連載第20回の目的
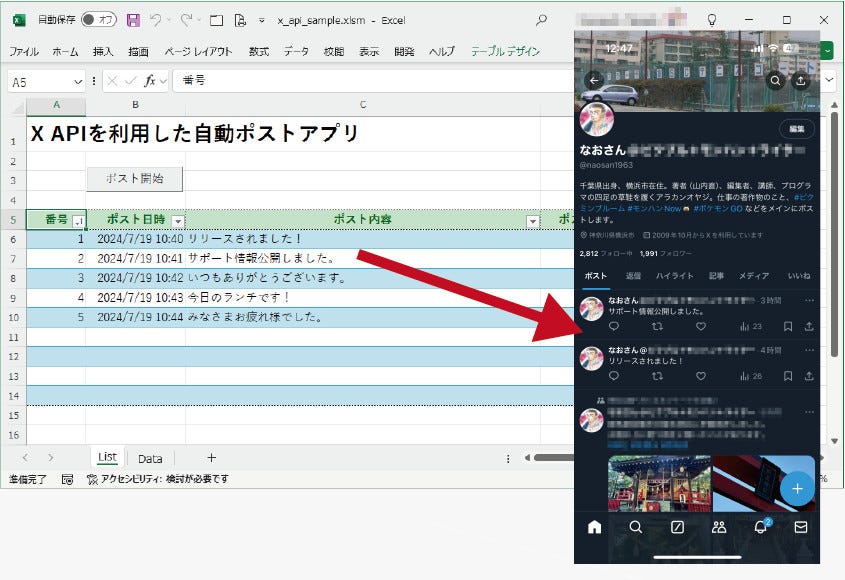
連載第20回と第21回では、Excel VBAにおけるX APIの活用について紹介します。かつてはTwitter APIと呼ばれた、X社が提供するこのAPIは、同社のSNSの利用のための機能を無償または有償で提供します。このX APIの無料プランを使用して、手元のExcelワークシートに用意してあるデータを、自動でポストするボットのサンプルを作成します(図1)。今回は、X APIの概要を紹介し、API呼び出しのテストまでを取り上げます。
▼完成サンプルのExcelファイル
https://github.com/wateryinhare62/mynavi_excelvba_webservice
なお、本連載では動作確認をWindows 10 Pro(64bit)、Microsoft 365(Excel 16.0、VBA 7.1)で行っています。旧バージョンや単体のExcelで試す場合にはご注意ください。
X APIの概要
X(エックス)は、X Corp.(以降、X社)が提供するSNSの一つです。説明するまでもなく、かつてはTwitterと呼ばれていたサービスです。機能の説明は不要と思われますが、ポスト(かつてはツィートと呼ばれていた)という投稿を核にしたユーザ間のコミュニケーションツールです。
X APIの利用プラン
X APIについては、下記にリファレンスがありますので、全容を知りたい場合には参照してください。
▼Twitter API Documentation | Docs | Twitter Developer Platform
https://developer.x.com/en/docs/twitter-api
X APIは、主に表1の3つのプランで提供されています。この他にEnterpriseがありますが、規模の大きな商用利用のためのものであり、基本的に要問い合わせとなっています。
表1:X APIの利用プラン
| Free | Basic | Pro | |
|---|---|---|---|
| コスト | 無料 | $100/月 | $5000/月 |
| API v2へのアクセス | 利用可(投稿のみ) | 利用可 | 利用可 |
| Standard v1.1へのアクセス | 利用可(メディアアップロード、Xログイン) | ← | ← |
| プロジェクト数 | 1 | 1 | 1 |
| アプリ数/プロジェクト | 1 | 2 | 3 |
| ポスト制限 | 1,500/月 | 3,000/月 | 300,000/月 |
| 取得制限 | 取得不可 | 10,000/月 | 1,000,000/月 |
このように、無料のFreeプランが存在しますが、ポストの取得はできず、ポストするのみとなっています。そのため、本記事のサンプルもポストするだけのものとしています。また、全てのプランでメディアのアップロードが可能なほか、認証はXログイン(OAuth認証)となっています。
X APIの構成
X APIは、以下のAPIで構成されています。
- API v2:主要な機能を提供するコアAPI
