プラグインもチェック可能
FlashやPDFなどの表示に、プラグインは欠かせないものである。しかし、これらは比較的頻繁にアップデートが行われる。なかには脆弱性の解消といったセキュリティ上重要なアップデートも含まれる。多くは、アップデートを通知するポップアップメッセージなどから、アップデートを行っていたことと思う。Firefox 6では、プラグインのアップデートの確認が手動で可能となった。Firefoxメニューの[アドオン]からプラグインマネージャを起動し、[プラグイン]を選択する。すると、画面上部に[プラグインが最新バージョンであるか確認する]が追加されている(図10)。
ここでは、あえて古いPDFのプラグインをインストールしている。実際に[プラグインが最新バージョンであるか確認する]をクリックすると、図11のように、問題のあるプラグインは古いと判定され、最新版を入手するように促される。
実際に[最新版を入手]をクリックすると、そのプラグインが配布される公式のダウンロードサイトへとジャンプする。あとは、Webサイトの指示に従い、最新のプラグインをインストールすればよい。この手のプラグインは、脆弱性を悪用されることが少なくない。定期的にユーザーみずから確認をするのもよいであろう。使ってみて意外と便利であった。なんでこの機能がこれまでなかったのかと思うくらいであった。
Webサイト開発用のスクラッチパッドを搭載
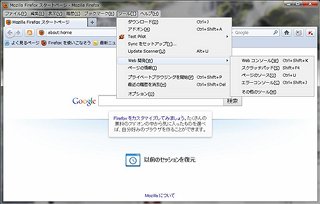
Firefox 6では、Webサイトの開発で使われるJavaScriptを入力、テスト、デバッグできるスクラッチパッドが追加された。Firefoxメニューの[Web開発]以下に追加された(図12)。
ここで、[スクラッチパッド]を選択すると、図13のように起動する。
他にも、図12では[その他のツール]メニューが追加され、開発関連のアドオンをインストールする、このメニューから直接起動するといったことも可能になる。また、Webコンソールも自動補完機能などが追加、また図14のように表示位置の変更機能が追加された。おおむねWeb開発者にとっては、歓迎できるアップデートとなったのではないか。
その他の変更点
以上で紹介した以外にも、変更点がある。タググループでは、保存されているタググループを読み込むようにし、起動を高速化するといった改良が行われた。また、progress要素やWebSocket APIなどのWeb標準への対応なども強化されている。上述したように、今回のアップグレードは、セキュリティアップデートも含まれている。メモリの安全性の問題といった脆弱性の解消も同時に行われている。リリースノートによれば、最も深刻な「危険」が8件含まれている。高速リリースになり、かつてのメジャーバージョンアップと比較すると、どうしても変更が少ないといった感はいなめない。しかし、今後も6週間おきにアップデートが継続する予定である。
本稿ではふれることができなかったが、バージョンアップで気になるのが、アドオンの対応である。アドオン互換センターでも3%は未対応となっている。筆者の環境でもなじみのアドオンのいくつは未対応となっていた。このあたりも、また別の機会に紹介したい。