Zoomiを使う
それでは実際にZoomiを使ってみます。ここでは拡大時の画像をphotoフォルダ、サムネール画像をthumbフォルダに、jQueryとZoomiのスクリプトファイルをjsフォルダ、スタイルシートファイルをcssフォルダに入れてあります。
zoomi.jsは、jQueryのプラグインとして機能するように作られているため、必ず最初にjquery.jsを読み込ませた後にzoomi.jsファイルを読み込ませる必要があります。
そこで、<script>タグを使って以下のように読み込ませます。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/zoomi.js"></script>
これでZoomiを利用する準備が完了です。それでは実際のHTMLコードを見ていきましょう。Zoomiでは<img>タグのclass属性にzoomi、alt属性に拡大時に表示する画像のURLを指定するだけです。実際のスクリプトはサンプル01になります。
<img src="thumb/001.jpg" class="zoomi" alt="photo/001.jpg">
 |
 |
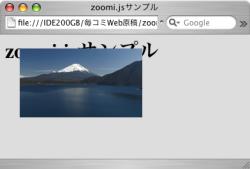
サンプル01の実行結果 |
サムネール画像にマウスを重ねると、photoフォルダ内の拡大時用画像が表示され、閲覧者側からはサムネール画像をそのまま拡大したように見える。マウスを離すと拡大画像が消え、もとのサムネール画像になる |
サンプル01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="css/main.css" type="text/css" media="all" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/zoomi.js"></script>
<title>zoomi.jsサンプル</title>
</head>
<body>
<h1>zoomi.jsサンプル</h1>
<div id="album">
<img src="thumb/001.jpg" class="zoomi" alt="photo/001.jpg">
</div>
</body>
</html>