- API Enterprise:Enterpriseプラン用のAPI
- API Standard v1.1:旧バージョンのコアAPI
- Ads API:広告関連のAPI
- Authentication and utilities:認証とユーティリティ機能のAPI
本記事など、主に使われるのはAPI v2とAuthentication and utilitiesです。なお、コアAPIにはv1.1とv2の2つのバージョンがありますが、X社は2023年3月からAPI v2の利用を推奨しています。そのため、本稿もv2準拠の内容としています。 API v2には、表2に挙げるカテゴリがあります。API v2の全容は以下を参照してください。
▼API reference index | Docs | Twitter Developer Platform
https://developer.x.com/en/docs/api-reference-index#twitter-api-v2
表2:API v2のカテゴリ
| カテゴリ | 内容 |
|---|---|
| Tweets | ポストに関するAPI |
| Users | ユーザに関するAPI |
| Spaces | スペース(音声によるコミュニティ)に関するAPI |
| Lists | リスト(複数アカウントをまとめて管理する機能)に関するAPI |
| Compilance | コンプライアンスに関するAPI |
これらには、さらにサブカテゴリがあります。例えば、多用すると思われるTweetsには、表3に挙げるAPIが用意されています。なお、表中の:idはユーザID、:tweet_idはポストのIDです。
表3:API v2(Tweets)のサブカテゴリとエンドポイント
| サブカテゴリ | エンドポイント |
|---|---|
| Bookmarks | DELETE /2/users/:id/bookmarks/:tweet_id |
| - | GET /2/users/:id/bookmarks |
| - | POST /2/users/:id/bookmarks |
| Filtered stream | GET /2/tweets/search/stream |
| - | GET /2/tweets/search/stream/rules |
| - | POST /2/tweets/search/stream/rules |
| Hide replies | PUT /2/tweets/:id/hidden |
| Likes | DELETE /2/users/:id/likes/:tweet_id |
| - | DELETE /2/users/:id/likes/:tweet_id |
| - | GET /2/tweets/:id/liking_users |
| - | GET /2/users/:id/liked_tweets |
| - | POST /2/users/:id/likes |
| Manage Tweets | DELETE /2/tweets/:id |
| - | POST /2/tweets |
