見た目の調節
プラグインを使うことで、プレーヤの見た目はすべてCSSで調節することが可能になる。角丸や影など、クールな見た目となるようにここではCSS3を多用している。これらのコードは、成果物に含まれているghindaVideoPlayer.cssの一部。
.ghinda-video-player {
float: left;
padding: 10px;
border: 5px solid #61625d;
-moz-border-radius: 5px; /* FF1+ */
-ms-border-radius: 5px; /* IE future proofing */
-webkit-border-radius: 5px; /* Saf3+, Chrome */
border-radius: 5px; /* Opera 10.5, IE 9 */
background: #000000;
background-image: -moz-linear-gradient(top, #313131, #000000); /* FF3.6 */
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #313131),color-stop(1, #000000)); /* Saf4+, Chrome */
box-shadow: inset 0 15px 35px #535353;
}
ghinda-video-playerクラスはプレーヤ本体。float: left;とすることで、プレーヤが横幅いっぱいに広がらないようにしている。このほか角丸(border-radius)、グラデーション(gradient)、影(box-shadow)で見た目をスタイリッシュに。
.ghinda-video-play {
display: block;
width: 22px;
height: 22px;
margin-right: 15px;
background: url(../images/play-icon.png) no-repeat;
opacity: 0.7;
-moz-transition: all 0.2s ease-in-out; /* Firefox */
-ms-transition: all 0.2s ease-in-out; /* IE future proofing */
-o-transition: all 0.2s ease-in-out; /* Opera */
-webkit-transition: all 0.2s ease-in-out; /* Safari and Chrome */
transition: all 0.2s ease-in-out;
}
.ghinda-paused-button {
background: url(../images/pause-icon.png) no-repeat;
}
.ghinda-video-play:hover {
opacity: 1;
}
ghinda-video-playクラスは再生ボタン、ghinda-paused-buttonクラスは一時停止ボタン。動画再生時にはghinda-paused-buttonクラスがaddClassされ、一時停止/動作再生終了時にremoveClassされる。動画再生中にはghinda-paused-buttonクラスでbackgroundプロパティが上書きされ、一時停止ボタン(pause-icon.png)が表示されるというわけだ。
.ghinda-video-seek .ui-slider-handle {
width: 15px;
height: 15px;
border: 1px solid #333;
top: -4px;
-moz-border-radius:10px;
-ms-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background: #e6e6e6;
background-image: -moz-linear-gradient(top, #e6e6e6, #d5d5d5);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #e6e6e6),color-stop(1, #d5d5d5));
box-shadow: inset 0 -3px 3px #d5d5d5;
}
.ghinda-video-seek .ui-slider-handle.ui-state-hover {
background: #fff;
}
.ghinda-video-seek .ui-slider-range {
-moz-border-radius:15px;
-ms-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
background: #4cbae8;
background-image: -moz-linear-gradient(top, #4cbae8, #39a2ce);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #4cbae8),color-stop(1, #39a2ce));
box-shadow: inset 0 -3px 3px #39a2ce;
}
ghinda-video-seekクラスはシーク。ここで注目したい点は、ui-slider-handleクラス、ui-state-hoverクラス、ui-slider-rangeクラスといったjQuery UI Sliderで使用されているクラスを上書きしているところ。
.ghinda-volume-box {
height: 30px;
-moz-transition: all 0.1s ease-in-out; /* Firefox */
-ms-transition: all 0.1s ease-in-out; /* IE future proofing */
-o-transition: all 0.2s ease-in-out; /* Opera */
-webkit-transition: all 0.1s ease-in-out; /* Safari and Chrome */
transition: all 0.1s ease-in-out;
}
.ghinda-volume-box:hover {
height: 135px;
padding-top: 5px;
}
.ghinda-volume-slider {
visibility: hidden;
opacity: 0;
-moz-transition: all 0.1s ease-in-out; /* Firefox */
-ms-transition: all 0.1s ease-in-out; /* IE future proofing */
-o-transition: all 0.1s ease-in-out; /* Opera */
-webkit-transition: all 0.1s ease-in-out; /* Safari and Chrome */
transition: all 0.1s ease-in-out;
}
.ghinda-volume-box:hover .ghinda-volume-slider {
position: relative;
visibility: visible;
volume-boxクラスはボリュームコントローラ全体、volume-sliderクラスはボリューム調節スライダ。スライダは常に表示せず、ボタンにフォーカスがあった際にはじめて表示される。またtransitionで表示/非表示の際にアニメーションがおこなわれるようにしている。
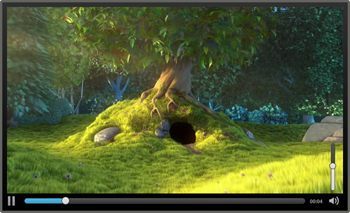
これらのCSSを適用した場合のプレーヤは、次のような見た目となる。
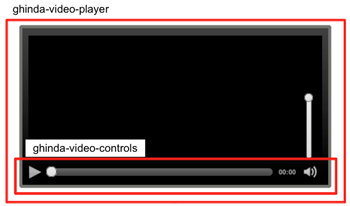
プレーヤ部分のマークアップと各クラスの位置関係については次のとおり。
<div class="ghinda-video-player simpledark">
<video width="480" height="208" id="video1">
<source src="sintel-trailer.ogv" type="video/ogg; codecs="theora, vorbis"">
<source src="sintel-trailer.mp4" type="video/mp4; codecs="avc1.42E01E, mp4a.40.2"">
</video>
<div class="ghinda-video-controls">
<a class="ghinda-video-play" title="Play/Pause"></a>
<div class="ghinda-video-seek ui-slider ui-slider-horizontal ui-widget ui-widget-content ui-corner-all">
<div class="ui-slider-range ui-slider-range-min ui-widget-header"></div>
<a href="#" class="ui-slider-handle ui-state-default ui-corner-all"></a>
</div>
<div class="ghinda-video-timer">00:00</div>
<div class="ghinda-volume-box">
<div class="ghinda-volume-slider ui-slider ui-slider-vertical ui-widget ui-widget-content ui-corner-all">
<div class="ui-slider-range ui-slider-range-min ui-widget-header"></div>
<a href="#" class="ui-slider-handle ui-state-default ui-corner-all"></a>
</div>
<a class="ghinda-volume-button" title="Mute/Unmute"></a>
</div>
</div>
</div>
テーマ紐付け
このプラグインには「theme」「childtheme」と2つのオプションが用意されている。
- theme: コントローラUI全要素のスタイルを網羅しているスタイルセット
- childtheme: themeで指定されたスタイルをベースに、一部を上書き/置きかえるためのスタイルセット
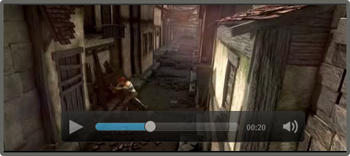
たとえばデフォルトで用意されているchildtheme - smalldarkをオプションで指定した場合、ghinda-video-playerのsimpledarkテーマを継承しつつ、コントローラUIの一部だけ表示が変わるようになる。
これまで<video>要素を使った場合のプレーヤをカスタマイズしたい場合はHTML/JavaScript/CSS3を駆使して自力で実装する必要があった。jquery.ghindaVideoPlayer.jsを利用することで、デザインのカスタマイズがCSSだけでできるようになる。HTML5 videoに興味がある、もう既に実践で使っているデベロッパ/デザイナは同プラグインと今後の動向に注目したいところだ。