Jackを使ってみよう - サンプルを動かしてみる
続いてNarwhalのパッケージの一つであるJackを使ってみよう。JackはRubyのRackやPythonのWSGIなどと同様のWebサーバとJavaScriptフレームワークとの間を取り持つインタフェースで、現在はJettyをサポートしている。
Jackを入手するには以下のようにgitコマンドでリポジトリをクローンする。その後、jack/binディレクトリを環境変数PATHに追加しておこう。
$ git clone git://github.com/tlrobinson/jack.git
まずはJackに付属するサンプルを実行してみよう。コマンドラインから以下のように入力すると8080番のポートでサーバが起動する。
$ jackup ./jack/examples/example.js
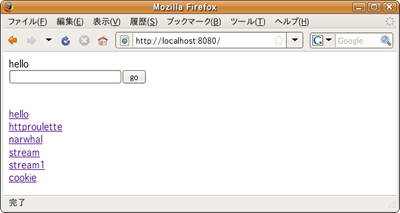
Webブラウザからhttp://localhost:8080/にアクセスしてみよう。以下のようなサンプルアプリケーションが動作しているはずだ。このほかにもCometやファイルアップロードのサンプルが付属しているので試してみるといいだろう。
Jackを使ってみよう - アプリケーション開発の実例
実際にJackを用いたWebアプリケーションを開発してみよう。もっとも簡単なHello Worldは以下のようになる。
var Jack = require("jack");
var map = {};
map["/"] = function(env) {
return [200,{"Content-Type":"text/plain" }, ["Hello World!"]];
};
exports.app = Jack.ContentLength(Jack.URLMap(map));
このソースコードをhello.jsなどのファイル名で任意の場所に保存し、jackupコマンドの引数に渡すことでWebアプリケーションとして動作させることができる。
JackではURLのパスに対して関数を設定していく。リクエストパラメータの取得などについてはJackが提供するクラスを用いる。以下に簡単な例を示す。
map["/"] = function(env) {
var request = new Jack.Request(env);
var response = new Jack.Response();
if(request.GET("name")){
// GETされたパラメータをコンソールに出力
print(request.GET("name"));
}
// HTMLフォームを表示
response.write("<form method='GET'>");
response.write("<input type='text' name='name'>");
response.write("<input type='submit'>");
response.write("</form>");
return response.finish();
};
見てのとおり、JackはあくまでWebサーバとのインタフェースであり、非常にプリミティブなフレームワークだ。JackのAPIを直接用いてWebアプリケーションを開発するのは非効率的だ。Narwhalのパッケージの1つであるNitroはJackの上に構築されたWebアプリケーションフレームワークであり、こういったより高度なフレームワークと組み合わせることでサーバサイドJavaScriptを用いたWebアプリケーションを簡単に開発することができるようになると考えられる。
しかし、現時点でのJackはクエリ文字列などのURLデコード処理や日本語の扱いなどについて問題があり、まだ実用可能なレベルには達していないようだ。
まとめ
NarwhalにはJackの他にもWebフレームワーク「Nitro」や、パッケージマネージャ「getjs」といったサブパッケージが存在する。Narwhalはまだまだ発展途上ながら、ServerJS標準のライブラリ実装をコアに、Webフレームワークやパッケージマネージャを備えたフルスタックのサーバサイドJavaScriptプラットフォームを指向しているのではないだろうか。
これまでJavaScriptの主戦場であったクライアントサイドのみならず、サーバサイドでもJavaScriptを活用するための手段としてNarwhalの今後に期待したい。