連載第8回の目的
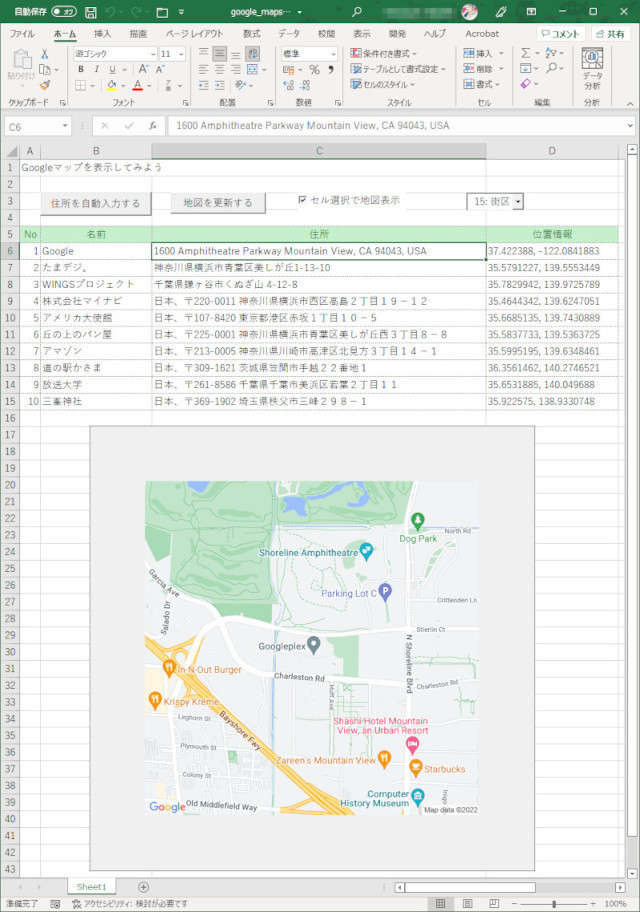
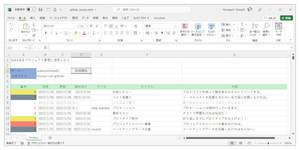
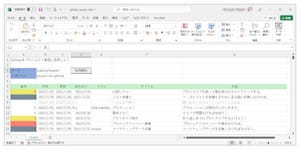
連載第8回と第9回では、Excel VBAにおけるGoogle Maps Platformの活用について紹介します。Googleが提供するこのAPIは、地図情報を中心としたさまざまな情報の取得のための機能を無償および有償で提供します。今回はこれに含まれる「Places API」「Geocoding API」「Maps Static API」を使用して、ワークシート上にある場所情報(店舗名、スポット名など)から住所を自動的に割り出したり、住所から地図を表示したりするExcelワークシートを作成します(図1)。 今回は、「Google Maps Platform」の概要を紹介し、IDの取得、API呼び出しのテストまでを取り上げます。
▼完成サンプルのExcelファイル
https://github.com/wateryinhare62/mynavi_excelvba_webservice
なお、本連載では動作確認をWindows 10 Pro(64bit)、Microsoft 365(Excel 16.0、VBA 7.1)で行っています。旧バージョンや単体のExcelで試す場合にはご注意ください。
Google Maps Platformについて
Google Maps Platform(以降、Maps Platform)は、Googleが提供するWebサービスのひとつです。同社は、Google Cloud Platformとしてクラウドコンピューティングサービスを提供しています。サービス内容は、コンピューティング、ストレージ、データベースと多岐にわたりますが、そのひとつがAPIプラットフォームです。APIプラットフォームは、さらにMaps Platform、Apigee API Platform、API Monetizationなどのプラットフォームから構成されます。
そのうちMaps Platformは、以下に挙げる地図を中心としたさまざまな機能を提供します。
・マップ(地図の表示に関する機能)
Dynamic Maps、Dynamic Street View、Elevation API、
Maps Embed API、Maps Static API、Street View Static API
・プレイス(場所や住所に関する機能)
Autocomplete API、Geocoding API、Geolocation API、
Place Details API、Place Photos API、
Place Search API、Time Zone API、Current Place API
・ルート(経路に関する機能)
Directions API、Distance Matrix API、Roads API
これらの機能は、一定の範囲内で無償で利用できます。Google Cloud Platformは、利用開始から90日間のトライアル期間を設けており、300米ドル分のクレジットの範囲内ですが、すべてのサービスを無償で利用できます。トライアル期間が終了すると、クレジットに残りがあってもサービスの利用はそこで停止します(自動的に課金が始まることはありません)。有料アカウントに移行すれば、サービスの利用が再び可能になり、課金が始まります。
[NOTE]無料枠プロダクト
-------------------------------------------------------------------------------
Google Cloud Platformには無料枠があります。無料枠では、利用制限がなく課金なしでサービスが利用できますが、利用できるサービスはComputing Engine、Cloud Storageなどの幾つかのサービスに限られます。Maps Platformは無料枠の対象にならないので、上記のようにトライアルから開始する必要があります。 -------------------------------------------------------------------------------
気になる課金ですが、従量制ですので使った分(API呼び出しなど)だけ課金されます。料金については、以下で説明されています。
▼料金プランと API の費用 - Google Maps Platform
https://mapsplatform.google.com/intl/ja_ALL/pricing/
本記事で使うAPIについて抜粋してみたのが、以下の表1です。
