タイムラインの作成
[OK]ボタンを押すと、自動的に新しいタイムラインが作成されます。タイムラインとは、アニメーション処理過程を表す時間軸のことです。WPFアプリケーションのアニメーションは、時間とプロパティの値の関連付けで実現しています。つまり「3秒後にオブジェクトの幅を400ピクセルにする」と定義すれば、オブジェクトの現在の幅から、3秒間掛けて400ピクセルまで徐々にサイズを変更するアニメーションが実行されるという仕組みになります。
では、早速タイムラインの編集に移りましょう。タイムラインを編集するには「オブジェクトとタイムライン」の上部にあるコンボボックスから、編集対象のタイムラインを選択します。先ほどダイアログが表示されたときに自動的に生成されたタイムラインが存在しているはずです。それを選択してください。
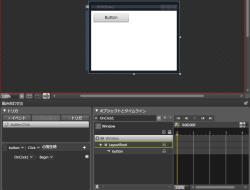
これまでの過程で、次のような画面になっているはずです。
タイムラインを選択した状態であれば、デザインビューの上部に赤い文字で「タイムライン 記録オン」となっているはずです。
 |
「タイムライン 記録オン」 |
この状態で、デザインビューのオブジェクトを操作すると、タイムラインで選択している時間までにオブジェクトの状態を徐々に変更するアニメーションを記録できます。
例えば、タイムラインで2秒目を選択し、その状態のままボタンオブジェクトのサイズを変更してみます。すると、タイムライン上にオブジェクトの変更が記録され、2秒後に指定したサイズまで徐々に変化するボタンのアニメーションが完成します。
まず、タイムラインの再生位置ヘッダを2秒目に設定します。
この状態で、ボタンのサイズを変更します。
これで、プロジェクトをビルドして実行してみてください。ボタンを押すと、ボタンが2秒かけて記録されているサイズまでアニメーションします。色や透明度、角度などでも同じような方法でアニメーションさせることができます。さらに、複数のプロパティの変更を組み合わせたアニメーションも可能です。