前回は全文検索サーバFessの構築と利用方法を紹介しました。
今回は構築したFessサーバを利用して、どのように自社Webサイトに検索サービスを組み込むかについて説明していきます。
Fessを検索サービスとしてWebサイトに組み込む方法はいくつかありますが、今回はGoogle Site Search(GSS)からスムーズに移行するためにはどうするか?という観点で話を進めます。
GSSを自社Webサイトに組み込む場合、検索サービスを利用したいページ上でjavascriptタグを埋め込むだけで利用することができます。
Fessでも同様の機能をFess Site Search(FSS)として提供しています。
ですので、検索結果を表示したいページにFSSのJavaScriptを追加するだけで、構築したFessサーバの検索機能を利用できます。
Fessサーバを構築・運用する手間を省きたい方は商用サービスで安価なFessサーバを提供しているので、それを利用すれば自社WebサイトにFSSのJavaScriptを配置するだけでサイト内検索を実現できます。
それではFSSのJavaScript(FSS JS)と導入方法について順に説明していきます。
FSS JSとは
FSS JSはFessの検索結果を表示するJavaScriptファイルです。
このJavaScriptファイルを自社Webサイトに配置することで検索結果を表示できるようになります。
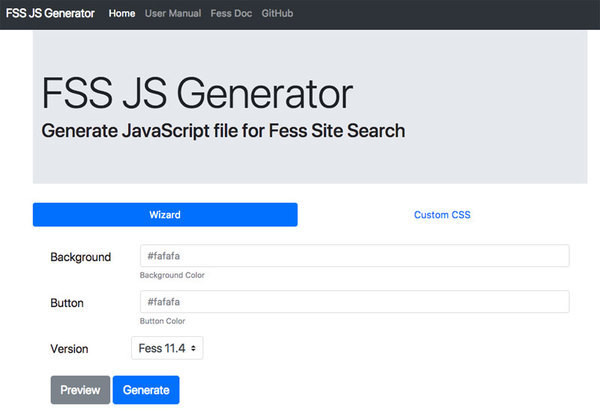
FSS JSは、「https://fss-generator.codelibs.org/」のFSS JS Generatorというサイトで生成して入手することができます。
本校執筆時点(2017年11月)では背景色(Background)およびボタンの色(Button)を指定して、JavaScriptファイルを生成できます。
FSS JSはFess 11.3以上のバージョンに対応しています。今後、FSS JS Generatorでカスタマイズ可能な項目は増えていく予定です。
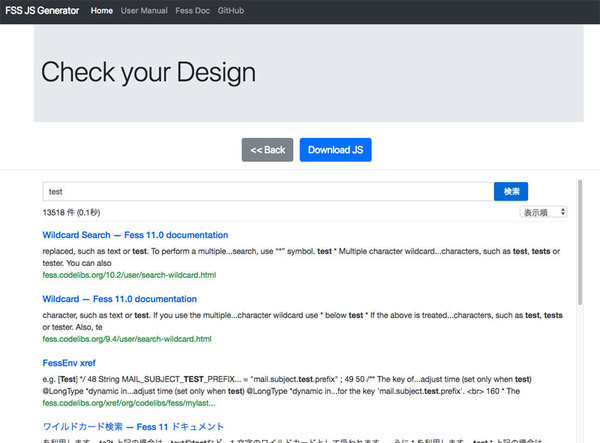
「Generate」ボタンを押下すると、生成したJavaScriptで検索結果のプレビューを表示します。
このプレビュー表示で問題がなければ、「Download JS」ボタンを押下してJavaScriptファイルをダウンロードしてください。
サイトへの導入
今回は静的なHTMLで作られた「www.n2sm.net」にサイト内検索を導入する例を考えます。
検索結果はそのサイト内のsearch.htmlに表示するようにして、Fessサーバは「nss833024.n2search.net」に別途構築します。
ダウンロードしたFSS JSのJavaScriptファイルは/js/fess-ss.min.jsとしてサイト上に配置します。
上記の情報をまとめると以下のようになります。
| 対象名 | URL |
|---|---|
| 検索対象サイト | https://www.n2sm.net/ |
| 検索結果ページ | https://www.n2sm.net/search.html |
| FSS JS | https://www.n2sm.net/js/fess-ss.min.js |
| Fessサーバ | https://nss833024.n2search.net/ |
javascriptタグの埋め込みはsearch.html内の検索結果を表示したい箇所に以下のタグを配置します。
<script>
(function() {
var fess = document.createElement('script');
fess.type = 'text/javascript';
fess.async = true;
// FSS JSのURLをsrcに設定します
fess.src = 'https://www.n2sm.net/js/fess-ss.min.js';
fess.charset = 'utf-8';
fess.setAttribute('id', 'fess-ss');
// Fessの検索APIのURLをfess-urlに設定します
fess.setAttribute('fess-url', 'https://nss833024.n2search.net/json');
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(fess, s);
})();
</script>
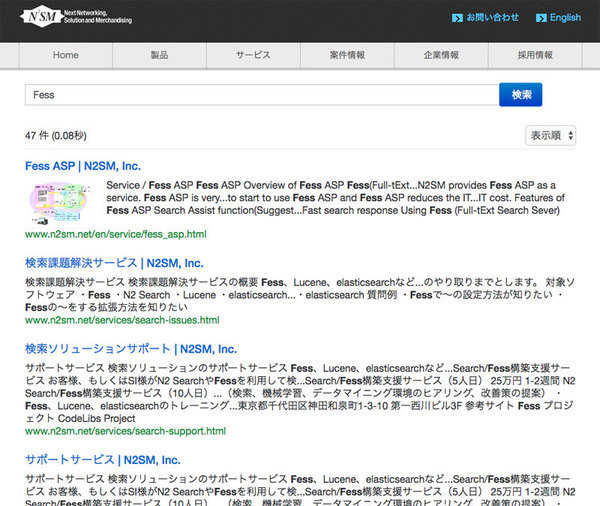
<fess:search></fess:search>search.htmlにアクセスすると検索フォームが表示されます。
検索語を入力すると次のように検索結果を表示できます。
他のページに検索フォームを配置して検索結果を表示するためには、以下のような検索フォームを各ページに配置して、「https://www.n2sm.net/search.html?q=検索語」へ遷移するように設定してください。
<form action="https://www.n2sm.net/search.html" method="get">
<input type="text" name="q">
<input type="submit" value="検索">
</form>* * *
今回はJavaScriptのタグを配置するだけで、Fessの検索結果をサイトに埋め込む方法を紹介しました。
FSSによって、GSSからの移行も既存のJavaScriptのタグを置き換えるだけで実現できます。
FSS JSには他の表示方法や検索ログをGoogle Analyticsと連携する方法などもあります。 その他の設定方法については、FSSの[マニュアル]を参照してください。
次回はFessをウェブスクレイピングのプラットフォームとして利用する方法を紹介します。
著者紹介
 |
菅谷 信介 (Shinsuke Sugaya)
Apache PredictionIOにて、コミッター兼PMCとして活動。また、自身でもCodeLibs Projectを立ち上げ、オープンソースの全文検索サーバFessなどの開発に従事。