表1:Maps Platformの主な料金
| API | 金額の例 |
|---|---|
| Places API(Place Search) | 17米ドル/1,000リクエスト |
| Geocoding API | 5米ドル/1,000リクエスト |
| Maps Static API | 2米ドル/1,000リクエスト |
Maps Platformには1か月200米ドルの無料枠があり、さらに28,500リクエストの無料枠もありますので、本記事を試す程度の利用であれば有料アカウントに移行してもほとんど無料で使い続けることができるでしょう。
APIを使う準備
Google Maps PlatformのAPIの利用には、Googleアカウントの取得やいくつかの登録手続きが必要です。順を追って取得、登録していきます。
- Googleアカウントの取得
- 支払い情報の登録
- Maps Platformの利用開始
- Google Cloud請求先アカウントの登録
Googleアカウントの取得と支払い情報の登録
まず、Googleアカウントが必要です。アカウントを持っていない方は、以下から登録してください。Androidスマートフォンを利用していたり、Gmailを利用していたりするなら、Googleアカウントはすでに所有しているはずです。以降は、ログインしての作業になります。
▼Google アカウント
https://www.google.com/intl/ja/account/about/
Google Cloud Platformでは、課金の発生にかかわらず支払いについての情報の登録が必要です。支払い情報を登録していない方は、以下の手順で支払い情報を登録してください。Googleアカウントのページで、左ペインの[お支払いと定期購入]をクリックし、右ペインに表示される「お支払い情報」の項目にある[お支払い情報を管理]をクリックしてください。「Google Pay」のページに進みますので、ここでクレジットカードの番号、名義、住所等を登録しします。
Maps Platformの利用開始
Maps Platformは、以下のURLから手続きして利用できるようになります(図2)。
▼Google Maps Platform - 位置情報およびマッピング ソリューション
https://mapsplatform.google.com/
図2の画面に2箇所ある[使ってみる]をクリックして手続きを開始します。Googleアカウントを作りたてであるとか、課金について手続きしていないときには、請求先アカウントの作成画面となりますので「お支払い情報」で登録した内容を指定してください。その後、利用規約に同意すると、携帯電話のSMSを用いた認証に移行します。認証が終了すると、簡単なアンケートがあり、それに回答するとAPIキーが発行されます(図3)。このキーは、実際のAPI呼び出しには必須ですので、キーの右に表示されるコピーアイコンをクリックしてクリップボードにコピーし、テキストエディタ等で保存しておきましょう。
なお、APIキーにアクセス制限をかける画面がこのあと表示されますが、アクセス制限を開発中に有効にすると、問題が起きたときに切り分けにくくなりますので、ここではアクセス制限はかけないことにします。プログラムがひととおり動作するようになったら、アクセス制限を設定してください。これで、Maps Platformの利用開始の準備が整いました。
APIの呼び出しをテストする
APIキーの取得ができたので、APIの呼び出しを始めることができます。Maps APIは基本的にGETメソッドからアクセスするので、API呼び出しのテストもWebブラウザで実行できます。なお、レスポンスはJSON形式とXML形式を選べますが、今回はJSON形式を指定していくので、WebブラウザがJSONデータを見やすく表示してくれるようになっていると便利です。Google Chromeであれば、第3回で紹介した拡張機能「JSON Viewer」を入れておいてください。
今回は、①場所の名称から住所を割り出し、②住所から位置情報を取得して、③位置情報をもとに地図を表示していきますが、①②③すべてのAPIをテストします。
場所の名称から住所等を取得する―Places API
Places APIは、その名の通り場所についての情報を取り扱うAPIです。Places APIについては、下記にドキュメントがありますので、全容を知りたい場合には参照してください(現時点では、言語を日本語にしても英語になります)。
▼Google Maps Platform Documentation | Places API | Google Developers
