プラットフォームになりつつあるVisual Studio Code
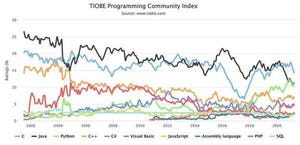
今、開発者の人気が最も伸びていると考えられている開発環境がMicrosoftの開発する「Visual Studio Code」だ。Windowsの統合開発環境としては、特定のプログラミング言語ではIntelliJが、ターミナルではVimがといったように、分野によって他の統合開発環境や多機能エディタのほうが人気が高い。しかし、ユーザーの増加数と勢いから見ると、Visual Studio Codeが第1の候補ではないかとみられている(参考「TOP IDE index」)。
Visual Studio Codeの最大の特徴は、開発環境としての機能をプラグインによって提供しているということにある。Visual Studio Codeは、開発環境のプラットフォームとして機能する。ユーザーは、自分の使うプログラミング言語に合わせてプラグインをインストールして使うのだ。
このため、Visual Studio Codeはプラグインというエコシステムが存在している。人気の高いプラグインは、ユーザーにとってみれば開発環境そのものだ。ここに多くのエコシステムが存在しており、最近ではサイバー犯罪者がVisual Studio Codeのプラグインをサイバー攻撃の取っ掛かりに使い始めているほどだ。それほど利用するユーザーが増えていることを意味している。
Visual Studio Codeはプラグインで機能を提供するという特性上、必ずしもプログラミング環境向けのプラットフォームとは言えない。プラグインが開発されていれば、ドキュメント編集のプラットフォームとしても利用できるし、複数のプラグインを組み合わせて相乗効果を得ることもできる。Visual Studio Codeの中だけでさまざまな操作を完結させることもできる。
さらに、Visual Studio Codeと特定のプラグインの組み合わせで得た操作スキルは、他のプラグインを使う場合にも使い回せるものが多い。使えば使うほど、ユーザーにとって便利になっていくプラットフォーム、それが「Visual Studio Code」というわけだ。
Visual Studio Codeの効率を飛躍的に引き上げるショートカットキー
Visual Studio CodeはGUIアプリケーションだ。そのため、ほとんどの操作はマウスを使って行える。ただし、Visual Studio Codeを使い出した頃はマウス操作でも事足りるが、Visual Studio Codeの操作速度を飛躍的に上げようと思ったらショートカットキーの活用は外せない。どれだけショートカットキーが身についているかが、Visual Studio Codeの操作がどれだけ高速になるかを左右すると言っても過言ではないのだ。
そうなると、どのショートカットキーから覚えればよいかということになるが、It's F.O.S.S.が6月4日(米国時間)に掲載した記事「15 Useful VS Code Keyboard Shortcuts to Increase Productivity」が参考になる。Visual Studio Codeのショートカットキーのうち、特に便利な15のショートカットキーが紹介されている。
Visual Studio Codeはマルチプラットフォームのアプリケーションだ。Windowsはもとより、MacでもLnuxでも使用できる。このため、ショートカットキーがプラットフォームによって多少異なっている。ほぼ同じキーが割り当てられているのだが(Windowsの「Ctrl」とMacの「⌘」という違いはある)、一部は異なっている。
It's F.O.S.S.はWindows、Linux、Macのそれぞれのショートカットキーを取り上げている。もちろん、15というのはVisual Studio Codeの提供するショートカットキーの一部に過ぎないのだが、ショートカットを覚えるきっかけとしてはよい数だと思う。
Visual Studio Code 便利ショートカットキー15選
It's F.O.S.S.が紹介している主なショートカットキーは次のとおり。
| 操作 | Windows |
|---|---|
| コマンドパレット表示 | 「Ctrl」+「Shift」+「P」、F1 |
| コードエディタ分割 | 「Ctrl」+「\」 |
| 統合ターミナル表示切替 | 「Ctrl」+「`」 |
| ファイルを探す | 「Ctrl」+「P」 |
| 指定行へ移動 | 「Ctrl」+「G」 |
| プロジェクト全体を検索 | 「Ctrl」+「Shift」+「F」 |
| Zenモード切替 | 「Ctrl」+「K」「Z」 |
| 次の検索対象を選択に追加 | 「Ctrl」+「D」 |
| コメント化 | 「Ctrl」+「/」 |
| ファイルの先頭/末尾へ移動 | 「Ctrl」+「Home」、「Ctrl」+「End」 |
| コードの畳込/展開 | 「Ctrl」+「Shift」+「[」、「Ctrl」+「Shift」+「]」 |
| Peek Implementation | 「Ctrl」+「Shift」+「F12」 |
| 現在の行を削除 | 「Ctrl」+「Shift」+「K」 |
| 検索と置換 | 「Ctrl」+「F」、「Ctrl」+「H」 |