| Quote Tweets | GET /2/tweets/:id/quote_tweets |
| Retweets | DELETE /2/users/:id/retweets/:source_tweet_id |
| - | GET /2/tweets/:id/retweeted_by |
| - | GET /2/tweets/:id/retweets |
| - | POST /2/users/:id/retweets |
| Search Tweets | GET /2/tweets/search/all |
| - | GET /2/tweets/search/recent |
| Timelines | GET /2/users/:id/mentions |
| - | GET /2/users/:id/timelines/reverse_chronological |
| - | GET /2/users/:id/tweets |
| Tweet counts | GET /2/tweets/counts/all |
| - | GET /2/tweets/counts/recent |
| Tweets lookup | GET /2/tweets |
| - | GET /2/tweets/:id |
| Volume streams | GET /2/tweets/sample/stream |
| - | GET /2/tweets/sample10/stream |
Manage Tweetsが、本記事で使っていくAPIです。ここには2つのエンドポイントがありますが、HTTP DELETEメソッドがポストの削除、POSTメソッドがポストの投稿です。なお、FreeプランにはこれらのAPIの呼び出しにも1,500/月の他に50/日という厳しい制限があります。また、連続したポストも制限されるようです。
また、本記事ではAuthentication and utilitiesも使用します。Authentication and utilitiesの概要は、以下を参照してください。
▼API reference index | Docs | Twitter Developer Platform
https://developer.x.com/en/docs/api-reference-index#authentication
Authentication and utilitiesのカテゴリAuthenticationには表4に挙げるエンドポイントがあります。
表4:Authentication and utilitiesのカテゴリとエンドポイント
| カテゴリ | エンドポイント |
|---|---|
| Authentication | GET oauth/authenticate |
| - | GET oauth/authorize |
| - | POST oauth/access_token |
| - | POST oauth/invalidate_token |
| - | POST oauth/request_token |
| - | POST oauth2/invalidate_token |
