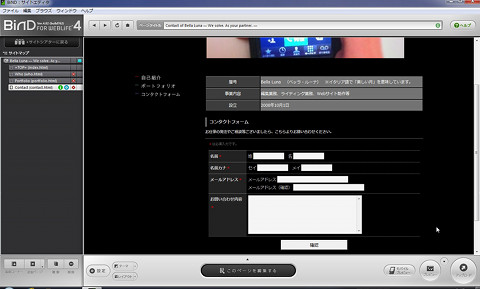
「コンタクトフォーム」をリデザイン
いよいよ大詰め。最終の「コンタクトフォーム」ページの改修を行っていこう。まず、他のページと同様にビルボードで使用されている写真を差し替える、不必要な要素を排除するところからスタートする。次にメインブロックの編集へと移るが、「Style」テンプレートの「Contact」ページでは企業概要や住所、Googleマップなどが使用されている。今回は、Googleマップの代わりに、[ウェブサービス系パーツ]より[フォーム]を配置してみたいと思う。
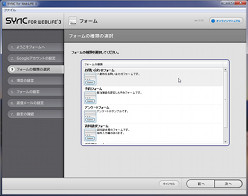
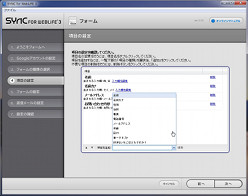
他の作業と同様に、[ブロックエディタ]の右メニューに配置されている[ウェブサービス系パーツ]より[フォーム]を選択。すると「SYNC」が起動するので、ガイダンスに従って必要事項を入力していこう。ここでひとつ注意だが、[フォーム]を利用する場合、事前にGoogleアカウントを取得しておく必要があるということを覚えておこう。
ざっと数分もあれば、ご覧のようにシンプルだが機能的な「コンタクトフォーム」ページが完成。何のノウハウがなくても、簡単な操作で多機能なWebサイトが構築できる「BiND4」。原稿を執筆しつつ同時に制作を進めるという変則的なスタイルであっても、述べ時間にして半日も掛かっていないだろう。この手早く、かつスタイリッシュなデザインで構築できてしまうのはプロアマ問わずありがたいのではないだろうか。
 |
 |
[ウェブサービス系パーツ]より[フォーム]を選択すると「SYNC」が起動しフォーム作成が開始される |
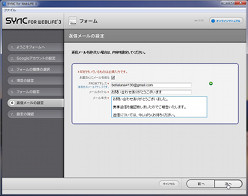
[フォーム]ではGoogleドキュメントの「スプレッドシート」を利用しているためGoogleアカウントの設定を行う |