も含めて調整してみよう。
ショートカットの登録サンプル
ショートカットは登録数を増やしていくと表示が変わる。次の例はショートカットを4つ追加し、ショートカットが横一列で表示されている。
次の例はショートカットを7つ追加し、ショートカットが横二列に表示されている。
こんな感じでよく使うWebサイトを登録しておく。
ショートカットのポイントは絞り込むこと
ショートカットはツールバーやサイドバーと狙っている効果が似ている。本来の機能はメニューなどからたどれるようになっており、そこに至るルートを短くするためにツールバーやサイドバーが存在している。新しいタブに表示されるショートカットもそれと同じ効果を狙っている。URLはブックマークに登録しておくことができるが、特によく利用するURLについてはショートカットとして新しいタブページに表示するということだ。
この手のUIを効果的に動かすポイントは、本当に必要なものだけを表示することにある。便利だからとたくさん登録すると、今度は表示されているショートカットから対象のWebサイトを探し出すことに時間を費やすことになり、利点がなくなってくる。あくまでもよく使うWebサイトやWebページのみを追加し、一目見てクリックできる状態にしておくことが好ましい。
また、時々メンテナンスもしよう。使っていくうちに、アクセスするサイトとアクセスしないサイトがあることに気がつくはずだ。アクセスしないサイトは削除して、よく使うショートカットだけを残すことで効率の良いショートカッツの活用が実現する。
簡単なカスタマイズだが効果が得られやすい部分であり、あまりショートカットに気を止めたことがない場合には一度試してもらえばと思う。