「Static Web Apps」の特徴とは?
第8回でAzureストレージを使って静的なWebアプリを公開する方法を紹介したが、その後Microsoftは「App Service Static Web Apps」(以下、Static Web Apps)という新たなAzureサービスを発表している。
Static Web Appsは名前の通り静的なWebアプリをホスティングするためのサービスで、AnglarやVue.jsなどのJavaScriptフレームワークを利用したWebフロントエンドのSPA(Single Page Application)や、静的サイトジェネレータを使って構築されているようなWebサイトの運用に最適化されている点が大きな特徴である。
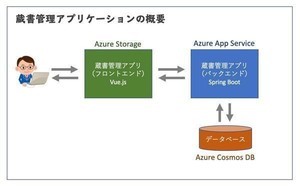
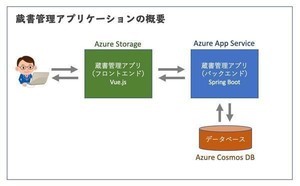
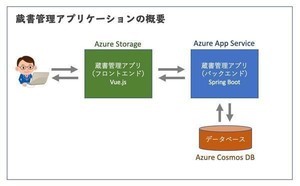
これまでのAzure App Serviceは、基本的にサーバ上のランタイムとセットであることが前提だったため、サーバランタイムが不要なJavaScriptベースの静的Webアプリのホストには適していなかった。以前、作成した蔵書管理アプリケーションで、フロントエンドアプリをホストする際にAzureストレージを利用していたのはそういう理由からである。
それに対してStatic Web Appsは、サーバサイドにエンジンを持たない、静的なWebアプリをホストする専用のサービスになる。単にHTMLやJavaScriptによるWebサイトを公開できるだけでなく、Azure Functionsと統合されておりサーバレスAPIを追加できる点や、コンテンツのグローバル配信(全世界のリージョンのApp Serviceにデプロイする)が可能な点、カスタムドメインにも対応している点などが大きな特徴と言える。また、前回紹介したGitHub Actionsと統合されており、コンテンツをGitHubリポジトリで管理しつつ、PushやPull Requestに連動した自動でのビルドやデプロイが可能となっている。
本稿執筆時点では、Static Web Appsはまだプレビュー版であり、プレビュー期間中は無料で利用できる。正式リリースされた後の価格体系はまだ公開されていないが、ユーザーには課金が開始される30日前に通知されるとのこと。静的Webアプリのホスト先としては非常に強力なので、ぜひ無料期間のうちに試しておく価値のあるサービスと言えるだろう。
Static Web Appsのインスタンスを作成する
それでは、早速Static Web Appsを使ってみよう。前述のように、Static Web AppsはGitHub Actionsと連携することが前提なため、GitHubのアカウントが必須で、公開したいWebアプリはGitHubのリポジトリで管理されている必要がある。本稿では、以前に作成した蔵書管理アプリケーションのフロントエンド部分を次のように「mynavi_booklist_web」という名前でGitHubリポジトリに登録して利用している。
Static Web Appsのインスタンス自体は、Azureポータルから作成できる。Azureポータルのメニューから「リソースの作成」を選択して、新規作成画面の「Web」カテゴリの中から「Static Web Apps」を探す。
以下のような画面が表示されるので、他のサービスの場合と同様に、リソースグループやアプリ名、地域(リージョン)を選択しよう。
そして、[GitHubアカウントでサインイン] ボタンをクリックして、GitHubとの連携を有効にする。下図のような認証画面が表示されるので、画面の指示にしたがって認証を行えばよい。
認証に成功すると下のようにリポジトリの設定項目が現れるので、GitHubの組織(Organization)と対象リポジトリ、対象とするブランチをそれぞれ設定する。
[次: ビルド]ボタンをクリックするとビルドタブに移動するので、ここではアプリのパスやビルドされた成果物が置かれるパスを設定する。「mynavi_booklist_web」の場合、アプリの場所はルート直下(/)で、成果物の場所は「dist」になる。apiの場所にはAzure FunctionsのAPIのパスを指定するが、今回は使用しないのでデフォルトのままで良い。この部分の設定はGitHub Actionsのワークフローファイルに反映される。
[確認および作成]ボタンをクリックすると、設定の確認画面が表示されるので、問題なければ[作成]ボタンをクリックすればインスタンスの作成が始まる。
インスタンスが作成されてデプロイが完了すると、次のように表示される。アプリ名「booklist-web」のリンクか、または[リソースに移動]ボタンをクリックすれば、作成されたインスタンスの詳細設定画面に移動できる。
GitHubリポジトリの確認
Static Web Appsのインスタンス管理画面は次のようになっている。「URL」はこのWebアプリの公開URLである。通常のApp Serviceと大きく違う点は、「デプロイ履歴」と「ワークフローファイル」だ。
ワークフローファイルのリンクをクリックすると、GitHub Actionのワークフロー定義のYAMLファイルを確認できる。このファイルは関連付けられたリポジトリにStatic Web Appsが自動で追加したものだ。詳細は省略するが、デフォルトの定義では、指定したブランチ(デフォルトはmaster)に対するPushおよびPull Requestが行われた場合にワークフローが起動して、ビルドおよびデプロイが行われるようになっている。ビルドとデプロイは「Azure/static-web-apps-deploy」というアクションで行われている。
デプロイ履歴は、リンクをクリックすると次のようにGitHub Actionsの履歴が表示される。
さて、GitHub ActionsでApp ServicesにアプリをデプロイするにはAzureサブスクリプションのサービスプリンシパルかアプリケーションの発行プロファイルをGitHub側にシークレットとして登録しておく必要があった。Static Web Appsでは、このシークレットの登録も自動でやってくれている。GitHubリポジトリのシークレットを確認すると、次のようにいま作成した静的Webアプリのためのシークレットが追加されていることがわかる。
GitHub Actionsの動作を確認する
せっかくGitHub Actionsが有効になっているので、なにかリソースをPushして動作を確認してみよう。ここでは、次のようにApp.vue.jsでページタイトルの一部を書き換えてCommitおよびPushしてみた。
すると、Pushに反応して自動でワークフローが実行され、Azureへのデプロイまでが行われる。
ワークフローが完了したら、Static Web Appsインスタンスの公開URLにアクセスすると、今Pushした変更が反映されていることがわかる。
Static Web Appsは実に手軽に利用できる上に、静的Webアプリのホスト先としては非常に強力な機能を備えているので、ぜひ無料期間のうちに試しておく価値のあるサービスと言えるだろう。