onLoad イベントを使う
SilverlightプラグインとHTMLファイル内の文書(DOMオブジェクト)はシームレスに統合することができます。SilverlightのイベントはJavaScriptを通じて実行されるため、SilverlightのオブジェクトとDOMオブジェクトを通信させることは容易です。たとえば、Silverlightのイベントの結果をHTMLのDOMオブジェクトに表示するということができます。
本稿では、createObject()関数から指定することができるonLoad()イベントを使います。このイベントは、SilverlightプラグインにXAMLファイルが読み込まれた時点で呼び出されます。
function onLoad(sender, context, source);
onLoad()関数
関数名は任意で構いません。この関数オブジェクトをcreateObject()関数のeventsパラメータに指定することで、Silverlightが読み込まれたときに自動的に呼び出してくれます。senderにはSilverlightプラグインそのものを表すオブジェクトが格納されています。contextにはcreateObject()関数に指定したuserContextパラメータの値が格納されています。sourceパラメータには、読み込まれたXAMLのルート要素に対応するオブジェクトが格納されています。
onLoadイベントの詳細は、次のWebサイトが参考になります。
senderパラメータに格納されているSilverlight Pluginオブジェクトは、次のWebサイトに詳細が記載されています。Silverlight PluginオブジェクトのInitParamsプロパティには、createObject()関数のinitParamsパラメータに渡した値が格納されています。Silverlightの初期化時にスクリプトにパラメータを渡したい場合に利用することができます。
サンプル 03 index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Silverlight test</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript">
function silverlightOnLoaded(sender, context, source)
{
var text = "ID=" + sender.id + "<br/>";
text += "Init Param=" + sender.InitParams + "<br/>";
text += "XAML=" + sender.Source + "<br/>";
text += "context=" + context + "<br/>";
text += "Root Element=" + source;
var label = document.getElementById("label");
label.innerHTML = text;
}
</script>
</head>
<body>
<div id="label"></div>
<div id="container"></div>
<script type="text/javascript">
var parentElement =
document.getElementById("container");
Silverlight.createObject(
"test.xaml", parentElement, "silverlight",
{
width: "400",
height: "300",
inplaceInstallPrompt: "false",
background: "#FFAAAA",
isWindowless: "false",
framerate: "24",
version: "1.0"
},
{
onLoad: silverlightOnLoaded
},
"そこに跪いて!もっと啼いてみせて!", "Context"
);
</script>
</body>
</html>
test.xaml
<TextBlock
xmlns="http://schemas.microsoft.com/client/2007"
FontSize="20"
>
Kitty on your lap
</TextBlock>
サンプルを表示する
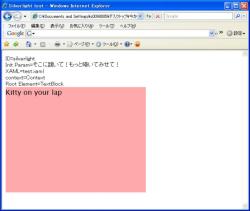
サンプル03のtest.htmlは、SilverlightがXAMLの読み込み作業が終了した時点でsilverlightOnLoaded()関数を呼び出すように設定しています。この関数では、受け取ったパラメータからSilverlightプラグインの情報や与えられたパラメータなどをHTMLのlabel というidを持つdiv要素に表示しています。