縦書きでもデザイングリッドが使用可能
『QuarkXPressで縦書きの組版』。こう聞いただけで、気が重くなっていたのは記憶に新しい。いや、未だに旧環境にしがみついているユーザーなら、今でも計算と微調整の嵐なのではないだろうか? 前バージョンで縦書き用のベースライングリッドが追加され、多少はマシになったとはいえ、気が重くなる事には変わりなかった。では、今回のバージョンではどうだろうか?
まず、新機能のデザイングリッドは縦書きでも有効である。そこで、縦書きをベースにしたグリッドを作成してみたのが図1だ。ここにテキストを流し込んでみたのが図2。この時点では、ちゃんとグリッドに沿って組版がなされているのがわかる。しかしQuarkXPressの怖いところはこれからの段階にある。
見出しが入ってもグリッドを維持
従来のQuarkXPressで縦組を行う場合、本文中に級数の大きな見出しが入ると、本文ごとずれてしまうといった「仕様」があった。そのため、見出しの行間を計算で算出したり、インラインテキストボックスを使用してずれを防いでいた。このような作業は本当に非効率的なもので、縦書きが嫌われる原因でもあった。今回のバージョンではどうなのだろうか?

|

|
図3 見出しの文字の級数を上げると……。従来のバージョンのようにグリッドから本文がずれてしまった。これではグリッドの意味がないと思っていたが…… |
図4 段落設定のダイアログで「グリッド固定」を実行した結果、本文がちゃんとグリッドに収まるようになった |
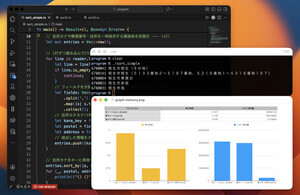
早速、見出しの級数を大きめに設定してみたところ、図3のようにずれが生じてしまった。『なんだ、やっぱり変わっていないのか! 』と、一瞬思ったが、段落設定にある「グリッド固定」を選ぶと図4のようにぴたりとグリッドに本文が収まるようになる。
この設定は段落スタイルシートに記録する事ができるため、縦書きの組版実行時には仕様にあったスタイルシートを作っておけば作業は万全といえる。InDesignに慣れたユーザーなら「できて当たり前」のことなのだが、旧態依然とした環境を使用している人間には涙ものの機能ではないだろうか? ちなみに行間に見出しが入った場合の設定は図5のようになるため、充分実用的な組版が可能だ。
新機能に関してはゼロから作り上げたという事であり、正直、まだまだ荒削りな部分もあるが、必要最低限の事は可能となっている。この部分が非常に重要であり、今までがあまりにも日本語環境に対してお粗末だったといえるのである。
※本稿では開発途中のQuarkXPress 8日本語版を使用しています。発売時には仕様変更されている可能性がありますのでご了承ください。