https://developers.google.com/maps/documentation/places/web-service?hl=ja
Places APIには、以下のAPIカテゴリがあります。
- Place Search:場所をテキストなどから検索
- Place Details:Place ID(後述)を指定して場所についての詳細を検索
- Place Photos:場所にひも付けられている写真を検索
- Place Autocomplete:場所についてのオートコンプリート情報を取得
- Query Autocomplete:検索クエリを使ったオートコンプリート情報の取得
今回は基本となるPlace Searchを使っていきます。Place Searchのエンドポイントは以下のようになります。
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?parameters
ここではレスポンスにJSON形式を指定していますが、jsonの箇所をxmlに変更すれば、レスポンスをXML形式にできます。parametersのパラメータに、検索したい場所を指定していきます。パラメータを表2に挙げます。
表2:Place Searchのパラメータ
| パラメータ | 概要 |
|---|---|
| input(必須) | 場所の指定 |
| inputtype(必須) | 場所のタイプ(textquery:文字列、phonenumber:電話番号) |
| fields(任意) | 取得フィールド(formatted_address:フォーマットされた住所、name:名称、rating:評価、opening_hours:開店時間、geometry:位置情報、等) |
| language(任意) | 言語のリスト(ja、en-GBなど) |
| locationbias(任意) | 場所の絞り込み(IPアドレス、ポイント、円、矩形) |
ここでは、inputに「Amazon」、inputtypeにtextquery、fieldsを幾つか指定してAPIを呼び出してみます。APIキーの指定を忘れないでください(以下では途中から省略しています)。
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?fields=formatted_address%2Cname%2Crating%2Copening_hours%2Cgeometry&input=Amazon&inputtype=textquery&key=AIzaS…
このURLをWebブラウザのアドレス欄に入力して呼び出すと、問題なければ以下のようなレスポンスが返ってきます(返される情報は端末の位置情報に依存しますので、異なる情報となることがあります)。レスポンスで返ってきたJSONデータの構造を見てみましょう。その概略をリスト1に示します。
[リスト1]場所情報取得結果のJSONデータの構造
{
"candidates": [ …(1)すべての結果を含む配列
{
"formatted_address": "日本、〒213-0005 神奈川県川崎市高津区北見方3丁目14−1", … fields=formatted_addressに対応する情報
"geometry": { … fields=geometryに対応する情報
"location": { … 位置情報
"lat": 35.5995195, … 緯度
"lng": 139.6348461 … 経度
},
"viewport": { … ビューポート
"northeast": { … 北東の座標
"lat": 35.60081039999999,
"lng": 139.6378822
},
"southwest": { … 南西の座標
"lat": 35.5972772,
"lng": 139.6308698
}
}
},
"name": "Amazon 川崎FC", … fields=nameに対応する情報
"opening_hours": { … fields=opening_hoursに対応する情報
"open_now": true
},
"rating": 2.9 … fields=ratingに対応する情報
}
],
"status": "OK" …(2)"OK"なら正常終了、それ以外なら問題あり
}
statusには、データが正しく取得できているかということが返されます(2)。statusが"OK"であるか判定して、その場合のみ他の部分を解析するということになります。正常終了した場合の結果はすべて配列candidatesにまとめられており(candidates=候補であることに注意)、その配下にfieldsパラメータで指定した種別の情報が格納されます(1)。
