Safariが速くなった理由
Safari 6では、Javaスクリプトエンジン「Nitro」が強化され、メニーコア環境下でのパフォーマンス向上が強調されている。試しにMac mini(Mid 2011、Intel Core i5 2.3GHz)を使い、LionとMountain LionそれぞれでJavaScriptベンチマーク「SunSpider v0.9.1」をテストしたところ、下表のとおり全体で約12%のパフォーマンスアップを確認できた。これは、Nitro JITコンパイラの最適化が進んだことが主な要因と考えられる。
表1:SunSpider v0.9.1の結果
| Safari v6.0 | Safari v5.1.4 | |
|---|---|---|
| 3d | 27.6 | 26.5 |
| access | 16.6 | 18.2 |
| bitops | 11.2 | 13.2 |
| controlflow | 2.3 | 2.5 |
| crypto | 15.0 | 13.8 |
| date | 24.8 | 39.4 |
| math | 14.5 | 18.0 |
| regexp | 8.5 | 8.1 |
| string | 62.6 | 67.3 |
| TOTAL | 183.1 | 207.0 |
| ※Mac mini Core i5 2.3GHz(Mid 2011)で測定 | ||
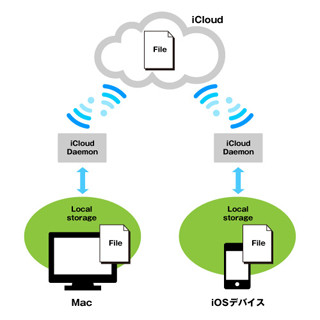
一方、「体感できるほど」との評判も高いSafari 6の表示速度向上だが、これにはレンダリングエンジンの改良およびハードウェアアクセラレーションの対応強化のほかに、改良された「Core Animation」フレームワークが影響していると考えられる。WWDC 2012の基調講演でMountain Lionのプレビューを行ったCraig Federighi氏(ソフトウェアエンジニアリング担当SVP)は、新しいCore Animationベースのスクロールアーキテクチャにより、滑らかな描画を得ていることに言及している。
Leopardで登場したCore Animationは、ディスプレイリスト/ツリー構造の描画モデルを採用しており、GPUアクセラレーションとの相性がいい。Safari/WebKitは数年ほど前から、Core Animationにレンダリング機構を統合する方向で進化しており、そこから得るメリットが大きいと考えられる(余談だが、Core Animationに対応したFlashPlayer 10.1では大幅なパフォーマンス改善が報告されている)。
Safari 6との関連性は突き止めていないものの、今度のCore AnimationからサポートされたCALayerオブジェクトの非同期処理が、描画パフォーマンスによい影響を与えている可能性がある。この点、いずれ機会があれば調査のうえご報告したい。
| 次ページ:ついにOS Xにも登場した「音声入力」 |