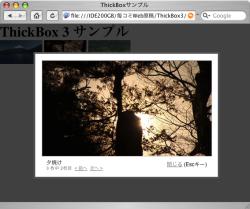
日本語で表示するようにする
ThickBox 3ではcloseやNextなど表記が英語になっています。あと、画像をグループ化して表示した場合に、左下に「Image 2 of 3」のように英語で表示されてしまうのも気になります。英語圏で利用する分には問題ありませんが、日本では日本語で表示させたいのが心情です。日本語表示にするにはthickbox.jsファイルの以下の各行を変更すると日本語で表示されるようになります。
TB_imageCount = "Image " + (TB_Counter + 1) +" of "+ (TB_TempArray.length);
↓
TB_imageCount = (TB_TempArray.length)+" 枚中 " + (TB_Counter + 1) +"枚目";
TB_NextHTML = "<span id='TB_next'> <a href='#'>Next ></a></span>";
↓
TB_NextHTML = "<span id='TB_next'> <a href='#'>次へ ></a></span>";
TB_PrevHTML = "<span id='TB_prev'> <a href='#'>< Prev</a></span>";
↓
TB_PrevHTML = "<span id='TB_prev'> <a href='#'>< 前へ</a></span>";
$("#TB_window").append("<a href='' id='TB_ImageOff' title='Close'><img id='TB_Image' src='"+url+"' width='" +imageWidth+"' height='"+imageHeight+"' alt='"+caption+"'/></a>" + "<div id='TB_caption'>"+caption+"<div id='TB_secondLine'>" + TB_imageCount + TB_PrevHTML + TB_NextHTML + "</div></div><div id='TB_closeWindow'>< a href='#' id='TB_closeWindowButton' title='Close'>close</a> or Esc Key</div>");
↓
$("#TB_window").append("<a href='' id='TB_ImageOff' title='閉じる'><img id='TB_Image' src='"+url+"' width='"+imageWidth+"' height='"+imageHeight+"' alt='"+caption+"'/></a>" + "<div id='TB_caption'>"+caption+"<div id='TB_secondLine'>" + TB_imageCount + TB_PrevHTML + TB_NextHTML + "</div></div><div id='TB_closeWindow'><a href='#' id='TB_closeWindowButton' title='閉じる'>閉じる</a> (Escキー) </div>");
ただし、このまま日本語化しただけでは文字化けして表示されてしまうことがあります。HTMLファイルの文字コードをthickbox.jsファイルと同じ文字コードにする必要があります。UTF-8でthickbox.jsファイルを保存すると期待通りに動作しなくなるので注意が必要です。