| - | POST oauth2/token |
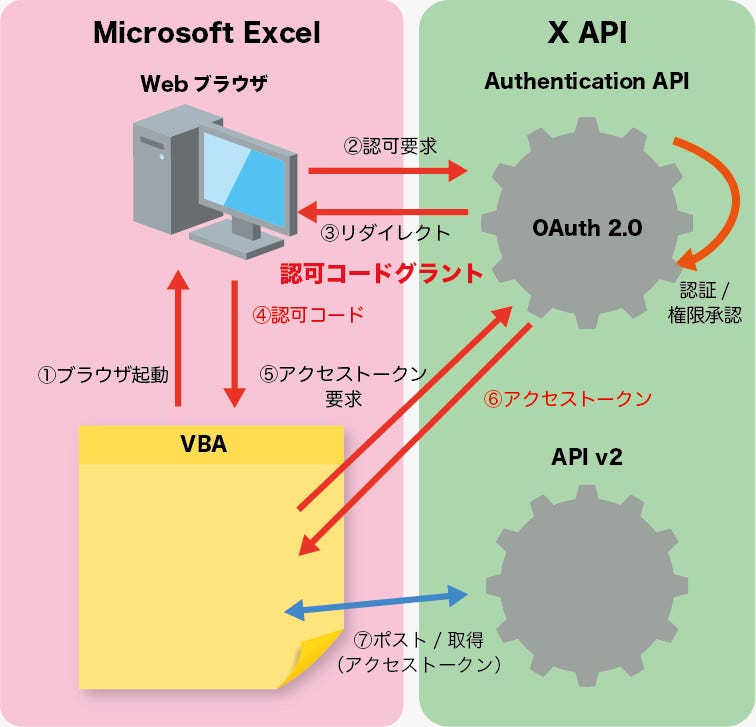
Xログインは、OAuth認証と呼ばれる認証方式となっており、これらのエンドポイントはOAuth認証のための手続きに対応しています。ここで使うOAuth認証は、ユーザのログインと許可によって発行される「認可コード」をもとに、APIアクセス用の「アクセストークン」を発行してもらう「認可コードグラント」という方式となっています(図2)。
そのため、APIの呼び出しには認可コードの取得とアクセストークンの取得という二段構えの手続きが必要となっています。作成していくサンプルの構成も同様になっていて、Authentication and utilitiesを使った認証とアクセストークンの取得を行ったあと、API v2を使ったポストの投稿という流れになっています。
なお、安全のため、認可コードとアクセストークンには有効時間が設定されており、前者は30秒、後者は2時間です。手動で認可コードやアクセストークンを扱う場合には注意してください。
開発者アカウントの取得
X APIの利用には、開発者アカウントが必要です。まずは、それを申し込みましょう。なお、Xのアカウントとログインが事前に必要です。また、ログインしているアカウントでポストが実行されるので、できれば普段使いのアカウントは避けた方が良いでしょう。
開発者アカウントに申し込む
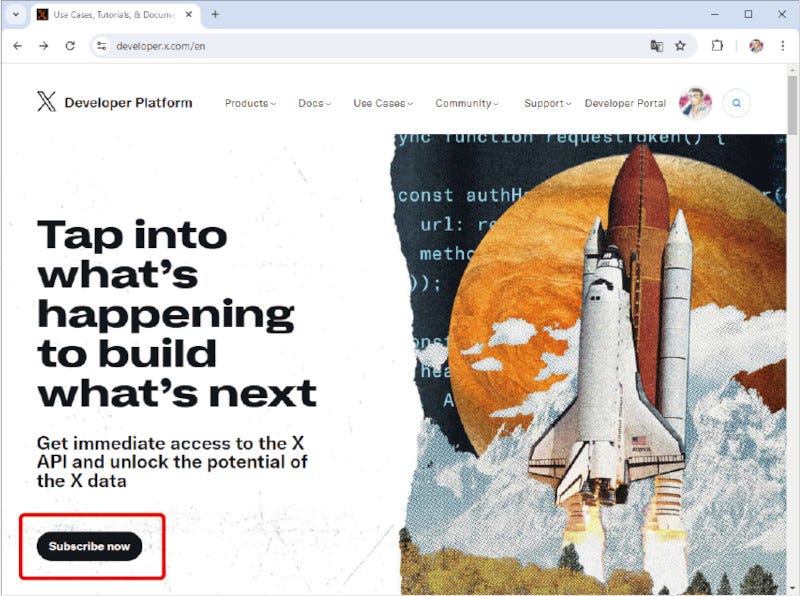
以下の、X開発者プラットフォーム(X Developer Platform)にブラウザからアクセスします。日本語ページもありますが、ローカライズが中途半端なので、英語版のページを使用します。[Subscribe now]をクリックします(図3)。
▼Use Cases, Tutorials, & Documentation | Twitter Developer Platform
https://developer.x.com/en
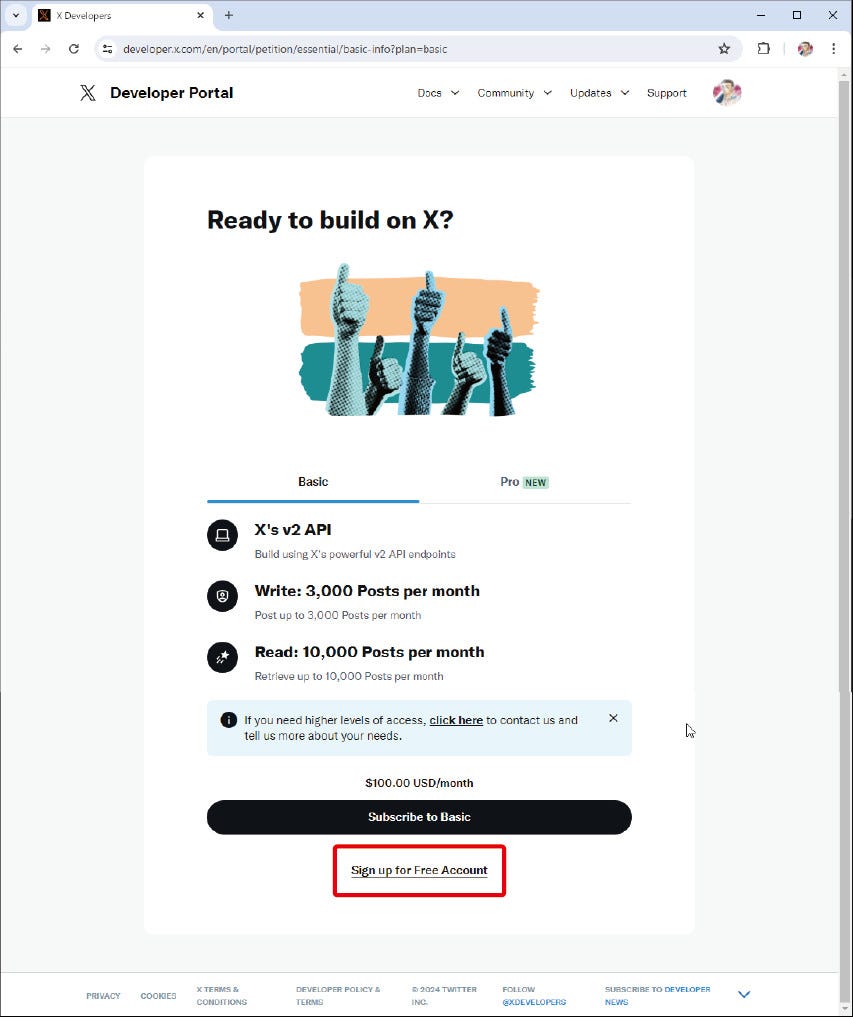
「Ready to build on X?」ページには、開発者アカウントのプランが表示されています。Basic、Proともに有償アカウントなので、画面の下の方にある[Sign up for Free Account]をクリックします(図4)。
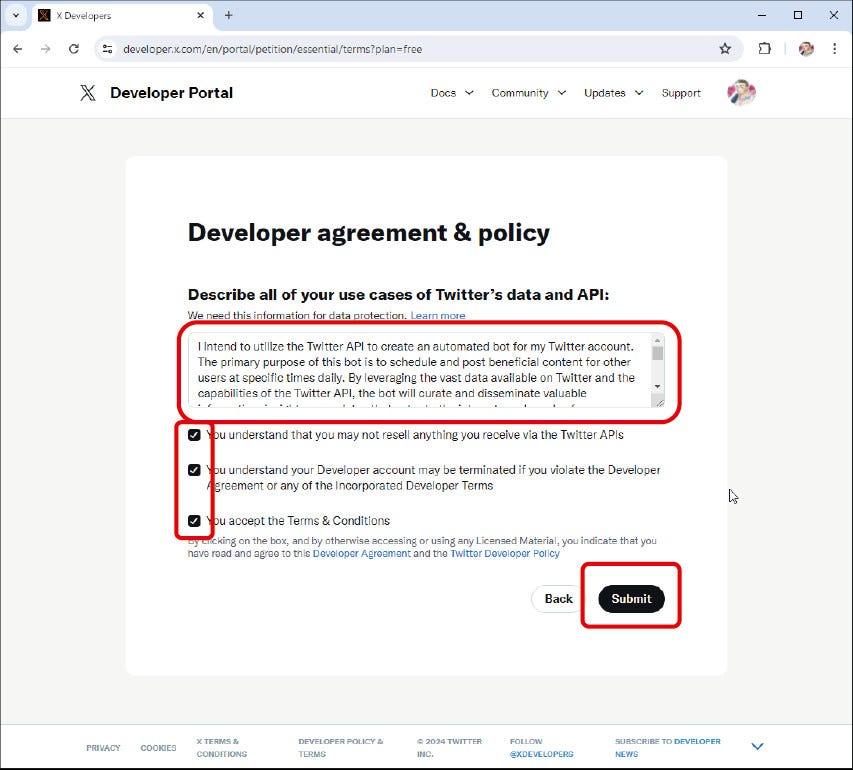
「Developer agreement & policy」ページでは、利用目的を英文で入力し、3つあるチェックボックスを全てチェックし、[Submit]をクリックします(図5)。これにより、プロジェクトとアプリが自動的に作成されます。
アプリを設定し認証情報を取得する
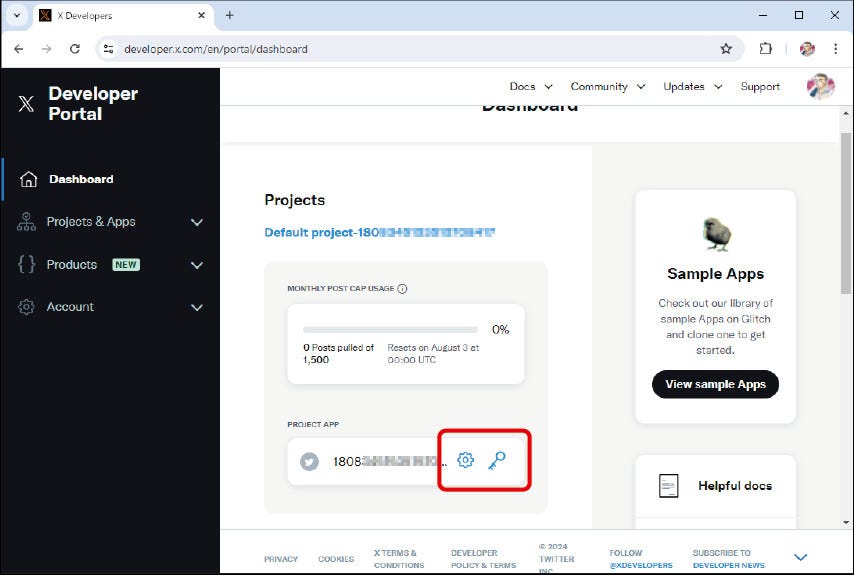
「Projects」ページには、作成されたプロジェクト(ここではDefault project-1808…)とアプリ(ここでは1808…<自身のアカウント>)が表示されています。アプリにある歯車アイコンをクリックして設定に移行します(図6)。
