モダンなサイトでは、JavaScriptで動的に生成されるコンテンツも増えています。動的に生成されるHTMLページでは、通常のクロールで取得しても、まだコンテンツが生成されていないため、そのようなサイトは検索対象にすることができません。動的に生成されるページを検索対象にするためには、アクセスするページにブラウザと同様な処理をして、コンテンツが生成された後の状態を検索対象として、インデクシングする必要があります。
Fessでは、この課題を解決するために、Playwrightを利用したクロール方法をFess 14.5から提供しています。今回は、この機能を利用したクロール方法を紹介します。
Playwrightとは
Playwrightは、ChromiumやFirefoxなどのブラウザをAPIで操作して、Webアプリケーションのテスト自動化を実現するライブラリです。 Playwrightでは、ヘッドレスでブラウザを起動して、さまざまな操作することができます。
Fessは、この機能をクロールで利用することで、動的に生成されるページでも、ブラウザがレンダリングした状態の内容を検索対象とすることができます。
Playwright環境の構築
今回は、Docker Composeを利用して、Fess 14.5とElasticsearch 8.5をベースにしたPlaywright環境を構築します。
まず、以下のDocker Composeファイルをダウンロードします。
ダウンロードしたcompose.ymlの3行目にある「image:〜」の行をコメントアウト、4行目の「build:〜」はコメントアウトを外して以下のように書き換えます。
# image: ghcr.io/codelibs/fess:14.5.0
build: ./playwright # use Playwright次に、Playwrightの実行環境をビルドするための Dockerfile
ファイルを作成します。
compose.yamlを保存したフォルダ内に playwright
フォルダを作成して、 その配下に Dockerfile
ファイルを作成します。 Dockerfile
は以下の内容を保存してください。
FROM ghcr.io/codelibs/fess:14.5.0
RUN apt-get update && \
apt-get install -y \
libatk1.0-0 libatk-bridge2.0-0 libxkbcommon0 libxdamage1 libgbm1 libasound2 libatspi2.0-0 && \
apt-get clean && rm -rf /var/lib/apt/lists/*Dockerfile
の作成後、compose.yamlが置いてあるフォルダで、以下を実行してDockerイメージをビルドします。
