前回の連載に引き続き、今回も文書のデザインについて考えていこう。今回は、複数の段落にまたがるデザイン、タイトルのデザイン、文書全体の構成について考えていく。Wordで文書を作成するときの参考にしていただければ幸いだ。
複数の段落にまたがるデザイン
見出しのように1行で終わる段落ではなく、複数の行(段落)にまたがるデザインを作成するときにも「罫線」や「網掛け」の書式が便利に活用できる。いくつか例を示していこう。
※段落に「罫線」や「網掛け」を指定する方法は、本連載の第15回と第16回で詳しく解説しています。
最初の例は「左の罫線」を利用したデザインとなる。段落の左に罫線を描画しただけの簡単なデザインではあるが、文書のアクセントとして活用できるだろう。
主な書式について、指定内容を以下に紹介しておこう。
(段落罫線)
左:2.25pt、薄い青色
・オプション設定(罫線との間隔)
左:2pt
(段落書式)
左インデント・・・6mm
ぶら下げ・・・・・1字(3.7mm)
段落後・・・・・・0.2行
基本的には、複数の段落を同時に選択した状態で「左の罫線」を描画すればよい。続いて、オプション設定で「罫線」と「文字」の間隔を調整し、最後に、左インデントで適当な余白を設ける。以上が、前掲したデザインを作成するときの手順となる。
なお、「ぶら下げ」の書式は、各段落を箇条書きのように配置するために指定している(詳しくは[第11回]((/article/Wordomoidori-11)の連載を参照)。また、「段落後」に0.2行を指定しているのは、各段落の間に隙間を設けて、箇条書きの部分を見やすくするための処置となる。
次の例は、複数の段落に「網かけ」を指定したデザインだ。一見、簡単そうに見えるが、実は微調整が意外と難しい。
こちらも、主な書式指定の内容を列挙しておこう。
(段落の網掛け)
薄いオレンジ
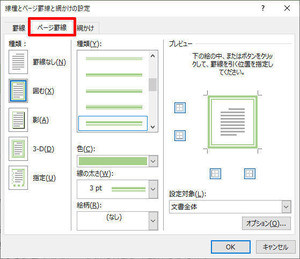
(段落罫線)
外枠:1pt、薄いオレンジ
・オプション設定(罫線との間隔)
上下左右:8pt
(段落書式)
左インデント・・・9pt(3.2㎜)
右インデント・・・9pt(3.2㎜)
ぶら下げ・・・・・1字(3.7mm)
段落後・・・・・・0.2行
段落に「薄いオレンジ」の「網掛け」を指定し、さらに外枠(囲む)の「罫線」も描画している。これを「罫線なし」にしてしまうと、オプション設定が無効になるため、下図のように間隔のないデザインになってしまう。
この問題を回避するには、背景色と同じ色で「罫線」を描画しなければならない。その後、罫線のオプション設定で上下左右の間隔を指定すると、「文字」と「背景色」の間隔を調整できるようになる。
さらに、左右のインデントを調整する必要もある。このままでは「罫線の太さ1pt」+「間隔8pt」の分だけ左右に飛び出してしまうので、左右に9ptのインデントを指定し、ページ幅と揃うように調整している。
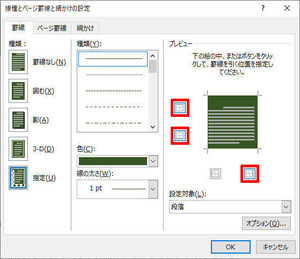
どうせ罫線を描画するのであれば、「囲み罫線」+「背景色」のデザインにしてしまうのも一つの手だ。以下の例は、「3pt、縞模様、オレンジ」の罫線を描画し、間隔とインデントを調整しなおした場合の例となる。
このように複数の段落にまたがる場合も、「罫線」や「網掛け」の書式を利用するのがデザインの基本となる。
「インデント」と「ぶら下げ」の単位について
前述した例のような調整を行うときに、ちょっとしたトラブルに見舞われるケースもある。参考までに補足説明しておこう。
Wordは「段落」ダイアログを使って書式を指定する際に、「字」と「pt/mm」の単位を混在させると、「左インデント」を正しく指定できなくない場合があるようである。
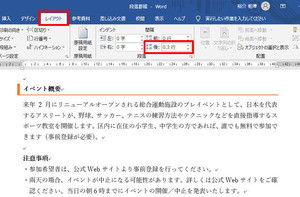