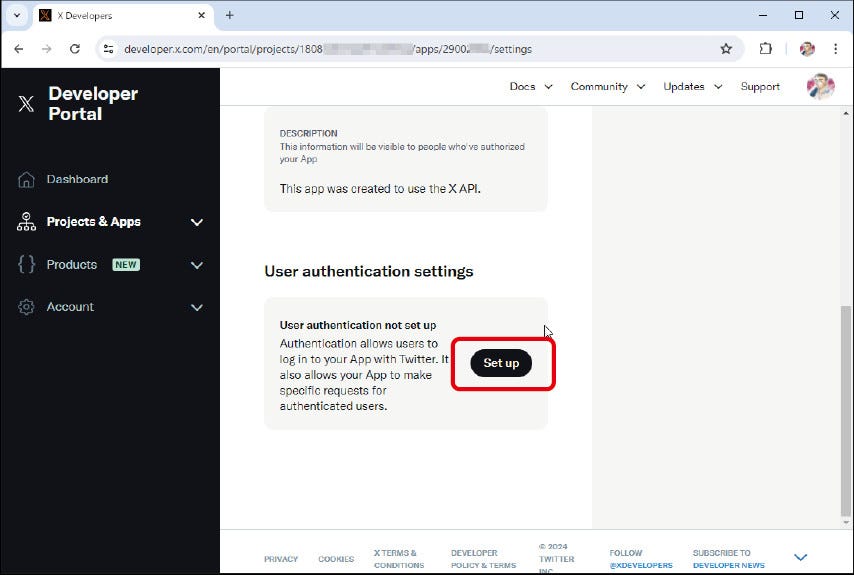
「App details」ページでは、アプリの詳細を確認、設定できます。まずは認証情報を設定したいので、画面の下の方にある「User authentication settings」欄の[Set up]をクリックします(図7)。
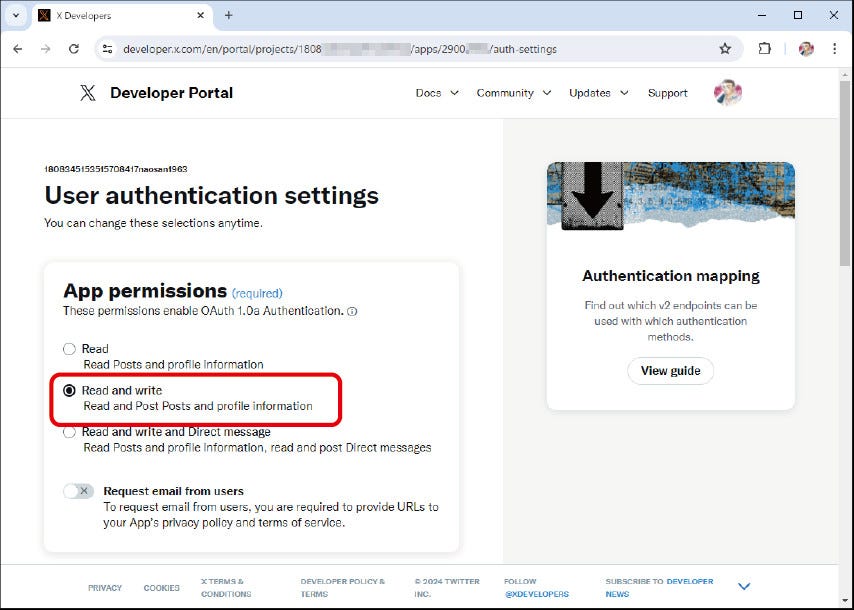
「User authentication settings」ページでは、アプリの認証情報を設定します。「App permissions」では、[Read and write]を選択します。これで、ユーザ情報の読み出しとポストが可能になります(図8)。
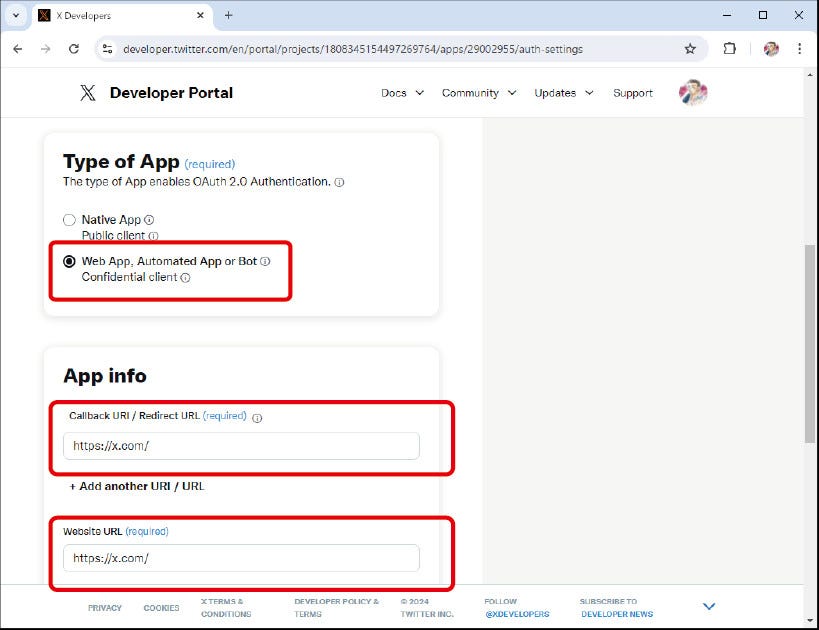
同ページで下にスクロールし、「Type of App」では[Web App, Automated App or Bot]を選択します。「App Info」にはOAuth認証のリダイレクトURLと自身のWebサイトを入力しますが、今回の目的では、XのURLである「https://x.com/」としておいてもらってかまいません(図9)。
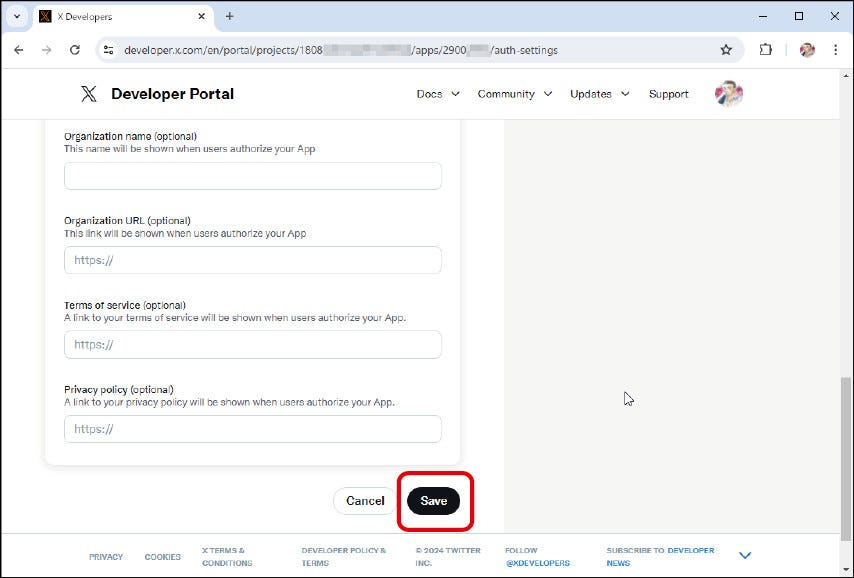
以降の項目はオプションなので、入力は不要です。最後に[Save]をクリックします(図10)。
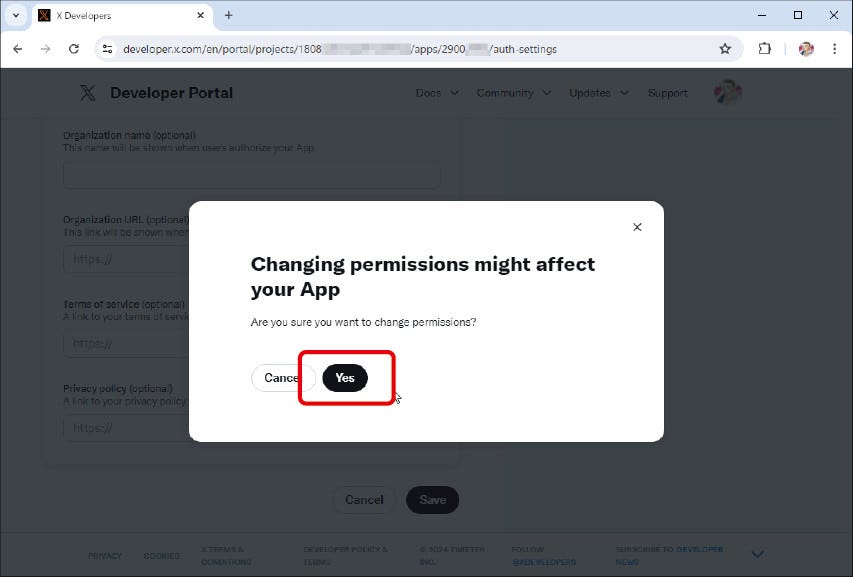
認証情報変更の確認ダイアログが表示されるので、[Yes]をクリックします(図11)。
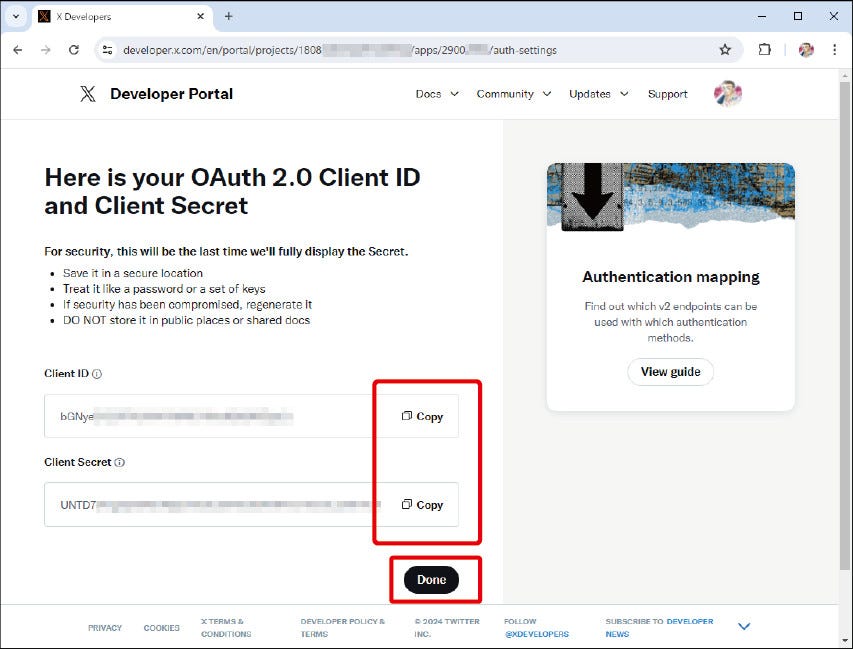
これで、OAuth認証に必要な「クライアントID」と「クライアントシークレット」が生成されます。図6のアプリの表示にある鍵アイコンをクリックします。「Here is your OAuth 2.0 Client ID and Client Secret」ページには、アプリの「Client ID」と「Client Secret」が表示されています(図12)。API利用の際に必要となるので、ここからコピーして保存しておいてください(クライアントシークレットは二度と表示されませんので注意してください)。最後に[Done]をクリックします。
これで、X APIの利用準備が整いました。
APIの呼び出しをテストする
サンプルを作成していく前に、APIが正しく呼び出せるかテストしておきましょう。X APIの利用では、OAuth認証が大きなファクタを占めるので、その流れを理解してください。第6回などと同様に、PowerShellのInvoke-WebRequestコマンドを使ってリクエストを発行していきます。以下、詳細は省くので必要に応じて第6回の説明を参照してください。なお、APIのエンドポイントは、冒頭で紹介したものを以下のURLに追加したものとします。
https://api.twitter.com/
テスト用のファイルを作成する