$ docker compose -f compose.yaml -f compose-elasticsearch8.yaml build
Fessの起動
以下のコマンドを実行して、FessとElasticsearchを起動します。
$ docker compose -f compose.yaml -f compose-elasticsearch8.yaml up -d
クロールの設定
Fessを起動できたら、http://localhost:8080/admin/ にアクセスします。 管理画面にログインして、ウェブクロール設定を登録します。
今回は、Fessが提供しているテスト用のサイト https://fess.codelibs.org/jstest/ をクロールします。 テスト用サイトに表示されているリンクやテキストは JavaScript で動的に生成されています。 動的に生成されるページ内のリンクは通常のクロール設定ではクロールできません。動的に生成されるページのクロール設定を作成していきます。
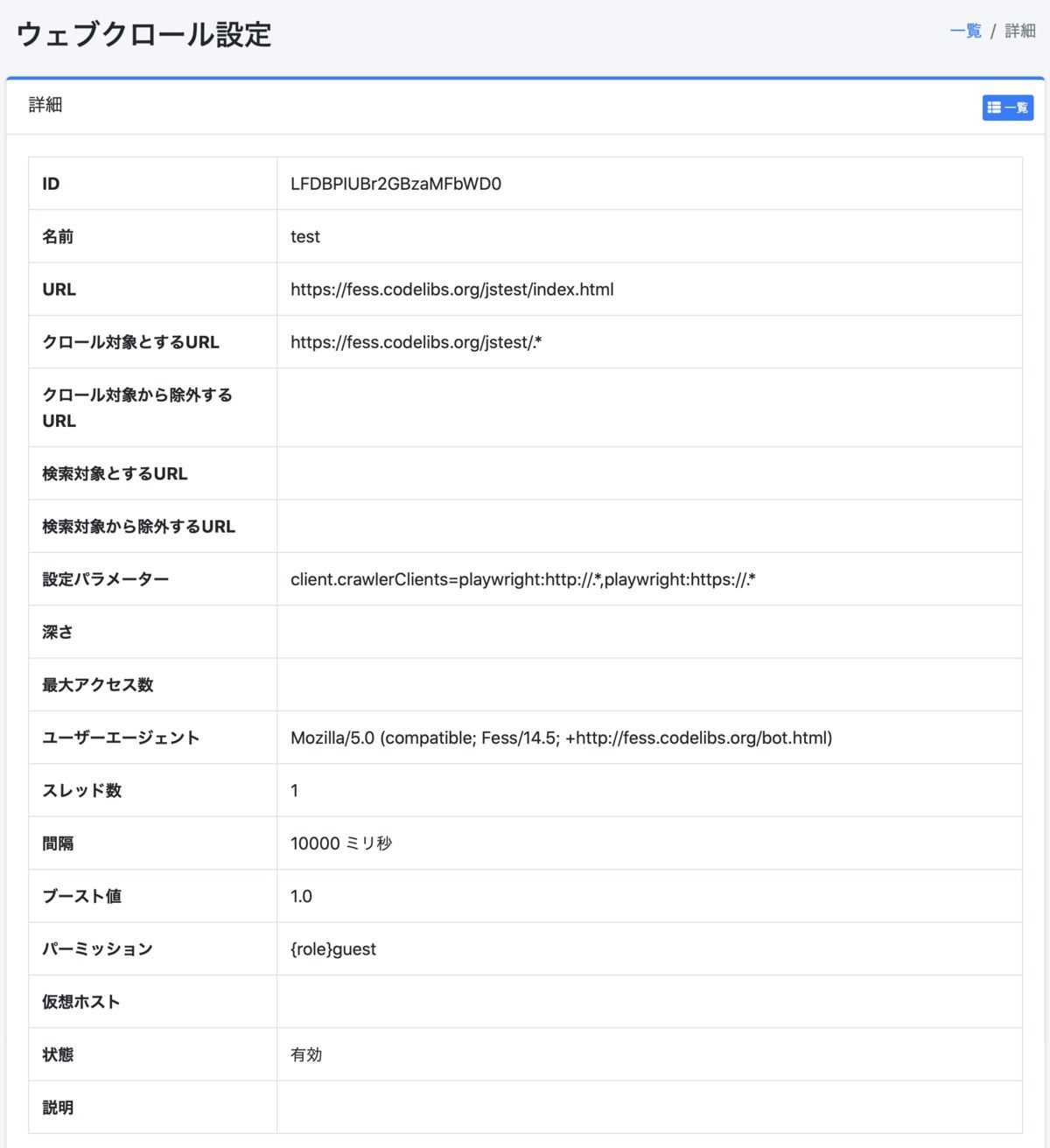
管理画面の左メニュー「クローラー」>「ウェブ」>「新規作成」をクリックして、以下の項目を入力します。
名前には任意のクロール設定の名前を入力し、「URL」にはクロールの始点となるURLを指定します。「クロール対象とするURL」にはクロール対象とするURLを正規表現で指定します。ここまでは、通常のクロール設定と同じですが、Playwrightを利用するクロールをするためには以下の設定が必要になります。
「設定パラメーター」に client.crawlerClients=playwright:http://.*,playwright:https://.* を指定する
「スレッド数」に 1 を指定する
クロールの実行
クロール設定ができたら、クロールを実行してみましょう。
管理画面の左メニューの「システム」>「スケジューラ」で「Default Crawler」のジョブを開きます。 「今すぐ開始」をクリックしてクローラーを開始し、ジョブの状態が「実行中」から「有効」になるまで待ちます。
検索
クロール完了後、検索画面にアクセスして検索してみましょう。 検索結果として、テスト用のサイトのトップページと、トップページ内に表示されているURLが検索結果に表示されます。
* * *
今回は、Playwrightを利用したクロール方法を紹介しました。 この機能を利用することで、今までクロールできなかったサイトもクロールすることができるようになります。まだ、スレッド数を1にするなどのクロール設定の制約がありますが、動的に生成されるページもクロールできるようになるので、ぜひ試してみてください。