Hello, Browserscope! - Broswerscopeのチェック項目
ここでの動作環境は次のとおり。
- OS: Mac OS X 10.5.8
- Webブラウザ: Ssfari 4.0.3
Browserscopeでチェックをおこなっている項目はおもに次の4つだ。
以下、それぞれのチェック項目について説明する。
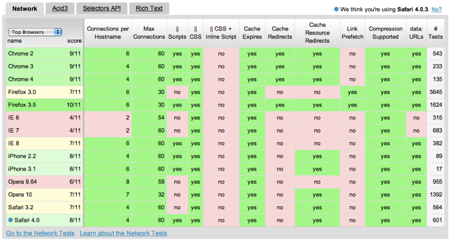
Network
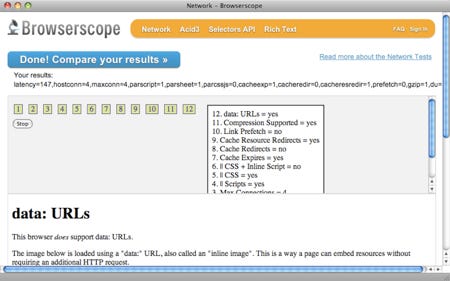
おもにネットワーク周りに関係する実装をチェックする。チェック項目は全11種類。
- Connections per Hostname: 1ホスト名における最大接続数
- Max Connections: Webブラウザが開いている全ホスト名における最大接続数
- || Scripts: ページのほかのリソースと平行してスクリプトをダウンロードできるか。yesまたはnoで判定
- || CSS: ページのほかのリソースと平行してスタイルシートをダウンロードできるか。yesまたはnoで判定
- || CSS + Inline Script: インラインスクリプト実行前でも、ページのほかのリソースを平行してダウンロード/適用できるか。yesまたはnoで判定
- Cache Expires: 期限のあるリソースがWebブラウザのキャッシュから正しく読みこまれるか。yesまたはnoで判定
- Cache Redirects: ページ単位でリダイレクト先をキャッシュするか。yesまたはnoで判定
- Cache Resource Redirectsgt: リソース単位でリダイレクト先をキャッシュするか。yesまたはnoで判定
- Link Prefetch: リンクの先読みが機能するか。yesまたはnoで判定
- Compression Supported: WebブラウザがAccept-Encodingヘッダを送信しているかどうか。yesまたはnoで判定
- data: URLs: "data: URLs."をサポートしているか。yesまたはnoで判定
結果は11点を満点としたスコアで表示される。

|
Networkタブ。左上のプルダウンで表示するWebブラウザを絞り込むことが可能。テスト項目やスコアをクリックするとソートもできる。項目右端の「#Tests」は全体をとおしてのテスト回数が表示されるようだ |
Acid3
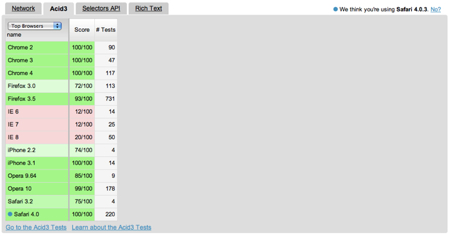
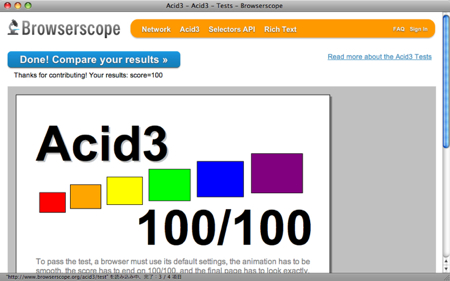
The Web Standards Projectが公開しているThe Acid3 Testを実施する。テスト項目はAcid3 Browser Testに準拠し、結果は100点を満点としたスコアで表示される。
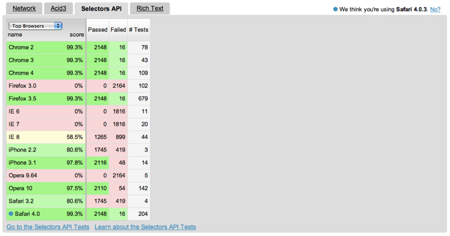
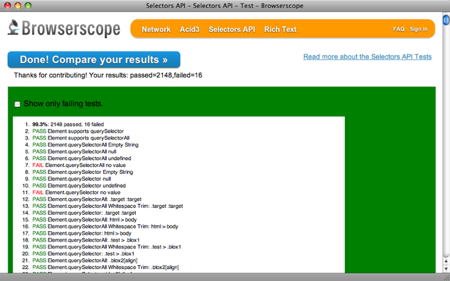
Selectors API Tests
John Resig氏が公開しているSelectors API Test Suiteを実施する。Selectors APIについてはW3C Selectors APIを、テスト内容については同氏のブログ記事「Implementing a Selectors API Test Suite」を参照されたい。結果は100%を満点としたスコアで表示される。
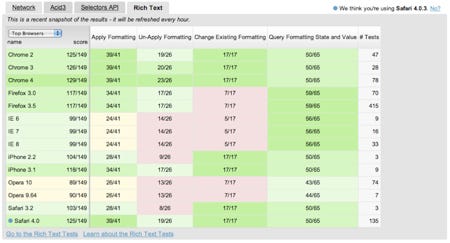
Rich Text
contentEditableの実装をどれだけカバーしているかをチェックする。チェック項目は4分類、全149種類。
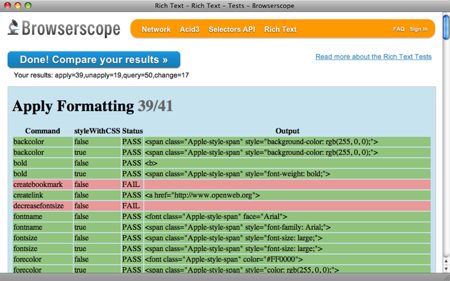
- Apply Formatting: execCommandを使用してプレーンテキストに各種フォーマットを適用、結果をチェック。テスト項目は41種類
- Un-Apply Formatting: execCommandを使用してHTMLから各種フォーマットを削除、結果をチェック。テスト項目は26種類
- Change Existing Formatting: execCommandを使用して既存の各種フォーマットを変更、結果をチェック。テスト項目は17種類
- Query Formatting State and Value: queryCommandState, queryCommandValueを実行。テスト項目は65種類
結果は149点を満点としたスコアで表示される。
ユーザ参加型のWebブラウザ別まとめ表ということで、手元にWebブラウザさえあれば、いつでもチェック/参加が可能だ。有名なWebブラウザの実装状況確認以外にも、いま自分が使っているWebブラウザがどれだけテストに通るかを試してみるのもおもしろいだろう。またBrowserscopeで使用されているプログラムコードなどはApache License, Version 2.0のもとで公開され、browserscope - Project Hosting on Google Codeからチェックアウトすることでソースコードを入手できる。興味があるかたはこちらも併せてチェックしておきたい。