URLやコマンドが全体的に長く複雑で、認可コードの有効期限がわずか30秒という短さなので、あらかじめテキストファイルやスクリプトファイルにURLやコマンドを用意しておき、それを利用してスムーズにテストできるようにします。
まずは、認可コードを取得するためのURLをurl.txtファイルにリスト1のように作成しておきます。内容はリスト1の通りです。<クライアントID>には、各自が取得したものを指定してください。
[リスト1]url.txt
https://twitter.com/i/oauth2/authorize?response_type=code&client_id=<クライアントID>&redirect_uri=https://x.com/&scope=tweet.read%20tweet.write%20users.read%20offline.access&state=state&code_challenge=challenge&code_challenge_method=plain
クエリパラメータの意味は以下の通りです。
- response_type=code:認可コードを受け取る
- client_id=<クライアントID>:クライアントIDを指定
- redirect_uri=https://x.com/:リダイレクトURLを指定
- scope=tweet.read%20tweet.write%20users.read%20offline.access:スコープを指定(ポストの読み書き、ユーザ情報の読み出し、アクセストークンリフレッシュ可)
- state=state:CORS防止のためのランダム文字列(ここではstate)
- code_challenge=challenge:認可コード横取り防止のランダムな文字列(ここではchallenge)
- code_challenge_method=plain:code_challengeの計算方法(ここではプレーン)
次に、アクセストークン取得用のコマンドをPowerShellのスクリプトファイル(gettoken.ps1)にリスト2のように作成します。<クライアントID>と<クライアントシークレット>には、各自が取得したものを指定してください。<認可コード>には、上記の認可コード取得URLからリダイレクトされるURLに含まれるものを実行時に指定します。
[リスト2]gettoken.ps1
$clientId = "<クライアントID>"
$clientSecret = "<クライアントシークレット>"
$bytes = [System.Text.Encoding]::UTF8.GetBytes($clientId + ":" + $clientSecret)
$basic = [Convert]::ToBase64String($bytes)
$headers = @{
"Content-Type" = "application/x-www-form-urlencoded"
"Authorization" = "Basic " + $basic
}
$body = @{
code="<認可コード>"
grant_type="authorization_code" ※認可コードを使う指定
redirect_uri="https://x.com/"
