(X)HTMLタグの設定
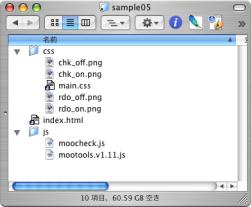
それでは実際にFancyFormを使ってみます。ここでは以下の図のようなファイル構成にしてあります。
まず、さきほど設定したスタイルシートファイルを<link>タグを使って読み込ませます。
<link rel="stylesheet" href="css/main.css" type="text/css">
FancyFormはMooToolsライブラリを利用しているため、必ず以下の順番でライブラリファイルを読み込ませておく必要があります。
<script type="text/javascript" src="js/mootools.v1.11.js"></script>
<script type="text/javascript" src="js/moocheck.js"></script>
これでFancyFormを利用する準備が完了です。それでは実際のHTMLコードを見ていきます。FancyFormでは<input>タグを<label>タグで囲む必要があります。例えばチェックボックスの場合は以下のように指定します。
<label><input type="checkbox" name="panther">Panther</label>
<label><input type="checkbox" name="tiger">Tiger</label>
<label><input type="checkbox" name="leopard">Leopard</label>
最初からチェックを入れたい場合には、これまでどおりchecked属性を付加します。
<label><input type="checkbox" name="leopard" checked>Leopard</label>
FancyFormでは他に設定するものはありません。これで自動的にチェックボックスがグラフィカルなものに変更されます。JavaScriptが動作しない環境では、グラフィカルに変更されず、フォーム送信などに影響を与えることはありません。サンプル01はラジオボタンを、サンプル02ではチェックボックスがグラフィカルなものに変更されます。
サンプル01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>FancyFormサンプル</title>
<link rel="stylesheet" href="css/main.css" type="text/css">
<script type="text/javascript" src="js/mootools.v1.11.js"></script>
<script type="text/javascript" src="js/moocheck.js"></script>
</head>
<body>
<h1>FancyFormサンプル</h1>
<form name="dataForm1" action="./check.cgi" method="get">
【OSの種類】
<label><input type="radio" name="osType" checked>MacOS X</label>
<label><input type="radio" name="osType">UNIX</label>
<label><input type="radio" name="osType">Windows</label>
【CPUの種類】
<label><input type="radio" name="spec" checked>Intel Chip</label>
<label><input type="radio" name="spec">PowerPC</label>
<label><input type="radio" name="spec">Etc</label>
<input type="submit" value="送信">
</form>
</body>
</html>
サンプル02
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>FancyFormサンプル</title>
<link rel="stylesheet" href="css/main.css" type="text/css">
<script type="text/javascript" src="js/mootools.v1.11.js"></script>
<script type="text/javascript" src="js/moocheck.js"></script>
</head>
<body>
<h1>FancyFormサンプル</h1>
<form name="dataForm1" action="./check.cgi" method="get">
【使用OS】
<label><input type="checkbox" name="mac">MacOS X</label>
<label><input type="checkbox" name="unix" checked>UNIX</label>
<label><input type="checkbox" name="windows">Windows</label>
【主な使用言語】
<label><input type="checkbox" name="jp" checked>日本語</label>
<label><input type="checkbox" name="en">英語</label>
<label><input type="checkbox" name="etc">その他の言語</label>
<input type="submit" value="送信">
</form>
</body>
</html>