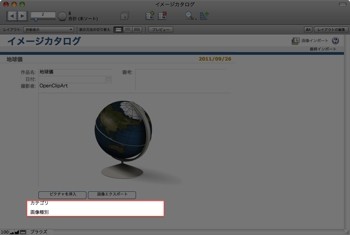
さて、この「イメージカタログ」テンプレートにはアルバムという概念がない。ファイルを分けるという手もあるが、せっかくなら一元管理をして楽をしたいものだ。思い立ったらすぐにカスタマイズできるのがFileMakerの良いところだ。いくつか自分で要件を出して、カスタマイズしてみよう。
- ビジネス案件や趣味別に、画像のカテゴライズをおこないたい
- 写真・画像データファイルにアルバムの概念を追加したい
カテゴリの種類、画像種別をカテゴライズしたい
カテゴリの種類(日常業務、ビジネス案件やプロジェクト、旅行など)や画像種別といった独自のくくりでカテゴライズができるようにしてみよう。まずは項目(フィールド)を追加する。メニューよりファイル>管理>データベースをクリックして、データベース定義画面を開く。フィールドタブにおいて、次の2フィールドを作成する。
- カテゴリ: テキストタイプ
- 画像種別: テキストタイプ
作成が終わったらOKボタンを押して、定義画面を閉じる。これでカテゴリと画像種別を入力する欄ができた。
このままでは毎回カテゴリと画像種別を入力することになる。手間がかからないように、選択するだけのユーザインタフェースにしてみよう。まずは画面設計や変更をおこなうためのレイアウトモードにする。メニューの表示>レイアウトモードを選択し、レイアウトモードにする。
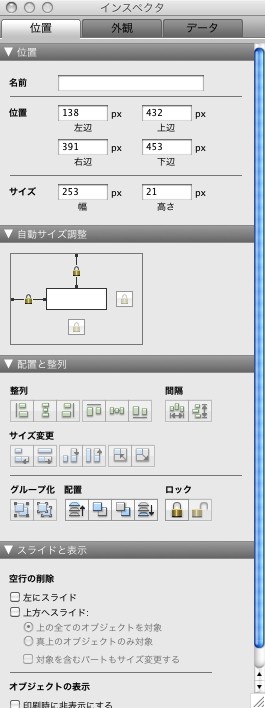
レイアウトモードにしたら、ふたたび表示メニューより、インスペクタをクリックしてインスペクタを表示させる。
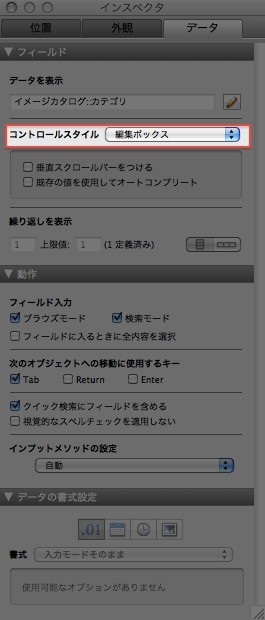
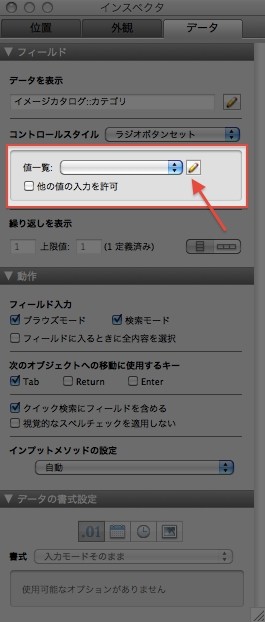
この「インスペクタ」は、配置している項目の見せ方や書式設定、入力の仕方を確認・変更するためのものだ。先ほど作成した"カテゴリ"フィールドを選択すると、インスペクタに"カテゴリ"フィールドの情報が表示される。インスペクタのデータタブをクリックし、「コントロールスタイル」を"ラジオボタンセット"に変更してみよう。
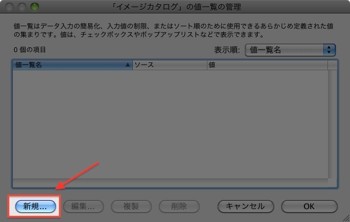
コントロールスタイルを変更すると、カテゴリの入力欄にラジオボタンが表示される。ただ、この状態ではまだ選択肢がない状態だ。つづけて「値一覧」を見てみよう。プルダウンの横に値一覧を追加するためのアイコンがあるのでクリックして、値一覧管理画面を呼び出す。
値一覧とはラジオボタンやチェックボックス、プルダウンで選択肢として表示するためのリストだ。繰り返し使うような項目はこの値一覧であらかじめ用意しておくことで、入力の手間を省くことが可能となっている。値一覧を追加してみよう。
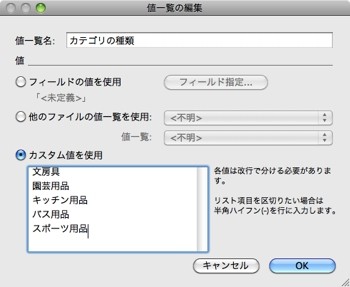
値一覧の編集画面が表示される。値一覧はあらかじめ定義した値を入れておく「カスタム値を使用」のほか、フィールドの中に入力されている文字列をそのまま利用できる「フィールドの値を使用」もある。今回はカスタム値を使用してみよう。値一覧名にわかりやすい名前をつけ、カスタム値に改行区切りで、カテゴリの種類を入力していく。
入力が終わったら「OK」ボタンをクリックして値一覧の登録と管理画面を閉じる。元のインスペクタに戻ると、いま作成した値一覧が自動的に選択されるはずだ。
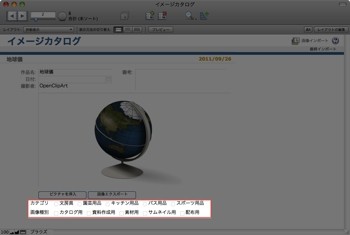
おなじように画像種別も設定してみよう。コントロールスタイルはチェックボックスセットとした。同様の手順で値一覧を作成する。
コントロールスタイルで選択できる項目は次のとおり。
- 標準ボックス: 標準の入力フォーム。自由に入力ができる
- ドロップダウンリスト: 自由に入力できるフォームに加えて、値一覧からの選択も可能。汎用性が高い
- ポップアップメニュー: 値一覧からの項目のみを選択・入力できるプルダウン
- チェックボックスセット: チェックボックスで複数のデータを入力
- ラジオボタンセット: どれかひとつだけのデータを入力する。Shiftキーを押しながらクリックすると解除される
- ドロップダウンカレンダー: 日付入力のためのカレンダーが表示される。日付を入力するときに
最後に画面の微調整をおこなおう。FileMakerでは画面の見た目や入力枠の変更が簡単にできるようになっている。たとえば入力枠は、マウスでドラッグして、引っ張って広げるだけだ。調整が終わったら、表示メニューからブラウズモードを選択してデータの入力画面に戻る。