code_verifier="challenge" ※認可コード取得URLに含めたものと同一にする
client_id=$clientId
}
$result = Invoke-WebRequest "https://api.twitter.com/2/oauth2/token" -Headers $headers -Method POST -Body $body
$result
最後に、アクセストークンを使ってログインユーザの情報を取得するコマンドをPowerShellのスクリプトファイル(getme.ps1)にリスト3のように作成します。<アクセストークン>には、gettoken.ps1で取得されたものを実行時に指定します。
[リスト3]getme.ps1
$headers = @{
"Authorization" = "Bearer <アクセストークン>"
}
$result = Invoke-WebRequest "https://api.twitter.com/2/users/me" -Headers $headers -Method GET
$result
テストを実行する
作成したファイルを使って、テストを実行していきます。前述の通り、認可コードの有効期限は30秒と非常に短いので、スピーディにテストを実行できるように、あらかじめ必要な準備を済ませておくのがよいでしょう。
- gettoken.ps1ファイルをあらかじめメモ帳などで開いておく
- PowerShell(Windowsターミナル)を開いておき、gettoken.ps1ファイルのあるフォルダに移動しておく
- PowerShellのプロンプトには「./gettoken.ps1」と入力しておき、あとは[Enter]を押せばよいだけの状態にしておく(過去に実行していれば履歴を利用する)
時間切れで「Invalid_request」などのエラーになった場合は、ここの手順の最初からやり直してください。
まずは、url.txtにあるURLをWebブラウザで開きます。Xのログインページに遷移し(ログインしていない場合のみ)、ログインすると「180…がXアカウントへのアクセスを求めています.」ページに遷移します(「180…」はアプリ名)。
ここで[アプリにアクセスを許可]をクリックすると、https://x.com/homeに遷移します。この時点で、アドレス欄のURLは以下のような形式なっています。このcodeの値(ランダムに見える長い文字列)が認可コードなので、gettoken.ps1に素早くコピー&ペーストして保存し、すぐに./gettoken.ps1コマンドを実行します。
https://x.com/home?state=state&code=<認可コード>
> ./gettoken.ps1
StatusCode : 200
StatusDescription : OK
Content : {"token_type":"bearer","expires_in":7200,"access_token":"bUotSExwYVQ2MmxuTVZLcEhpcWdId09ZN3ZXbFk5MH
