|
Windows Internet Explorer 9 |
モダンブラウザはグラフィックアクセラレータの機能を使ったレンダリングを実施する方向へシフトしている。この分野でもっとも進んでいるブラウザはIE9。IE9はWindowsプラットフォームで動作すればよく、マルチプラットフォームでブラウザを展開しているほかのブラウザと比較してこうしたWindowsの機能を活用した性能向上の取り組みが進んでいる。
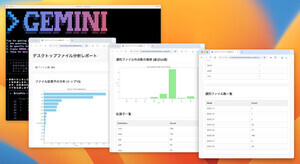
IEBlogにおいて、SVGとJavaScriptで実装されたベンチマークの結果が紹介された。Santa’s Workshopというベンチマークで、SVG DOM操作、SVG要素グループのトランスフォーム、SVGレンダリング、audio要素を使った音楽再生などの実行性能を調べる内容になっている。
結果を見ると、IE9がほかのブラウザから抜きん出て高いフレームレートを実現していることがわかる。IE9はほかのブラウザと比べてGPUの機能を利用する頻度が高く、その分レンダリングのフレームレートが高いものになっている。ほかのブラウザが一部のレンダリングにGPU H/Wアクセラレーションを利用するアプローチをとっているのと比べ、IE9では可能なかぎりGPU H/Wアクセラレーション機能を活用しようとする。こうした取り組みの違いが結果に出ているといえる。

|
ブラウザ別レンダリング結果 - IEBlog「Comparing Hardware Accelerated SVG across Browsers with Santa’s Workshop」より抜粋 |
Firefox 4の結果があまりにも悪いが、これはFirefox 4のH/Wアクセラレーション機能がほとんど効いていないケースに入っていることが考えられ、この結果からFirefox 4のH/Wアクセラレーションの機能の評価とするのはあまり適切とはいえない可能性がある。ベータ版でもあり参考程度に捉えたほうがいいだろう。また、レンダリングのフレームレートを引き上げれば、それだけ消費電力が増えることにもなり、必ずしもそれが好ましいとはいえない面がある。ノートPCなどでの利用を考えれば、必要なフレームレートを出す程度に抑えられている方が好ましいというシーンもある。