Fessでは、検索結果で対象のドキュメントのサムネイル画像を表示することができます。 Webサイトのクロール時のサムネイルは、対象のHTMLファイルに含まれる画像の中からサムネイル画像として利用できそうなサイズの画像を表示します。 サムネイル表示に利用できる画像がなければ表示されませんが、画像が存在すれば、以下のように表示されます。
サムネイル表示する別の方法として、表示されているWebページのスクリーンショットを撮り、それをサムネイル画像として利用するものもあります。Fess 14.11.0から、スクリーンショットをサムネイルとして利用するプラグインを提供しているので、今回はその方法を紹介します。
準備
スクリーンショットをサムネイル表示する場合、後述する fess-thumbnail-playwright プラグインを利用します。
このプラグインでは、Playwrightを使ってスクリーンショットを取得しているので、お使いのFessの環境でPlaywrightが利用できるようにしておいてください。
今回は、Docker版のFessを利用するので、Dockerイメージのビルド時に必要なライブラリがインストールされた状態になります。
Fessの構築
Docker Composeを利用して、Fess 14.11.0とOpensearch 2.11.0をベースにしたPlaywright環境を構築します。
まず、以下のDocker Composeファイルをダウンロードします。
ダウンロードした compose.yml の3行目にある「image:〜」の行をコメントアウト、4行目の「build:〜」はコメントアウトを外して以下のように書き換えてください。
#image: ghcr.io/codelibs/fess:14.11.0
build: ./playwright # use Playwright