fieldsパラメータにgeometryを指定した場合には、配下のlocationに位置情報(lat:緯度、lng:経度)が、viewport(northeast:北東、southwest:南西)にビューポート(地図に表示する範囲)の情報が返されます。
このAPIを使うと、場所などの情報から住所や位置情報まで割り出せるので、個別に住所や位置情報を取得するよりは効率的です。ただし表1の通り、API呼び出しの費用はその分高額になります。
住所から位置情報等を取得する―Geocoding API
Geocoding APIは、位置情報を中心に取り扱うAPIです。Geocoding APIについては、下記にドキュメントがありますので、全容を知りたい場合には参照してください(現時点では、言語を日本語にしても英語になります)。
▼Google Maps Platform Documentation | Geocoding API | Google Developers
https://developers.google.com/maps/documentation/geocoding?hl=ja
Geocoding APIには、以下のAPIカテゴリがあります。
- Geocoding:住所等からの位置情報の取得
- Reverse geocoding:位置情報からの住所等の取得
今回は基本となるGeocodingを使っていきます。Geocodingのエンドポイントは以下のようになります。
https://maps.googleapis.com/maps/api/geocode/json?parameters
Places APIと同様にjsonの箇所をxmlに変更すれば、レスポンスをXML形式にできます。parametersのパラメータに、住所を指定していきます。パラメータを表3に挙げます。
表3:Geocodingのパラメータ
| パラメータ | 概要 |
|---|---|
| adrress(必須) | 住所の指定(住所の文字列かPlus Codesによるコード) |
| components(任意) | 住所の絞り込みに使う住所の一部 |
| bounds(任意) | 境界情報 |
| language(任意) | 言語のリスト(ja、en-GBなど) |
| region(任意) | 地域の絞り込み(ccTLD:国別トップレベルドメインの英字2文字) |
[NOTE]Plus Codes
-------------------------------------------------------------------------------
Plus Codesとは、全世界をカバーするデジタル表現による住所です。「849VCWC8+R9」のように、通常の住所よりシンプルに番地等を表現できるほか、住所で表現できない場所の指定も可能です。詳細は、下記を参照してください。
▼Plus Codes
https://plus.codes/
-------------------------------------------------------------------------------
ここでは、addressのみを指定してAPIを呼び出してみます。指定する住所は、URLエンコードされる必要があることに注意してください。
https://maps.googleapis.com/maps/api/geocode/json?address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&key=AIzaS…
このURLをWebブラウザのアドレス欄に入力して呼び出すと、問題なければ以下のようなレスポンスが返ってきます。レスポンスで返ってきたJSONデータの構造を見てみましょう。その概略をリスト2に示します。
[リスト2]位置情報取得結果のJSONデータの構造
{
"results" : [ …(1)すべての結果を含む配列
{
"address_components" : [ … 住所の一部の配列
{
"long_name" : "Google Building 40", … 長い名前
"short_name" : "Google Building 40", … 短い名前
"types" : [ "premise" ] … タイプ(この場合は建物など)
},
…繰り返し…
],
"formatted_address" : "Google Building 40, 1600 Amphitheatre Pkwy, Mountain View, CA 94043 アメリカ合衆国", … フォーマットされた住所
"geometry" : { … 配置情報
"bounds" : { … 境界
