今週は、アニメーションの開始タイミングを変更する方法を紹介する。通常、アニメーションはマウスをクリックした時に動作が開始されるが、これを「直前の動作の後」などに変更すると、マウスをクリックしなくても自動的にアニメーションを連続再生できるようになる。アニメーションの動作をカスタマイズする方法として覚えておくとよいだろう。
動作タイミングの指定
PowerPointのアニメーションは、開始タイミングに「クリック時」が初期設定されている。このため、マウスをクリックした時にそれぞれのアニメーションが動作を開始する仕組みになっている。つまり、スライドショーの実行時は、アニメーションを指定した数だけマウスをクリックする必要があるわけだ。
とはいえ、アニメーションの数が増えてくると、その都度マウスをクリックしていくのが困難になる場合もある。このような場合はアニメーションの開始タイミングを変更しておくと、少ないクリック回数ですべてのアニメーションを完了できるようになる。
ここでは話を分かりやすくするために、簡単な例を用いて操作手順を紹介していこう。以下の図は、各段落にそれぞれアニメーションを指定した場合の例となる(詳しくは前回の連載を参照)。この場合、すべてのアニメーションを完了させるのに合計4回マウスをクリックしなければならない。
これらのアニメーションを1回のクリックで完了させたい場合は、「1番目のアニメーション」に続けて「2番目以降のアニメショーン」を自動的に開始するように設定を変更すればよい。まずは「2番目のアニメーション」から設定を変更していこう。
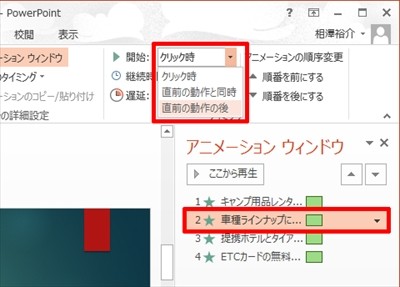
「アニメーション」タブを選択し、「2」のアイコンをクリックする。続いて、リボンにある「開始」の項目に「直前の動作の後」を指定する。
すると、「1番目のアニメーション」が終了した後に、「2番目のアニメーション」が自動的に開始されるようになる。この場合、1回目のクリックで都合2つのアニメーションが実行されることになる。よって、「1」のアイコンは2つになり、以降のアイコンは「3」→「2」、「4」→「3」に番号が変更される。
つまり、「1」「2」「3」のアイコンは「何回目のクリックでアニメーションを実行するか?」を示していることになる。
残りのアニメーションにも同様の設定変更を行うと、1回のクリックで4つのアニメーションを完了できるようになる。具体的には、「1段落目」→「2段落目」→「3段落目」→「4段落目」と連続してアニメーションが自動的に開始されるようになる。
さらに、最初のアニメーションの開始タイミングを「直前の動作の後」に変更することも可能だ。すると、各アニメーションを示すアイコンは「0」と表示される。この場合は、スライドが表示された後にアニメーションが次々と自動再生されるようになる。
このように、各アニメーションの開始タイミングを「クリック時」以外の設定に変更することも可能である。以下に、開始タイミングの設定値についてまとめておくので、よく仕組みを理解しておくとよいだろう。
クリック時
マウスをクリックした時にアニメーションを開始直前の動作と同時
「1つ前のアニメーション」が開始すると同時にアニメーションを開始直前の動作の後
「1つ前のアニメーション」が終了した時点でアニメーションを開始
遅延時間の指定
アニメーションの開始タイミングに遅延時間を設けることも可能だ。この場合は、「1」「2」「3」……のアイコンをクリックしてアニメーションを選択し、「遅延」の数値を変更する。
例えば、開始タイミングを「直前の動作の後」、遅延時間を1.5に変更した場合、「1つ前のアニメーション」が終了してから1.5秒後にアニメーションが自動再生されるようになる。便利に活用できる場合もあるので、念のため覚えておくとよいだろう。
「アニメーション」ウィンドウの活用
アニメーションの開始タイミングを変更する際に、「アニメーション」ウィンドウを活用することも可能だ。各アニメーションが動作するタイミングをグラフで確認できるため、より直感的に設定変更を行えるだろう。
「アニメーション」ウィンドウを表示する時は、「アニメーション」タブにある「アニメーション ウィンドウ」をクリックする。
すると、画面右側に「アニメーション」ウィンドウが表示される。今回も、4つの段落にそれぞれアニメーションを指定した場合を例にして話を進めていこう。最初は、アニメーションの開始タイミングに「クリック時」が指定されているので、アニメーションの動作を示すグラフは以下の図のように表示される。
この画面でアニメーションを選択して、開始タイミングを変更することも可能だ。例えば、「2番目のアニメーション」の開始タイミングを「直前の動作の後」に変更すると、グラフの表示は以下の図のようになる。
左端の数字が「マウスをクリックした回数」、グラフが「開始タイミングと継続時間」を示していると考えれば、動作の様子を把握しやすくなるだろう。
もちろん、遅延時間を指定することも可能だ。以下の例は、3番目のアニメーションに開始タイミング「直前の動作の後」、遅延「0.5」を指定した場合の例となる。
このように、各アニメーションが動作していく様子をグラフで確認できるのが「アニメーション」ウィンドウの特長となる。グラフが横長になって右端が見えなくなってしまった場合は、グラフを左右にスクロールさせるか、もしくはスケール(縮尺)を変更すると、全体を見渡せるようになる。
複雑な動作を指定する際には非常に重宝するので、「アニメーション」ウィンドウを使った指定方法も覚えておくとよいだろう。