Hello, ColorSuckr!
ColorSuckrは同名のWebサービス「ColorSuckr」を利用したアドオン。画像を指定することで使用されている色をピックアップし、カラースキーマを生成。アドオンをインストール後、Firefox上に表示されている画像を右クリックして使用する。

|

|
|
ColorSuckrをインストール後Firefox上に表示されている画像を右クリックすると、メニューに「Extract Image Colors」が追加されているので選択 |
ColorSuckのWebサイトが開き、選択した画像に使用されている色からカラースキーマが生成された。Adobe Swatch Exchange(ASE)ファイルのダウンロードも可能 |

|
|
16進数, Webセーフカラー, RGB表記のほか、同系色のパレットも表示できる |
画像から同系色のテーマを作りたい場合などに、ぜひ使いたいアドオンだ。
Hello, ColorZilla !
ColorZillaはFirefox上すべての要素から、色情報やHTML要素をピックアップするアドオン。そのほか、カラーパレット(Palette Browser)やDOMから使用されている色情報を解析するツール(DOM Color Analysis)も用意されている。同アドオンをインストールするとステータスバーの左にスポイトのアイコンが表示され、そこから利用する。

|

|
|
ColorZillaのメニュー。Palette BrowserやDOM Color Analysisといった各種機能の起動のほか、最後に取得した色情報をクリップボードにコピーといった動作も可能 |
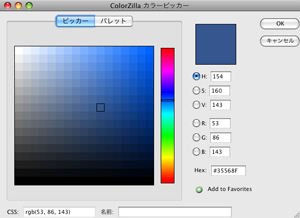
カラーピッカー。CSS表記のコピーほか、気に入った色をAdd to Favoritesしておくことで、あとから簡単に利用することが可能 |
パレットのお気に入りやスポイトをうまく利用すれば、毎回配色に悩まされることもすくなくなりそうだ。機能の量や使い勝手も考えると、インストールしておいて間違いはないアドオンのひとつだろう。