Cocomoを使用した開発を行うために、必要な手順は以下の通りだ。
- Adobe IDのサインアップ
- Cocomo SDKの入手
- 開発者向けポータルにアクセスして「ルーム」を作成
- Flex Builderに、SDKをプラグインとして導入
- プロジェクトの作成/開発/テスト
上の手順は、Flex Builder3(2は不可)がインストールされていることが前提となっている。Flex Builderのインストール方法は、Adobeのサイトを参照していただきたい。
では、順を追って解説して行こう。
Adobe IDの入手
Adobe IDは、Adobeのサービスを利用するために必要なアカウントで、無料で取得可能だ。メールアドレスさえあれば取得することができ、一度取得すれば、国を問わずグローバルに利用することができる。 まだお持ちでない方は、こちらのページなどから取得手続きを行える。
Cocomo SDKの入手
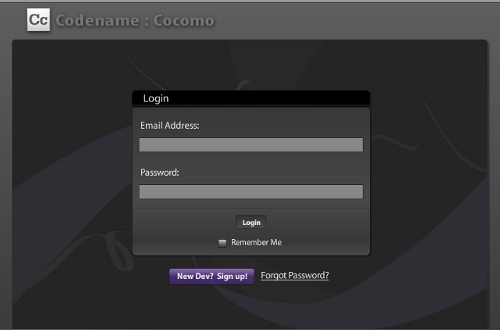
Adobe IDをお持ちであれば、Cocomo SDKをダウンロードすることができる。まずはこちらのページにアクセスしてほしい。すると、以下のような画面が表示されるはずだ。
すでにCocomoを使用したことのある人は、ここでAdobe IDとパスワードを入力してログインを行えばよい。初めてCocomoを使用する場合は、画面下部にある「New Dev? Sign up!」というボタンを押して、サインアップを行う必要がある。
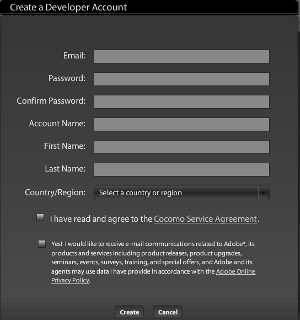
サインアップ画面では、Adobe IDとパスワード、あとアカウント名(任意。あとで説明するが、URLの一部になるので、URLで許容されている文字のみを使った単純なものが望ましい)などを入力する。
こうしてサインアップを無事済ませれば、後述する開発者向けポータルに遷移し、そこからSDKをダウンロードすることができる。SDKは単純なZIPファイルなので、とりあえずはお好きな場所に解凍しておけばよい。
開発者向けポータルにアクセスして「ルーム」を作成
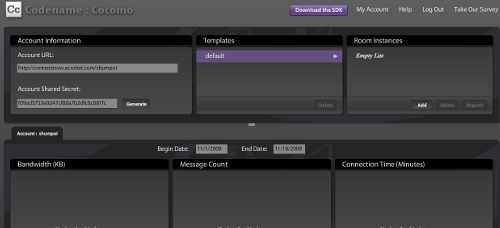
上の手順を終え、開発者としてのサインアップを済ませれば、開発者向けポータル画面に遷移することになる。
まず簡単に画面全体の説明をすると、上段に表示されているのは、左から順に「アカウント情報」「ルーム(後述)のテンプレート一覧」「ルーム一覧」となる。アカウント情報の下部に表示されている「Account Shared Secret」は、アカウント認証を自前で行う際に必要となるキーであるが、今回は説明しない。画面下段には、Cocomoの利用状況がグラフで表示される。左から「使用した帯域幅」「送信されたメッセージの件数」「接続されていた時間(分)」となる。
この画面では、「ルーム」の管理を行えることが最も重要だ。ルームとは、コラボレーションの基本的な単位となる概念で、基本的には、同じルーム内のユーザであればリアルタイムで共同作業を行うことができる。チャットルームなどを思い浮かべていただければほぼ間違いない。
したがって、Cocomoを用いてコラボレーションを行うにはルームの作成が必須となる。この画面でルームを作成するには、画面上段右端にある「Room Instances」パネルにある、「Add」ボタンを押してルーム名を入力すればよい。作成されたルームはURLで表され、「https://cocomo.acrobat.com/<アカウント名>/<ルーム名>」となる。覚えておくとよい。