迷ったらまずはここを見よう - Referenceパネル
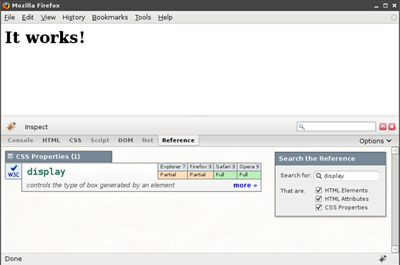
FireScopeをインストールすると、Firebugの一番右に「Reference」パネルが追加される。 Firebugを使っているときにReferenceパネルを開くと、HTMLとCSSのリファレンスが表示される。
ReferenceパネルではFireScopeに実装されているすべての機能が用意されている。ここから検索もできれば、各種エレメント・プロパティの説明や各種Webブラウザの実装状況、サンプルコードを表示することが可能だ。たとえば"border"の使い方がわからなくなったら「Search for:」で"border"とタイプしてみよう。

|
|
"border"と入力すると、HTML Attributesで4件、CSS Propertiesで22件該当した。各ブラウザの対応状況や、W3C勧告で非推奨の要素になっているかどうかということが一目でわかるようになっている |
検索結果には、上の画像のとおり、W3C勧告で非推奨となっていないかどうかや簡単な説明、Webブラウザの対応状況が表示される。Webブラウザの対応状況を表示する内容は主に次のとおり。
- Full: フルサポート
- Partial: 部分的にサポート
- Buggy: サポートされているがバグあり
- None: サポートされていない
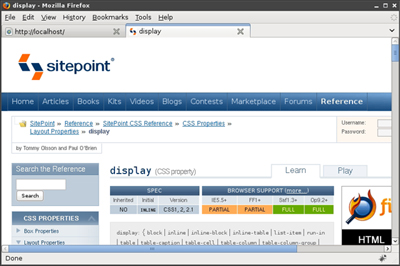
また検索結果に表示された要素を右クリックし「Show Code Example」を選択することで、画面が分割され右側に簡単なサンプルコードが表示される。