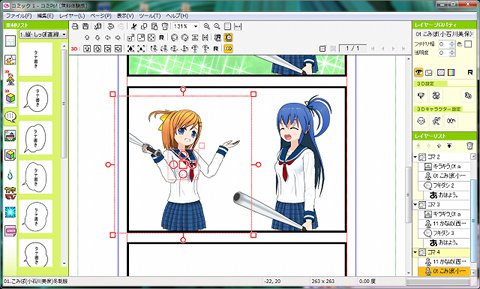
3コマ目では、小石川美保と西池要の2人を同列に配置したい。登場と全く同じ表情やポーズでは、変化に乏しい。起承転結では"転"にあたるコマである。しかし、顔の表情やツールを配置しなおすのでは、なかなか苦労してしまう。「コミPo!」では、キャラクターのコピー&ペーストが可能だ。1コマ目のバットを持った小石川美保と、2コマ目のバットを持った西池要をそれぞれコピー&ペーストで3コマ目に配置する(図19)。
サイズを小さめに変更し、レイヤープロパティの[3D設定]から[カメラアングル]を選択する。両者を上から眺めるような構図にしてみた。1コマ目と2コマ目で作成したパーツや表情を維持したまま配置できる(図20)。
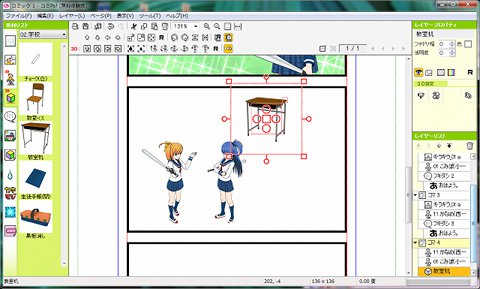
ここで、さらに動きを加えたい場合は、いままでと同様の手順で変更できる。西池要にバットを持ったまま手を組ませてみた。身につけているパーツを保持したままの形で上手にポーズを変えてくれる点なども、特筆すべきところであろう。次に、教室での風景を演出するために3Dオブジェクトを配置してみよう。体験版なのでかなりサンプルは制限されるが、教室イスと教室机を配置してみる(図21)。
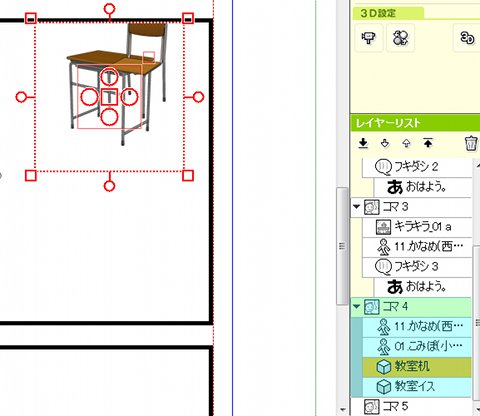
キャラクターたちと同様に3Dで作成されているため回転方向なども自由自在だ。机とイスの配置順が異なったため、重なりが逆になってしまった(図22)。
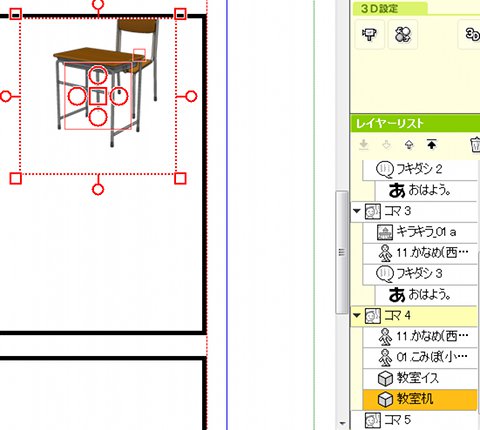
この場合は、レイヤーリストから教室机を選択し、矢印の[手前へ]ボタンを押し、レイヤーを入れ替えると自然な重なりをする(図23/24)。
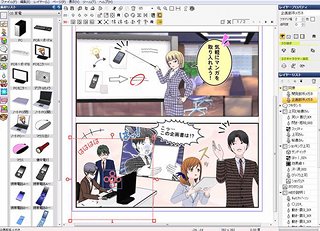
複数のイスや机を配置して、背景に[キラキラ02]を配置、教室の雰囲気を演出することができた。配置するオブジェクトの数が増えると、レイヤー操作も多少必要になってくるが、ほとんど意識することがない。初心者にもスンナリと操作できるユーザーインタフェースに感心する(図25)。