デザインを変えてみる
プロジェクトのコミュニケーション・ツールとしてSharePoint Onlineを使っていくうち、だんだんと欲がでてきた。ブルーと白を基調としたデフォルトのデザインも悪くはないのだが、シンプルすぎて面白みに欠ける。少しでも我が社独自のカラーを出してみようとロゴを変更したりはしてみたものの、いまひとつしっくりこない。
一応我が社もWeb屋だが、SharePointに関しては素人なので、カスタマイズの作法がよくわからないのである。こういうことは、「餅は餅屋」。素人がウンウン唸っているより、専門家に任せた方がよいに決まっている。
そこで今回は、マイクロソフト社の認定ゴールドパートナーでもあり、SharePoint向けのUI開発を得意とされている、セカンドファクトリーさんに相談することにした。
相談内容は、SharePoint OnlineのUIをカスタマイズして、とにかく我が社のカラーに合ったサイトに変えたい、ということである。クラウドサービスでコストをかけずに楽をしようとしている一方で、企業としてのアイデンティティを主張したがるとは、我ながら我が侭な気もする。が、毎日頻繁に利用するツールだからこそ、スタッフの共感を得られるサイト・デザインを施し、プロジェクトの一体感を演出していくことは、チームワークを高める上できわめて重要なことだと思うのだ。
さて、セカンドファクトリーさんには、イメージのベースとなる素材(オフィスに常駐している猫社員たちの写真である)だけお渡しして、デザインをお願いした。数日後、メールに添付されて届いたのは、SharePointの「マスターページ」一式と、詳細なセットアップマニュアルだった。
SharePointのページは「マスターページ」と「ページレイアウト」で構成されており、「マスターページ」を書き換えることで、自由にデザインを変更できる。マスターページの変更作業や、画像等の素材のアップロードは、「Microsoft Office SharePoint Designer」を使って行う。
SharePoint Designerはマイクロソフト社のサイトから無料で入手できる。Visual StudioやEclipse等のIDEライクなインタフェースで、開発者には取っつきやすい印象だ。特に、BPOS上のファイルであることを意識せず、ローカルファイルを操作するのと同じようにオンラインリソースを扱えるのはありがたい。
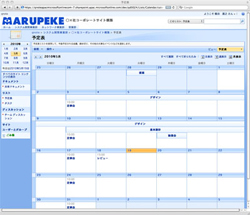
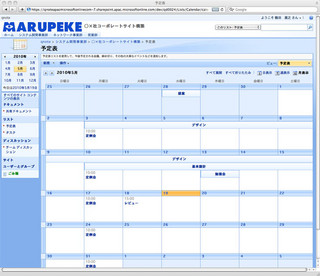
SharePoint Designerでマスターページを書き換え、画像リソースをアップロードしたところ、我が社のサイトは以下のようにガラっと印象が変わった。
ヘッダとサイドバーが変わるだけでも、サイト全体の印象は大きく変化する。機能的に何かが変わるわけではないが、さらに使いやすいUIを求めるユーザには、是非お勧めしたいカスタマイズである。
なお、Macばかりの我が社では使えないのが残念だが、セカンドファクトリーさんでは、Silverlightで動作する「アプリケーション・ランチャー」も、SharePoint Onlineに組み込んでくれる(Silverlight自体はMacの環境でも動作させることが可能だ)。
これは、SharePoint Onlineの画面上に展開されたランチャーのボタンをクリックすると、ExcelやWordなどローカルPC上のアプリケーションを起動してくれる便利なツールだ。使用するアプリケーションやアイコン画像の設定も、SharePoint上で一元的に管理できる。WebとローカルPCの間の「隙間」には、依然としてなかなか埋まらない深い溝があるが、こういったシンプルなランチャーひとつでも、エンドユーザの使い勝手は大きく向上するだろう。
* * *
3回に渡り、SharePoint Onlineの使い勝手を「初心者」の目線でお届けしてきた。Internet Explorerが前提のサービスを無理矢理Macで使うという乱暴な企画であったが、当初想像していたよりかなり使える印象だった。
もちろん、ビジュアルエディターなどInternet Explorer独自の機能に関しては、今後よりオープンな形での進化を期待したいところだが、低コストかつ迅速に導入可能なコミュニケーションツールとして、BPOS、SharePoint Onlineは現時点でも十分に現実的な選択肢になり得るものだ。筆者の稚拙なレポートでも関心を持たれた方は、無料トライアルもあるので是非一度体験してみて頂きたい。