"northeast" : { … 北東の座標
"lat" : 37.4226621, … 緯度
"lng" : -122.0829306 … 経度
},
"southwest" : { … 南西の座標
"lat" : 37.4220703,
"lng" : -122.0849584
}
},
"location" : { … 所在地の座標
"lat" : 37.422388,
"lng" : -122.0841883
},
"location_type" : "ROOFTOP", …所在地のタイプ(この場合は屋上)
"viewport" : { … ビューポート
"northeast" : {
"lat" : 37.4237728802915,
"lng" : -122.0825955197085
},
"southwest" : {
"lat" : 37.4210749197085,
"lng" : -122.0852934802915
}
}
},
"place_id" : "ChIJj38IfwK6j4ARNcyPDnEGa9g", … 場所のID(Place ID)
"types" : [ "premise" ] … 場所のタイプ(この場合は建物のみ)
}
],
"status" : "OK" …(2)OKなら正常終了、それ以外なら問題あり
}
{
statusについてはPlaces APIの例と同じです(2)。正常終了した場合の結果は全て配列resultsにまとめられており、その配下のaddress_componentsなどに住所から得られた情報が格納されます(1)。formatted_addressとgeometryについては、Places APIと同様です。place_idは場所に割り当てられたID(Place ID)であり、これをplace_idパラメータに指定してGeocoding APIを呼び出すことで、場所を特定した住所や位置情報の取得が可能です。前述のPlaces APIでも、このPlace IDを使った検索が可能です。
地図画像を取得する―Maps Static API
Maps Static APIは、住所や位置情報から地図画像を取得するAPIです。Maps Static APIについては、下記にドキュメントがありますので、全容を知りたい場合には参照してください。
▼Overview | Maps Static API | Google Developers
https://developers.google.com/maps/documentation/maps-static/overview?hl=ja
Maps Static APIのエンドポイントは以下のようになります。
https://maps.googleapis.com/maps/api/staticmap?parameters
parametersのパラメータに、位置情報を指定していきます。パラメータを表4に挙げます。
表4:Geocodingのパラメータ
| パラメータ | 概要 |
|---|---|
| center(必須) | 中心位置の指定(住所の文字列か「緯度,経度」による座標) |
| zoom(必須) | 地図の倍率(0~21の範囲) |
| size(必須) | 画像のサイズ(「ピクセル横xピクセル縦」の形式) |
| scale(任意) | 画像の拡大率(1か2、既定値は1) |
| format(任意) | 画像の形式(png、png8、png32,gif、jpg、jpg-baseline、既定値はpng) |
| language(任意) | 言語のリスト(ja、en-GBなど) |
| region(任意) | 地域の絞り込み(ccTLD:国別トップレベルドメインの英字2文字) |
ここでは、centerに住所、zoomに14、sizeに400x400を指定してAPIを呼び出してみます。
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=AIzaS…
このURLをWebブラウザのアドレス欄に入力して呼び出すと、問題なければ図4のような画像が表示されるかダウンロードされます。
まとめ
今回は、Google提供のGoogle Maps Platformの概要と、APIの呼び出し方法やJSONデータの見方について紹介しました。次回は、今回の続きとして、ワークシートの準備とVBAのスクリプトを紹介していきます。
WINGSプロジェクト 山内直著/山田祥寛監修
<WINGSプロジェクトについて>テクニカル執筆プロジェクト(代表山田祥寛)。海外記事の翻訳から、主にWeb開発分野の書籍・雑誌/Web記事の執筆、講演等を幅広く手がける。一緒に執筆をできる有志を募集中