表示されたCSSコードの利用
CSSコードのコピー
CSSパネルに表示されたCSSコードは、他のアプリケーションで利用するためにコピーできるようになっています。
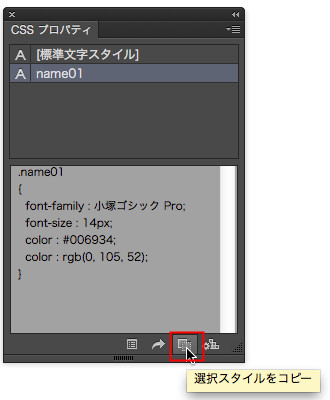
コピーしたいオブジェクトや文字スタイルを選択してCSSプロパティパネルにCSSコードを表示し、CSSプロパティパネル下部の「選択スタイルをコピー」をクリックします。クリップボードにコピーされ、他のアプリケーションにペーストできます。
なお、CSSプロパティパネルに表示されているCSSコードを部分的に選択してcommand+C(WinではCtrl+C)を押せば、選択した部分だけをコピーできます。
CSSコードの書き出し
Illustrator CCでは、CSSコードをCSSファイルに書き出すこともできます。
CSSコードを書き出すオブジェクトを選択してCSSプロパティパネルにCSSコードを表示し、CSSプロパティパネル下部の「選択したCSSを書き出し」をクリックします。
「CSSを書き出し」ダイアログボックスが表示されるので、保存場所とCSSファイル名を入力して[保存]ボタンをクリックします。
「CSS書き出しオプション」ダイアログボックスが表示されるので、CSSコードとして書き出す単位などのオプションを設定し[OK]をクリックします。
これは、書き出したCSSファイルを、テキストエディタで表示したものです。このように、CSSファイルが書き出されます。
名称未設定オブジェクトのCSSコード表示
オブジェクトのCSSコードは、サブレイヤーでオブジェクトの名称を入力しないと表示されませんでしたが、設定を変更すると、名称未設定のオブジェクトでもCSSコードを表示できます。
CSSプロパティパネル下部の「書き出しオプション」アイコンをクリックします。
「CSS書き出しオプション」ダイアログボックスが表示されるので、「名称未設定オブジェクト用にCSSを生成」オプションにチェックして[OK]をクリックします。
これで、レイヤーパネルで名称を付けなくても、オブジェクトを選択するだけで、CSSプロパティパネルにCSSコードが表示されるようになります。