Extで「Hello, World」
では、Extを使用したコーディングの雰囲気をつかんでいただくために、簡単なHelloWorldサンプルを以下に示す。このサンプルでは、ダイアログをHTMLで自作し、ボタンが押されたらそれを表示するという処理が実行される。
<html>
<head>
<!-- CSS、JavaScriptの読み込み -->
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="adapter/yui/yui-utilities.js"></script>
<script type="text/javascript" src="adapter/yui/ext-yui-adapter.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript">
<!--
Ext.onReady(prepare, null, false); …(1)
var dialog;
function prepare() {
// ボタン要素を取得 …(2)
var button = Ext.get('pushMe');
// ボタンのclickイベントに関数をバインド …(3)
button.on('click', function() {
if (!dialog) {
// BasicDialogウィジェットを使用 …(4)
dialog = new Ext.BasicDialog("helloDialog", {
width:200,
height:100
});
// ダイアログの追加設定 …(5)
dialog.addKeyListener(27, dialog.hide, dialog);
dialog.addButton('OK', dialog.hide, dialog);
}
// ダイアログを表示
dialog.show();
});
}
-->
</script>
</head>
<body>
<input id="pushMe" type="button" value="ごあいさつ" />
<!-- ダイアログのソース --> …(6)
<div id="helloDialog" style="visibility:hidden;position:absolute;top:0px;">
<div class="x-dlg-hd">こんにちは</div>
<div class="x-dlg-bd">
こんにちは、Ext
</div>
</div>
</body>
</html>プログラム中の括弧書きの数字を付けた部分では次のような処理を行っている。
(1) ExtのAPIを使って、ドキュメントの読み込み終了時にprepare関数が呼ばれるよう登録している
(2) prepare関数内の処理。Ext.get(ID)を用いてボタンのElementを取得している。Ext.get(ID)で取得できるのはDOMのエレメントではなく、Ext.Elementクラスのオブジェクトだ
(3) コメントにあるとおり、Ext.Elementクラスのonメソッドを使ってクリックイベントに関数をバインドしている
(4) Ext.BasicDialogクラスを使用し、ダイアログを作成している。ここで指定した"helloDialog"要素の内容がダイアログとして表示される
(5) ダイアログに、「Escキーを押されたらダイアログ非表示」「OKボタンを追加し、押されたらダイアログ非表示」という機能を追加している
(6) ダイアログのソース。スタイル「visibility」をhiddenにセットし、普段は見えないようにしている。このdiv要素の内部で、x-dlg-hd(ヘッダ)とx-dlg-bd(ボディ)というclass要素でdivを定義しておくと、それがダイアログのタイトル部分とボディ部分になる
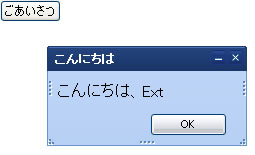
実行結果は以下の通りだ。

|
|
画面2: サンプルの実行結果 |
多少駆け足であったが、Extの概要からコード例まで、全体的にお伝えできたことをうれしく思う。これでExtの魅力を知っていただき、開発に役立てていただければ幸いである。














![Microsoftを揶揄する新造語「Microslop」とは[21 ≦ 50]](/techplus/article/20260118-3973880/index_images/index.jpg/iapp)