| ショートカットキー一覧表示 | 「Ctrl」+「K」「Ctrl」+「S」 |
| 操作 | Mac |
|---|---|
| コマンドパレット表示 | 「⌘」+「Shift」+「P」、F1 |
| コードエディタ分割 | 「⌘」+「\」 |
| 統合ターミナル表示切替 | 「⌘」+「`」 |
| ファイルを探す | 「⌘」+「P」 |
| 指定行へ移動 | 「⌘」+「G」 |
| プロジェクト全体を検索 | 「⌘」+「Shift」+「F」 |
| Zenモード切替 | 「⌘」+「K」「Z」 |
| 次の検索対象を選択に追加 | 「⌘」+「D」 |
| コメント化 | 「⌘」+「/」 |
| ファイルの先頭/末尾へ移動 | 「⌘」+「↑」、「⌘」+「↓」 |
| コードの畳込/展開 | 「⌘」+「Shift」+「[」、「⌘」+「⌥」+「]」 |
| Peek Implementation | 「⌘」+「Shift」+「F12」 |
| 現在の行を削除 | 「⌘」+「Shift」+「K」 |
| 検索と置換 | 「⌘」+「F」、「⌘」+「⌥」+「F」 |
| ショートカットキー一覧表示 | 「⌘」+「K」「⌘」+「S」 |
| 操作 | Windows |
|---|---|
| コマンドパレット表示 | 「Ctrl」+「Shift」+「P」、F1 |
| コードエディタ分割 | 「Ctrl」+「\」 |
| 統合ターミナル表示切替 | 「Ctrl」+「`」 |
| ファイルを探す | 「Ctrl」+「P」 |
| 指定行へ移動 | 「Ctrl」+「G」 |
| プロジェクト全体を検索 | 「Ctrl」+「Shift」+「F」 |
| Zenモード切替 | 「Ctrl」+「K」「Z」 |
| 次の検索対象を選択に追加 | 「Ctrl」+「D」 |
| コメント化 | 「Ctrl」+「/」 |
| ファイルの先頭/末尾へ移動 | 「Ctrl」+「Home」、「Ctrl」+「End」 |
| コードの畳込/展開 | 「Ctrl」+「Shift」+「[」、「Ctrl」+「Shift」+「]」 |
| Peek Implementation | 「Ctrl」+「Shift」+「F12」 |
| 現在の行を削除 | 「Ctrl」+「Shift」+「K」 |
| 検索と置換 | 「Ctrl」+「F」、「Ctrl」+「H」 |
| ショートカットキー一覧表示 | 「Ctrl」+「K」「Ctrl」+「S」 |
ショートカットキーの覚え方
ショートカットキーは結局よく使って覚えるしかなく、ある程度の努力が必要だ。将来、楽をするために、最初のうちは何度もショートカットキーを調べて体に覚え込ませる必要がある。そこで、最初に覚えておきたいのが次のショートカットキーだ。
| 操作 | Windows |
|---|---|
| ショートカットキー一覧表示 | 「Ctrl」+「K」「Ctrl」+「S」 |
| 操作 | Mac |
|---|---|
| ショートカットキー一覧表示 | 「⌘」+「K」「⌘」+「S」 |
| 操作 | Windows |
|---|---|
| ショートカットキー一覧表示 | 「Ctrl」+「K」「Ctrl」+「S」 |
WindowsとLinuxなら「Ctrl」キーを押した状態で「K」「S」、Macなら「⌘」キーを押した状態で「K」「S」だ。しかし、「K」「S」が覚えられないと思うかもしれない。たしかに、日本語だとこの組み合わせには根拠がないので覚えにくい。ショートカットキー(Shortcut Key)なのだから、頭文字を取ったら「S」「K」になるのではないかと思うかもしれない。しかし、「S」「K」ではなく「K」「S」なのだ。
日本語では「ショートカットキー」という言葉が使われることが多いが、実はこれは和製英語に近い言葉だ。日本語でのショートカットキーは英語では「キーボードショートカット」と呼ばれることが多い。キーボードショートカット(Keyboard Shortcuts)だから、頭文字を取って「K」「S」というわけだ。こればかりは、この小話をフックとして覚えてもらうしかないだろう。
It's F.O.S.S.は、Visual Studio Codeのショートカットキーを調べるドキュメントとして、次のドキュメントを取り上げている。
また、すでにMicrosoftからショートカットキーのチートシート(PDF)が提供されており、それに関しても紹介されている。
- Visual Studio Code - Keyboard shortcuts for Windows [PDF]
- Visual Studio Code - Keyboard shortcuts for macOS [PDF]
- Visual Studio Code - Keyboard shortcuts for Linux [PDF]
Visual Studio Codeをよく使う場合、上記のチートシートを印刷して手元に置いておくか、スマホやタブレットに入れておく、またはデスクトップに貼り付ける、いつでも開ける場所に置いておくなどして、すぐに参照できる状態にしておくとよいと思う。
ショートカットキーは、Visual Studio Codeの操作を飛躍的に高速化するために欠かせないものだ。ぜひとも多くのショートカットキーを身につけてもらえればと思う。