次に、Playwrightの実行環境を作成するために、以下の Dockerfile ファイルをダウンロードします。
compose.yaml を保存したディレクトリ内に playwright ディレクトリを作成して、 その配下に Dockerfile ファイルを保存します。
ダウンロードした Dockerfile の1行目を以下のように変更して保存してください。
FROM ghcr.io/codelibs/fess:14.11.0
compose.yaml が置いてあるディレクトリで、以下を実行してDockerイメージをビルドします。
$ docker compose -f compose.yaml -f compose-opensearch2.yaml build
Fessの起動
以下のコマンドを実行して、FessとOpensearchを起動します。
$ docker compose -f compose.yaml -f compose-opensearch2.yaml up -d
プラグインのインストール
Fessを起動できたら、http://localhost:8080/admin/ にアクセスします。
管理画面にログイン後、プラグインをインストールします。
管理画面の左メニュー「システム」>「プラグイン」をクリックします。
右上の「インストール」ボタンをクリックして「リモート」タブ内のプルダウンで fess-thumbnail-playwright-14.11.0 を選択し、左下の「インストール」ボタンをクリックします。
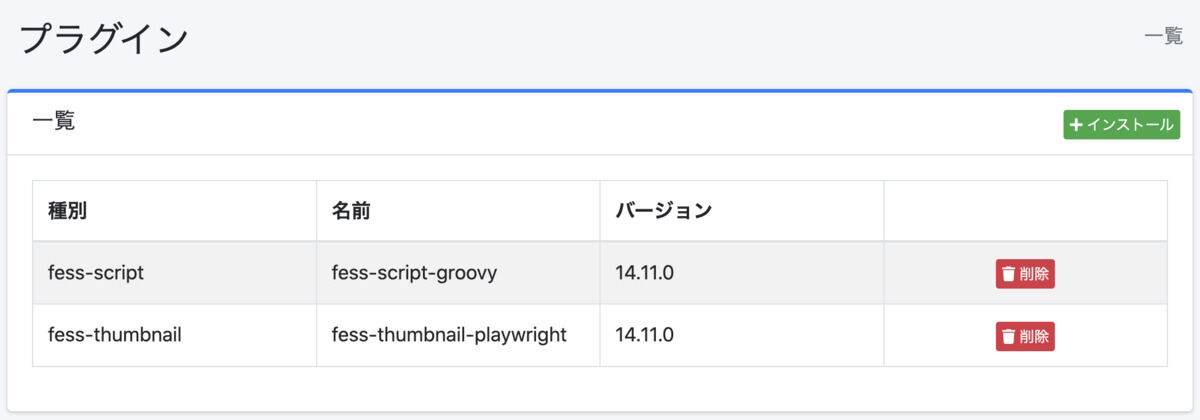
再度、プラグインの一覧画面を表示し、fess-thumbnail-playwright がインストールされていることを確認してください。
クロールの設定
次に、クロール設定を作成します。 ここではクロール先にFessドキュメントのURLを設定します。
