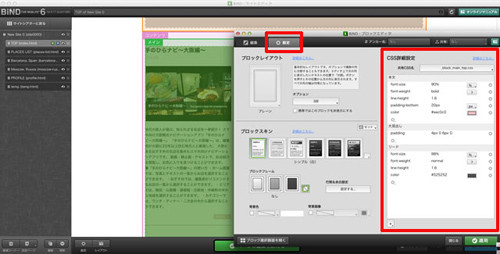
それではいよいよ、「CSS詳細設定機能」を使って、サイトのカスタマイズを行っていく。
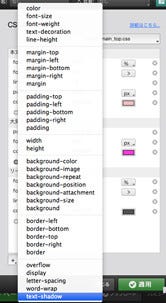
ブロックエディタの設定タブを選択すると、右側に「CSS詳細設定」が表示される。ここから同機能を使用して、フォントサイズ、文字色、文字の影をカスタマイズしていく。
CSS詳細設定によるビフォー・アフター
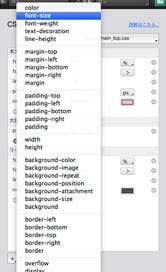
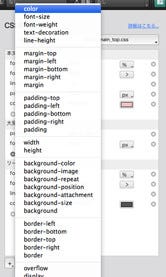
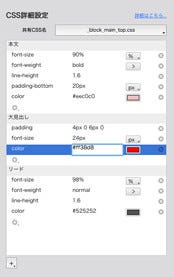
BiNDの「CSS詳細設定機能」は、あらかじめ各プロパティの項目をプルダウンで選択し、それぞれの値を入力していく方法を取っている。まずは見出しのフォントサイズを大きくするために、font-sizeを追加。続いて、見出しの文字色を変えるため、colorを追加した。これに加え、文字に影を付けるため、text-shadowを追加した。
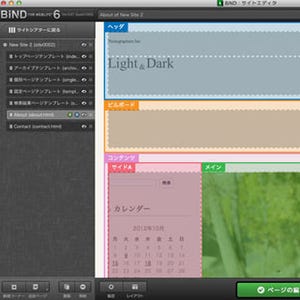
また、カラム1を追加し、そこにだけ点線の囲み線を付けるためにborderを追加した。CSS詳細設定を使えば、このように特定の箇所だけデザインをカスタマイズすることもできる。こういった細かな調整は、スマートモードだけでは実現できない。
しかも、CSS詳細設定ではパラメータを簡単に追加することができるので、たとえパラメータを知らなくても、その場で変更を反映できる。どこが変更されたかがひと目で判断がつくため、初心者にとってはCSSの勉強にもなるはずだ。しかも、任意に設定したCSSの内容は保存することができるので、一度設定を作ってしまえば、他のページに適用することもできる。
これでカスタマイズが完了。今回は見出しを重点的に変更したが、テンプレートであらかじめ設定されているマージンやパディングなど、余白を微調整するだけでも十分個性を出すことができるだろう。
いかがだっただろうか。BiND6は手軽にWebサイトのレイアウトデザインが行えることが魅力のソフトだが、今回紹介した、「CSS詳細設定機能」を使うことによって、テンプレートから一歩進んだWebデザインを行うことができるのがお分かりいただけたのではないかと思う。手軽に、かつテンプレートからは一歩進んだWebデザインを実現したい時には、ぜひBiND6の使用を検討してみてほしい。