EwZ3lBM3BiQi1ZVnU4OjE3MjE1MzkwNTYwMjk6MTowOmF0OjE","scope":"tweet.write users.read tweet.read offli
ne...
RawContent : HTTP/1.1 200 OK
…略…
上記のように、エラーメッセージなどが何も表示されず、$resultの表示で「StatusCode : 200」となっていれば成功です。ここで、受信したJSONデータの構造を見てみましょう。内容をリスト4に示します。$result.Contentの出力ではインデントや改行がなく見にくいので、ConvertFrom-JsonコマンドレットとConvertTo-Jsonコマンドレットをパイプでつないで整形しています。
> $result.Content | ConvertFrom-Json | ConvertTo-Json
{
"token_type": "bearer", トークンのタイプ(Bearerトークン)
"expires_in": 7200, アクセストークンの有効期限(秒)
"access_token": "dmd1M…略…", アクセストークン
"scope": "tweet.write users.read tweet.read offline.access", アクセストークンが有効なスコープ
"refresh_token": "ZkQ4b…略…" リフレッシュトークン
}
受信したJSONデータからは、5つの値を取得できます。重要なのは、access_token、そしてexpires_inとrefresh_tokenです。access_tokenはアクセストークンそのもので、expires_inはその有効期間(秒)、refresh_tokenはアクセストークンの再取得に必要なリフレッシュトークンです。基本的にはアクセストークンがあればAPIを呼び出せます。
最後に、アクセストークンを使ってログインユーザの情報を取得してみましょう。先ほど作成したgetme.ps1ファイルにアクセストークンを貼り付けて保存し、実行します。
なお、アクセストークンの有効期限は2時間なので、時間切れでエラーとなる場合にはここの手順の最初(認可コードの取得)からやり直してください。
> ./getme.ps1
StatusCode : 200
…略…
> $result.Content | ConvertFrom-Json | ConvertTo-Json
{
"data": {
"id": "80860000",
"name": "なおさん…略…",
"username": "naosanXXXX"
}
}
このように、ログインユーザの情報が表示されればアクセストークンの取得は成功です。
まとめ
今回は、X APIの概要と、APIの呼び出し方法を認証とポストについて見てきました。次回は、今回の続きとして、ワークシートの準備とVBAのスクリプトを紹介していきます。
WINGSプロジェクト 山内直著/山田祥寛監修
<WINGSプロジェクトについて>テクニカル執筆プロジェクト(代表山田祥寛)。海外記事の翻訳から、主にWeb開発分野の書籍・雑誌/Web記事の執筆、講演等を幅広く手がける。一緒に執筆をできる有志を募集中