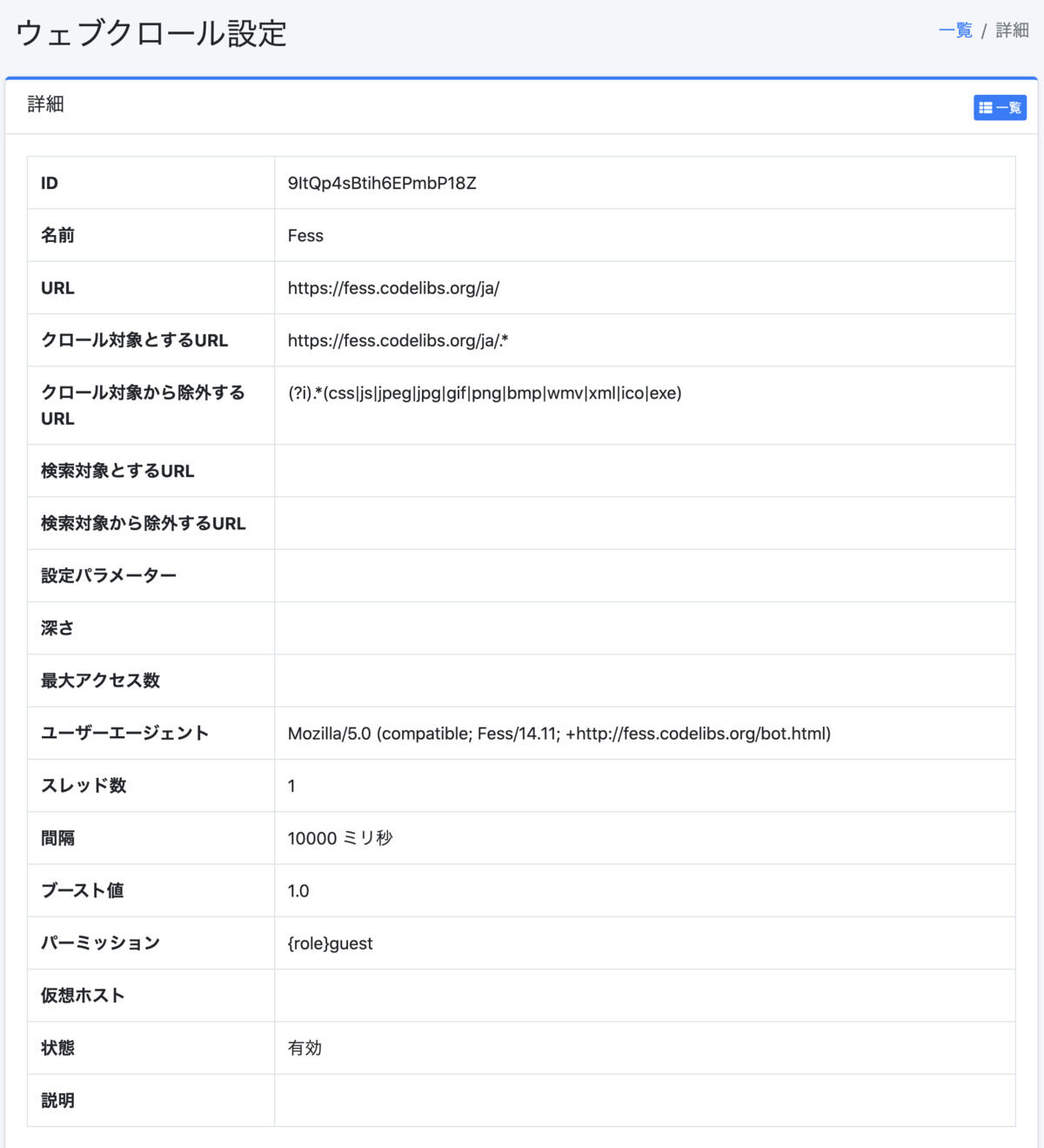
管理画面の左メニュー「クローラー」>「ウェブ」>「新規作成」をクリックして、以下の項目を入力します。
- 名前
- URL
- クロール対象とするURL
サムネイル表示の設定
デフォルトでは無効になっているので、有効にする必要があります。 管理画面の左メニュー「システム」>「全般」をクリックします。 全般の設定で、サムネイル表示にチェックを入れ、更新ボタンをクリックして、設定を変更してください。
クロールの実行
設定が終わったら、クロールを実行してみましょう。
管理画面の左メニューの「システム」>「スケジューラ」で「Default Crawler」のジョブを開きます。 「今すぐ開始」をクリックしてクローラを開始し、ジョブの状態が「実行中」から「有効」になるまで待ちます。
サムネイル生成
サムネイル生成処理は、「スケジューラ」の「Thumbnail Generator」が毎分実行され、インデックスされたドキュメントのサムネイルを生成しています。 サムネイルが生成されるまでは、検索結果にはサムネイルが表示されません。
検索
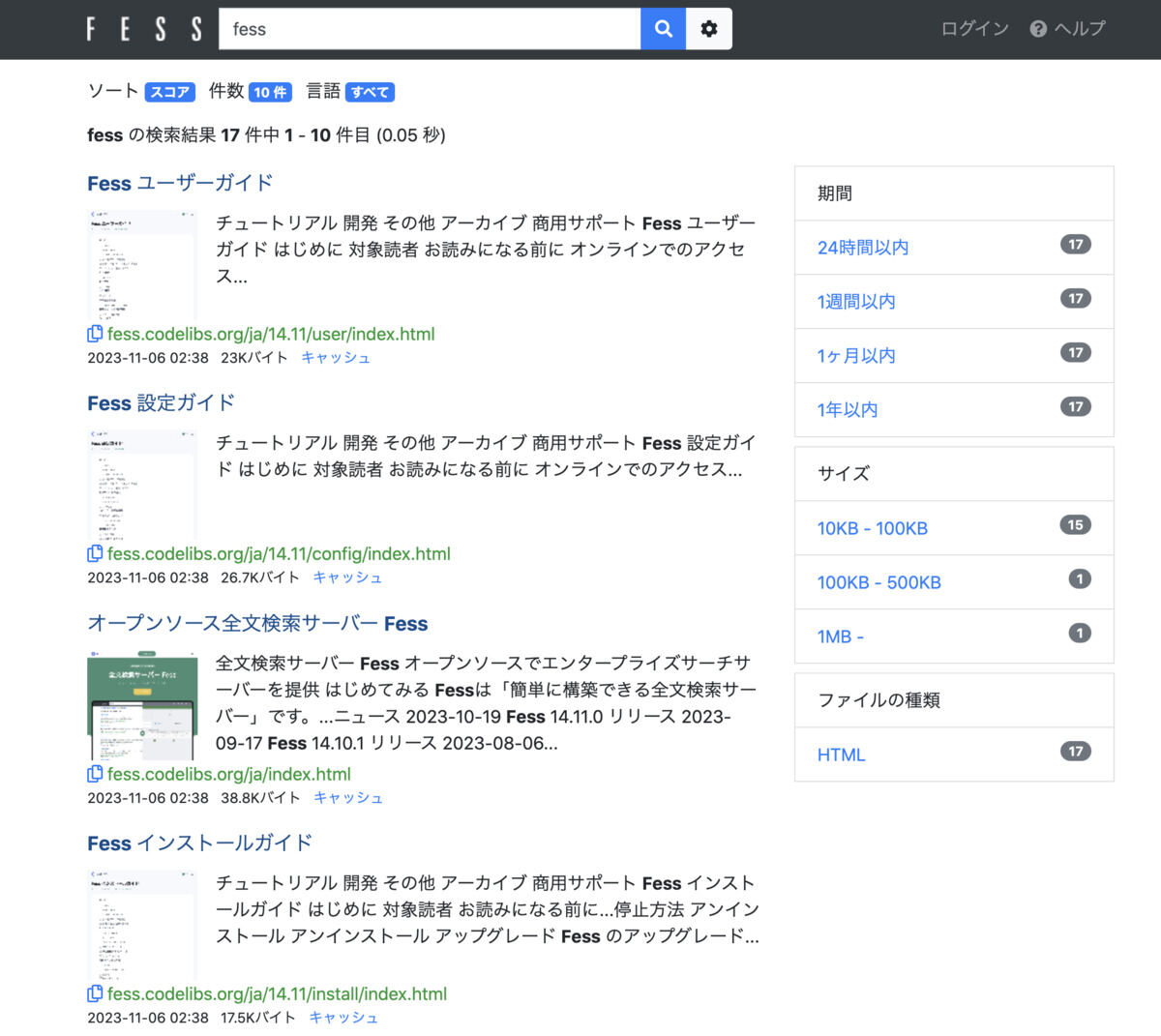
検索画面にアクセスして検索してみましょう。 検索結果と該当ページのスクリーンショットが表示されています。
クロール対象が多い場合、サムネイル生成に時間がかかっている可能性があります。サムネイルが表示されない場合は、少し時間をおいて検索してみてください。
* * *
今回はスクリーンショットをサムネイル表示する方法について紹介しました。サムネイル表示の要件によっては、Webページのスクリーンショットを表示したい場合もあると思います。プラグインを追加するだけで、スクリーンショットのサムネイル表示が簡単に利用できますが、標準のサムネイル表示より処理量が増えるため、必要に応じてご利用ください。