ここで紹介する更新点は次のとおり。
- サイドパネルの「レイアウト」にz-indexおよびposition情報の追加
- 属性/要素の変更・削除時にブレークを設定できるように
- 「ボックスモデルを色づけ」機能の有効/無効が選択できるように

|

|
|
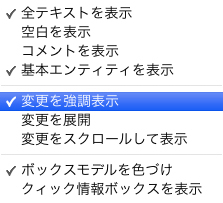
Firebug 1.5.0のHTMLパネルコンテキストメニュー。「基本エンティティを表示」「ボックスモデルを色づけ」「クィック情報ボックスを表示」が追加されている |
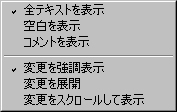
参考: Firebug 1.4.5のHTMLパネルコンテキストメニュー |
サイドパネルの「レイアウト」にz-indexおよびposition情報の追加
HTMLパネルの「レイアウト」サイドパネルには、選択している要素のmargin / border / padding / width / height情報が表示される。Firebug 1.5.0では、ここにposition / z-index情報が表示されるようになった。
属性/要素の変更/削除時にブレークを設定できるように
HTMLパネルで要素を右クリックして、ブレークポイントを設定できるようになった。

|
|
HTMLパネル内で右クリックした際に表示されるメニュー。それぞれ「属性変更時に」「子の追加または削除時に」「要素削除時に」ブレークを設定できるように |
ブレークポイントを設定しておくと、Ajax処理やコンソールパネル上で属性/要素に変更がおこなわれた場合、自動的にスクリプトパネルに移動する。これまではJavaScriptの処理がおこなわれる前後にブレークポイントを設定するのが基本だったが、HTMLや後述のDOM・XHRにブレークポイントを設定できるようになったことで、より直感的なデバッグが可能となった。
「ボックスモデルを色づけ」機能の有効/無効が選択できるように
いままではHTMLパネルで要素を選択すると、Webページ上で選択した箇所の背景色が水色で強調されるようになっていた。Firebug 1.5.0ではこの背景色をつけるかどうかを「ボックスモデルの色づけ」で選択できるようになった。