Hello, SpriteMe! - それぞれの機能・結果の見方について
ブックマークレットを実行して解析したCSS上で画像指定があった場合、それらの画像はおもに次の2種類に分類される。
- Suggested Sprites: 1つのスプライト画像にまとめる候補
- Non-Sprited Images: スプライト画像にはまとめなかった画像
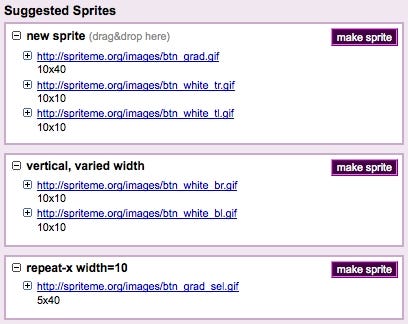
Suggested Sprites
1つのスプライト画像にまとめる候補がそれぞれ表示される。おもな分類は次のとおり。
- vertical, varied width: さまざまな高さ/幅を持つもの
- repeat-x width=n: x方向のbackground-repeatプロパティが設定され、画像の幅がn以下のもの
- repeat-y height=n: y方向のbackground-repeatプロパティが設定され、画像の高さがn以下のもの
画像のアドレスにマウスを乗せると、該当の画像が表示される。またアドレス左の「+」アイコンをクリックするとその画像が使用されている要素とスタイル指定が表示される。

|

|
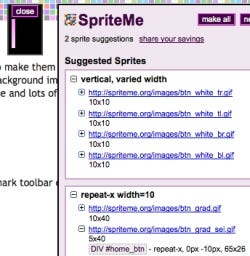
表示されているアドレスにマウスを乗せると該当の画像が表示され、アドレス左部の「+」アイコンをクリックするとその画像が使用されている要素とスタイル指定がツリー表示される。要素名をクリックすると、実際に使用されている箇所が赤い枠で囲まれる |
|
要素名をクリックするとFirebug Liteを使うかどうかを聞かれる。必要に応じて利用しよう。
とくに理由がなければ「make sprite」か「make all」ボタンをクリックし、スプライト画像を作成して完了だ。どうしても1つのスプライト画像にまとめたい場合や、グルーピングを自分でおこないたい場合は「new sprite」ボタンをクリックし、あたらしいグループを作成しよう。ドラッグ&ドロップで画像を移動させることで、好みのスプライト画像を作成することが可能だ。
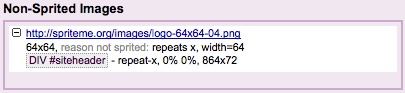
Non-Sprited Images
なんらかの理由でスプライト画像にはまとめなかった画像の一覧が表示される。理由は「reason not sprited:」に続けて表示される。除外されるおもな理由は次のとおり。
- error requesting image: 画像の読み込みに失敗
- already a sprite: 既にスプライトされた画像は除外 (注. 現在は該当ソースコードがコメントアウトされており、すでにスプライトされた画像でも除外されていない)
- repeats x AND y: x,y両方向のbackground-repeatプロパティが設定されている
- jpeg: ファイル名に「.jpg」が含まれている
- none of the elements are visible: 幅、高さが両方とも0
- containing block is taller and wider: コンテナブロックの高さ・幅が大きすぎる
- containing block is wider: コンテナブロックの幅が大きすぎる
- containing block is taller: コンテナブロックの高さが大きすぎる
- repeats x, width=n: x方向のbackground-repeatプロパティが設定、画像の高さが大きすぎる
- repeats y, height=n: y方向のbackground-repeatプロパティが設定、画像の幅が大きすぎる
- repeats y and narrow: y方向のbackground-repeatプロパティが設定、画像の幅が小さすぎる
- repeats x and short: x方向のbackground-repeatプロパティが設定、画像の高さが小さすぎる
以上、SpriteMeの使い方を簡単に紹介した。実際に使うまでの手間もすくなく、試用から実戦まで幅広く使えるプロダクトだ。まだCSS Spritesテクニックを使ったことがないデベロッパや、CSS Spritesのテクニックは知っていたけれど、スプライト画像やCSSコードを用意するのが面倒で試していなかったというデベロッパはこの連休中にぜひCSS Spritesに挑戦してみてはいかがだろうか。