たとえば、1字の「ぶら下げ」を指定し、さらに9ptの「左インデント」を指定すようとすると、下図のような結果になり、「左インデント」の指定が無視されてしまう。
念のため、もういちど「段落」ダイアログを開いて設定内容を見てみると、「左インデント」が0字のまま変化していないことを確認できる。
単位をmmに変えて「左インデント」を指定しても、同様のトラブルが発生する。こういった問題を解決するには、「段落」ダイアログで「ぶら下げ:1字」だけを指定しなければならない。その後、「レイアウト」タブで「左インデント」を指定すると、ptやmmの単位を使って「左インデント」を正しく指定できるようになる。
※指定後、単位がmmに自動変換されます。以降は「段落」ダイアログも単位がmmに統一されます。
なぜ、このような現象が起きるのかは不明であるが、「ぶら下げ」と「インデント」を数値で指定するときのトラブル回避法として覚えておくとよいだろう。
安易なワードアートの使用は避ける
少し脇道に逸れてしまったので、デザインの話に戻そう。続いては、文書のタイトルを作成するときの注意点を紹介していく。特に、初心者の方は、タイトル文字をデザインする際に「文字の効果と体裁」を使用する傾向が多いようである。
このコマンドは手軽に文字を装飾できる便利な機能であるが、安易に利用すると、安っぽいデザインになってしまう可能性が高い。よって、なるべく使わないようにした方が賢明である。
「挿入」タブにある「ワードアートの挿入」を使ってタイトル文字を作成すると、「変形」や「3-D回転」など、さらに多彩な加工を行えるようになるが、これらの機能を使って「何とかしよう」とすると、さらにドツボにはまってしまう場合もある。
ここで例にした書類が町内会の掲示物であれば、このようなデザインでも特に問題はないだろう。しかし、取引先に渡すビジネス文書であった場合は、安直な文書と受け取られてしまう恐れがある。であれば、単純に「フォント」と「文字サイズ」だけを指定したタイトルの方が、シンプルで好感を持てる文書になるだろう。
このように、いわゆるワードアートと呼ばれる機能は、用途に応じて使い分ける必要がある。ワードアートを使うと、いかにも「初心者がWordで作りました!」という雰囲気になってしまうので、少しだけ注意が必要である。
文書のデザインは「線」と「面」で考える
最後に、文書全体のデザインを考えるときのポイントを紹介しておこう。それは「線」と「面」でデザインを考えることである。
「線」とは、「罫線」を中心にしたデザインのことである。一方、「面」は「網掛け」を使って背景色を中心にしたデザインとなる。
以下の例は、これまでに紹介してきたデザイン例を組み合わせた文書となる。ただし、すべての要素を「面」で作成しているため、全体的にメリハリの欠ける文書になっている。また、色が何色も使われているため、統一感にも欠けている。
続いては、すべての要素を「線」で作成した場合だ。こちらは色の統一感はあるものの、線だらけで、やはり見やすい文書とは言い難い。
文書全体の見た目を整えるには、「線」と「面」のバランスを考えることも重要である。以下に示した2つの例は、これまでに紹介してきたデザイン例を、「線」と「面」のバランスを考えて配置したものとなる。
個々のパーツを組み合わせただけなので、全体的にまとまりのあるデザインにはなっていないかもしれないが、それでも「線」や「面」だけのデザインよりは見やすく感じるのではないだろか。
文書のデザインは突き詰めると切りがない問題であるし、また「ビジネス本来の目的ではない」ともいえる。さらに、Wordは間隔の微調整などを行いにくいインターフェースになっているため、慣れていない方が挑戦しようすると、文書の作成に多大な時間を割いてしまう恐れがある。
よって、必要以上に気にするのは考え物である。とはいえ、「多少は見た目をよくしたい・・・」という方もいるだろう。そういう方々が今回の連載を参考にしていただければ幸いである。