テストを行わなければ得られなかったものとは
結果として、(1)と(2)は時間を要したものの達成し、(3)に関してはオークション側のサイトへ行くことはできたが、その先に進めなかったという。Webのアクセシビリティは、ガイドラインに沿った対応をすることが多いが、実際に対応していたとしてもユーザーテストを行うことで気付かなかった知見や課題が多くあることを確認した。
その中でテストから4つの気付きを得た。それは何か、この点についてヤフー マーケティングソリューションズカンパニー デザイン戦略室 アクセシビリティ 黒帯の中野信氏が説明した。
1つ目は、音声読み上げの機能を使うユーザーは、最初に見出しだけを読んでページの概要を読み取ろうとすることだ。該当のページは、見出しによりページが文脈的に正しく構造化されていなかったため、コンテンツの関連付けの理解や、見出しに入っている文言が曖昧なため時間を要した。
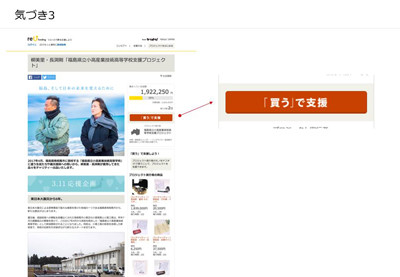
2つ目は、ページの内容が端的にわかる情報が一番最初の見出しの下にない場合、読み飛ばしてしまうことだという。これは一般的にページの情報構造は見出し→段落となっていることが多く、ページの最初の見出し要素の直後にページ概要が書かれていることが多い。しかし、Search for 3.11のページではページ最初の見出し要素とページ概要の間に多くの画像が入っていて、かつ、ページ概要の直前に見出し要素がなかったため、見つけるまでに多くの時間を要した。
3つ目は「『買う』で支援」というボタン文言から遷移先が想像できないため押せないこと、4つ目は画像に画像の代替となるimg要素のalt属性に情報ないことは、情報を一切提供していないことと等しいということだった。
これらの結果から、ツールによる検証は実施していたとしても、各ページの役割や意図を考慮した上で情報構造を設計し、画像・動画に意味が分かる代替テキストを付けないと伝わらない、と結論付けている。
また、中根氏はボタン文言から遷移先が分からないため押せないことに関して「分からないと言うよりも、複数のボタンやリンクで自分が求めているものに辿り着く可能性が高いのはどれか、という探し方の中で優先順位が高くならないものだった。また、買うで支援のボタンが複数カ所にあったため、優先順位を高くするためには1カ所にするべきだった。元々提示されているフレーズよりも一段階、具体性を増したテキスト、例えばチャリティーオークションで購入などであれば良かったのではないだろうか」と指摘している。
なお、特集ページではヤフー・検索で3.11と検索すると1人につき、10円の寄付をヤフーが行うSearch for 3.11やチャリティオークションなど、さまざまな企画を実施し、寄付金額としては総額約1億円となった。